
Today I go behind the scenes to show how I used SVG, a language similar to HTML and XML, to design the GCS logo for GHAWG.
TL;DR
- Introduction
- About SVG Files in General
- Did you know that...
- SVG in The GHAWG Universe
- Source Code for the GCS Logo
- Things To Know about the SVG Code
- The "xmlns=" attribute is required for the SVG element
- CSS in SVG is a bit different from CSS for HTML
- Elements for shapes are self-closing (like the IMG element in HTML)
- Text is treated as a shape for display, but not for coding
- Text doesn't wrap or pick up where previous text left off
- HTML-style comments are OK inside an SVG file
- CSS-style comments are OK within the CSS section surrounded by STYLE tags
- How I Made the GCS Logo Using SVG
- SVG boundary line
- The "Templar Cross" using the Maltese Cross character from Unicode
- The 3 letters
SIDEBAR - The envelope
- The envelope flap
- The 2 other envelope lines
- Other SVG Code Could Have Been Used
- My Go-To Reference

Introduction
Part of David Guardia's identity in GHAWG is his status as a business owner. Before he begins his ride to STURGIS, we see him not only as a motorcycle courier but also as owner of the business (Guardia Courier Services). Only recently was the name established, and it was in October 2023 that a zapfic entry was made showing him in a flashback designing the logo for his business.
This post shows how the logo was made. Initially I used MS Paint to design this logo. The logo was OK, but it didn't look clean and crisp. This is when I decided to use Scalable Vector Graphics (SVG) to design this logo. This time I used MS Paint to determine points needed by the SVG file, and at the end I used MS Paint to crop the image to the desired dimensions.
About SVG Files in General
Whatever we use to post to Hive blockchain, we are limited to 4 types of graphics files: GIF (static or animated), JPG/JPEG, PNG (Portable Network Graphics), and WEBP.
There's a 5th type of graphic file, available to Hive developers, for the creation of their dApps: SVG (Scalable Vector Graphics). We can't use SVG files stored outside the Hive Ecosystem, and we may have trouble using those existing within it.
Even so, SVG can be used to create clean designs which can be screen captured an saved as files in one of the other formats. The most popular use of SVG files is for logos. Look no further than logos for cryptocurrency and for sports teams.
Did you know that...
... SVG image files are just collections of XML commands?
... XML commands are just lines of text?
... high-level commands can be used to describe basic shapes?
... Text is treated as any other shape?
... SVG has its own set of Cascading Style Sheets?
There's more to know about SVG, but these details should be enough to show people that SVG isn't as complicated as many people think it is or as many people want other people to think it is.
I'm not saying never use a program to make an SVG file; that would be foolish. However, I am saying that for certain tasks, it may be easier to hand-code an SVG file depending on how complex the design is.
SVG in The GHAWG Universe
It's because of those details that I decided to use SVG to make my own logos to be used in The GHAWG Universe.

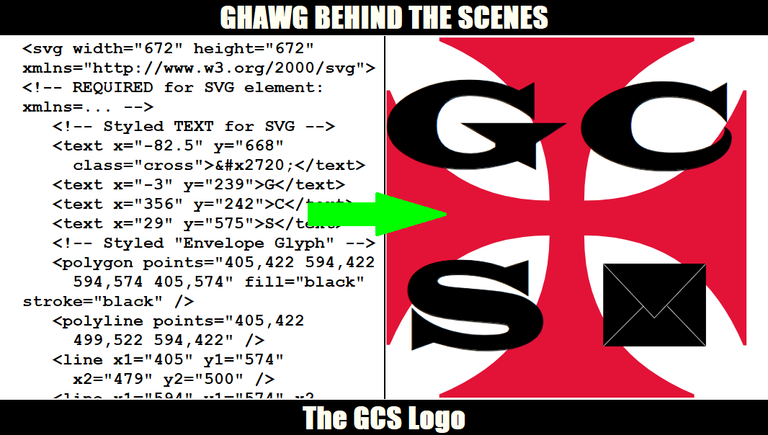
The image above is a screen capture taken from my gallery at Ecency. The left third of this image shows the SVG version of the GCS logo. The right third shows the PNG version created with MS Paint. Notice how the SVG version looks cleaner and crisper. The SVG version has better screen definition.
