Hello everyone it is a great thing to be here in this community today which I'll be sharing my first post to this community. Today I'll be sharing the design I made about skeumorphism button on figma app. This button is used in designing mobiles and it's also a button which can also be a call to action.

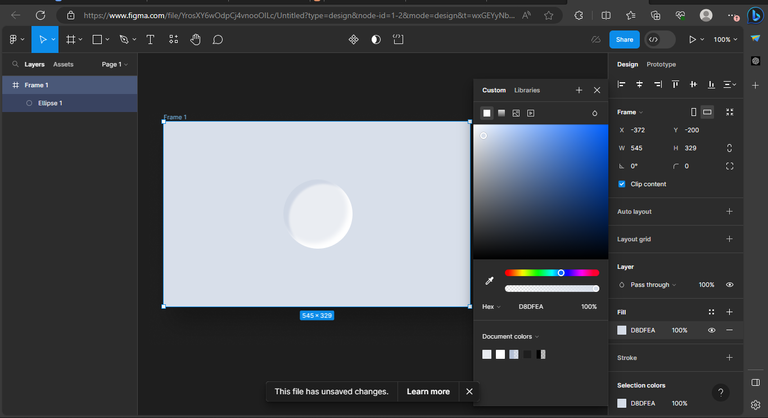
I created a frame in a rectangular form, and I added colour in it, and then I made a circle in the rectangle and added a colour of a deep white into it.

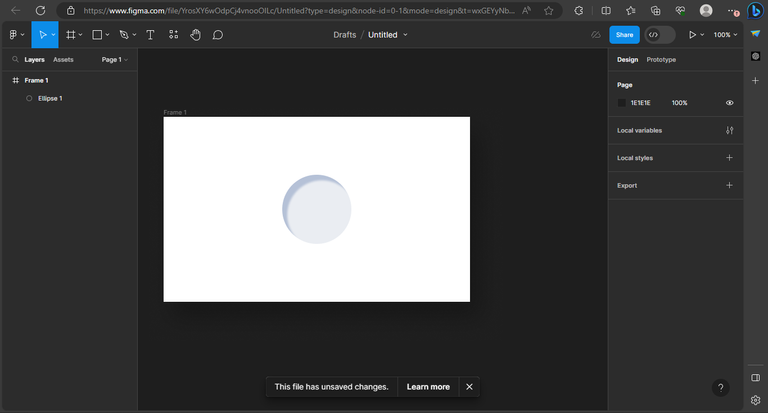
After that, I added an inner shadow into the circle at the bothe end of the circle to make it form an inner shadow to form a button.


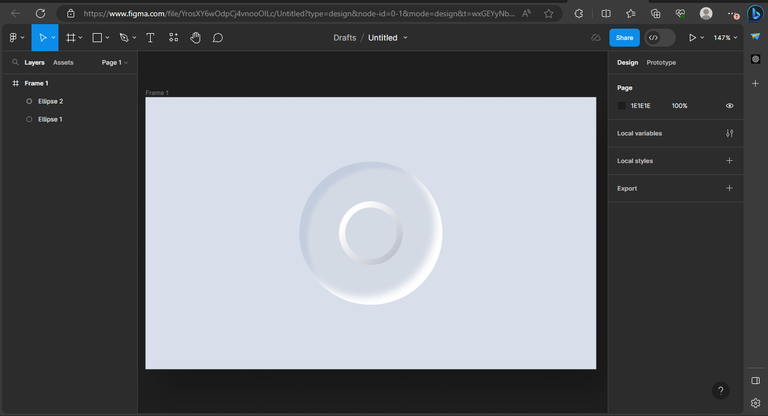
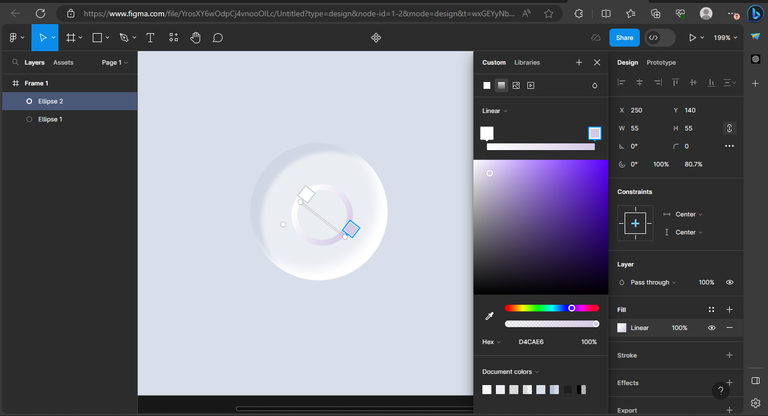
After the shadows has been added, then proceeded to creating another circle in the circle which I have created earlier to make the shape of the skeumorphism button come out..

After creating the circle, I added a linear colour of two types into it which is white and light blue and I gave dimensions to the circle to make it form a skeumorphism button, and here is the final design of the button,which I have made. I hope it looks lovely.