Below I will show the contents of the hand-coded SVG file I made for the logo used by David Guardia for the company he set up, Guardia Courier Services (GCS). After that, I will explain certain lines and what they mean.
Source Code for the GCS Logo
<svg width="672" height="672" xmlns="http://www.w3.org/2000/svg">(html comment removed: REQUIRED for SVG element: xmlns=... )
<style> svg { background-color:white; font-family:"Wide Latin"; /* Font is on local system */ font-size:3rem; height:672px; width:672px; } rect, line { fill:transparent; stroke-width:1px; /* Outline of shape is 1px thick */ } rect { /* stroke:black; */ /* Enabled only for reference */ } polyline, line { stroke:white; } text { fill:rgb(10,49,97); fill:black; /* This CSS overrides the previous "fill:" */ font-size:4.75rem; stroke:rgb(206,214,238); stroke:black; /* This CSS overrides the previous "stroke:" */ stroke-width:2.5px; } .cross /* The Maltese Cross, used for the Templar Cross */ { fill:rgb(227,19,55); /* Hive Red */ font-family:Arial; font-size:19.75rem; stroke:rgb(227,19,55); stroke-width:2.5px; } </style> <rect width="672" height="672" /> (html comment removed: Styled TEXT for SVG ) <text x="-82.5" y="668" class="cross">✠</text> <text x="-3" y="239">G</text> <text x="356" y="242">C</text> <text x="29" y="575">S</text> (html comment removed: Styled "Envelope Glyph" ) <polygon points="405,422 594,422 594,574 405,574" fill="black"stroke="black" />
<polyline points="405,422 499,522 594,422" /> <line x1="405" y1="574" x2="479" y2="500" /> <line x1="594" y1="574" x2="521.5" y2="498.5" /></svg>
Things To Know about the SVG Code
1. The "xmlns=" attribute is required for the SVG element
In HTML5, the first line of the file is <html> and the final line of the file is </html>.
It's similar for an SVG file. For an SVG file, the first line of the file is <svg> and the final line of the file is </svg>.
While the HTML element can contain 0 attributes, the svg element requires 1 attribute. The required attribute for svg is "xmlns=...". The ... may vary depending on what standards are accepted, but this version of the attribute will usually work: xmlns="http://www.w3.org/2000/svg".
If the "xmlns=..." attribute is left out or invalid, the web browser will return an error page showing raw XML/SVG instructions.
2. CSS in SVG is a bit different from CSS for HTML
If you know CSS for HTML, you're at least 90% there for SVG. CSS for HTML is focused on text, so it will use properties such as color and background-color. CSS for SVG is focused on shapes (including shapes which look like text), so it will use properties such as fill and stroke.
References for SVG-only CSS exist, and a good basic one can be found at CSS-Tricks.
3. Elements for shapes are self-closing (like the IMG element in HTML)
Just as images in HTML are defined by the attributes within the IMG element, the various shapes in SVG are defined by their attributes. Also like the IMG element in HTML, it's not followed by anything (as with elements such <b>...</b> and <i>...</i>).
In the source code shown above, elements rect, polyline, and line are self-closing since they are defined by their attributes and not any labels such as for an HTML hyperlink.
Shape elements such as rect and polyline contain a series of attributes followed by the /> which closes these elements.
4. Text is treated as a shape for display, but not for coding
If you know how to format a rectangle or a circle, then you know how to format text.
However, the text element is defined by its label (just as a hyperlink is in HTML). When using text, be sure to include both opening and closing tags.
5. Text doesn't wrap or pick up where previous text left off
In HTML, text flows, even text which is repositioned using CSS. Not so in SVG.
In SVG, all text elements must be positioned using X & Y values. Point of origin (for all elements) is at the top left corner as defined by the svg element.
If coordinates are missing, elements are displayed at the location of the last element given a position. That's not a pretty sight.
6. HTML-style comments are OK inside an SVG file
HTML Comments start with (html comment removed: and end with ). As in HTML, they can span multiple lines.
Like with HTML, comments in SVG are good for documenting why things were done and for maintenance by people not involved with the creation of the image.
7. CSS-style comments are OK within the CSS section surrounded by STYLE tags
If you use comments in CSS for HTML files, you know how to use them for CSS inside SVG files. If SVG is new to you, they are useful for noting SVG-specific properties.
How I Made the GCS Logo Using SVG
The GCS logo is made using 4 pieces of text and 5 shape elements (1 rect, 1 polygon, 1 polyline, and 2 lines).
1. SVG boundary line
The rect was used to draw a 1px-line around the perimeter of the image. This line is included for reference only; I remove it during image editing using MS Paint.
2. The "Templar Cross" using the Maltese Cross character from Unicode
This character dominates the logo even as a background element. For the color, I chose the shade of red used for the HIVE logo (red=227, green=19, blue=55). I sized the cross enough to leave a 1px-thick margin around it.
3. The 3 letters
Each letter is made using the text element. Coordinates are required for each piece of text, so attributes "x=" and "y=" must be included.
Since I created the file for my own use on my computer, I decided to use a font I know was on the computer. I was fortunate that the "Wide Latin" font was recognized by the web browser, so I stayed with it.
| How did I position each SVG element (shapes and text)? |
|---|
| [1] I guessed at the first set of (x,y) values for each SVG element. [2] I took a screen capture and used MS Paint to pinpoint coordinates. [3] I adjusted the (x,y) values in the file. [4] I refreshed the web browser before making another screen capture. I repeated this process until I had all SVG elements where I wanted them. |
4. The envelope
I could have used rect again at the desired coordinates. Instead, I decided to use the polygon element so that I could gain experience in using it and then I could write about it. polygon can take any number of points, and I only needed 4.
5. The envelope flap
There are a number of ways I could have handled this part. For the same reasons I used polygon, I used the polyline element. While polygon is used for a closed shape, polyline is used to draw a line having multiple segments. Since I needed a 2-segment line, I needed to specify 3 points.
6. The 2 other envelope lines
For each single-segment envelope line, I used the line. Each line requires 2 points defined by the start at (x1,y1) and the end at (x2,y2), so line requires these 4 attributes: "x1=", "y1=", "x2=", and "y2=".
Other SVG Code Could Have Been Used
As with any piece of code (whether for web development for old-school programs written in languages such as COBOL or BASIC), other ways of defining the logo could have been used. For my purposes, I wanted to keep things simple and understandable.
As I gain more experience with SVG files, I will use more commands. I'll also be able to make more sophisticated graphics (even animated SVG files). Unlike image files saved in GIF, JPG/JPEG, PNG, and WEBP formats, SEO can be applied to SVG files. That's for another time, but the ability is there when I need it.
My Go-To Reference
Most of the time, I consult the SVG element reference Mozilla's developer network.
I'll use that reference as a starting point as I work on making additional logos for The GHAWG Universe. Besides the GCS logo for David Guardia, I have in mind the company logo for Rhonda Bella Logistics and their joint company R&D Holdings. While I want to make a logo for the company Harry Hoqualogue will set up, I don't have a concept defined for it yet.
While I'm at it, I may as well use SVG to create cover images and accent graphics for posts in The GHAWG Universe.
As more posts in this series are published, they will be added to the pinned post "GHAWGnav: Navigating The GHAWG Universe". Thanks for taking time to see how this part of The GHAWG Universe is being built.