Hola hivers; Espero que hayan tenido un placentero fin de semana!
Hice un mini-tutorial para crear gif animados. A continuación, aprenderán el paso a paso:
Hello Hivers, I hope you had a pleasant weekend!
I made a mini-tutorial to create animated gifs. Next, you will learn the step by step:
Para hacer el gif utilice el logo de HIVE.
To make the gif use the HIVE logo.

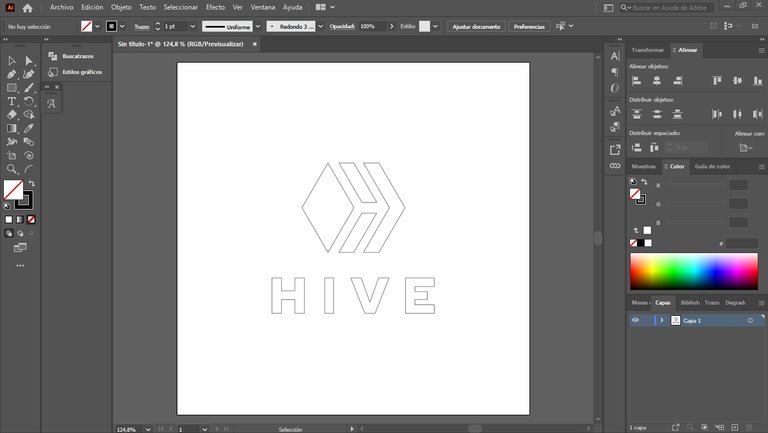
1- Abrimos adobe Illustrator, cargamos ó hacemos el logo que deseamos animar como un gif en vectores (preferiblemente).
1- We open Adobe Illustrator, load or make the logo that we want to animate as a gif in vectors (preferably).

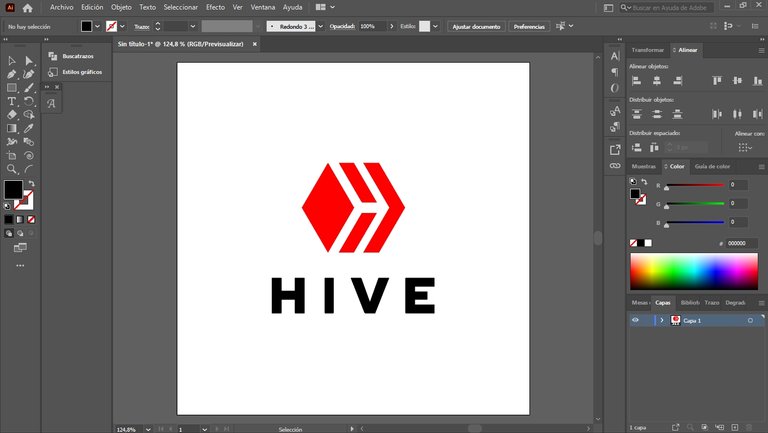
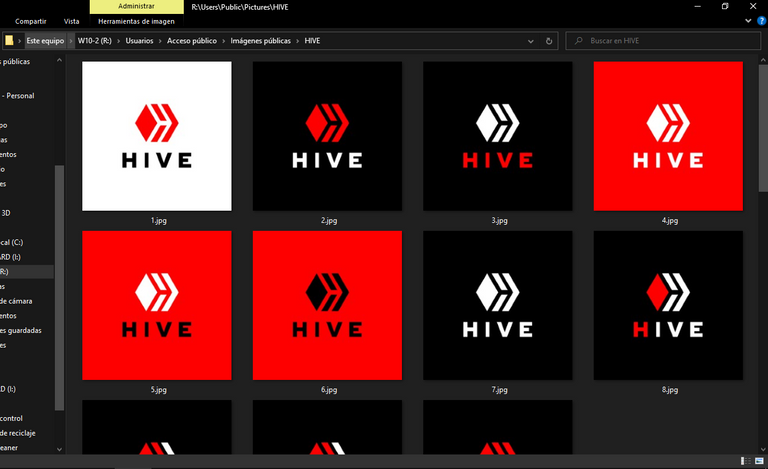
2- Hacemos todas las variaciones de color y exportamos como jpg una a una.
nota: solo vamos a animar el color y por ello todas las imágenes tienen que tener el mismo tamaño.
2- We make all color variations and export as jpg one by one.
note: we are only going to animate the color and therefore all the images have to have the same size.

variantes de color
color variants

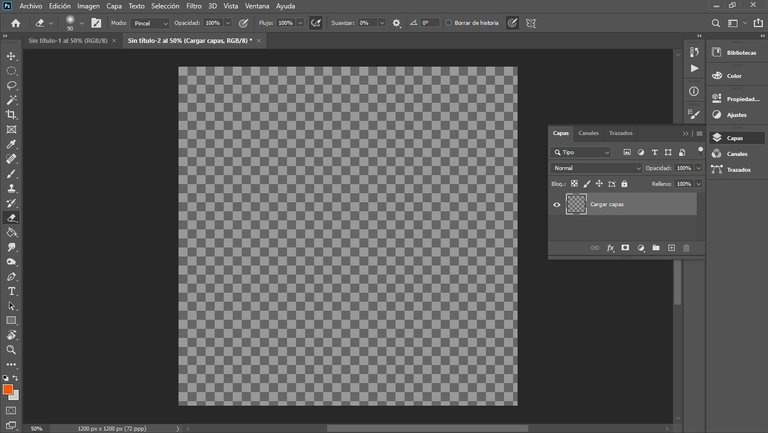
3- Ya hechas todas las imágenes, con diferentes variantes de color; Abrimos adobe Photoshop para hacer el gif.
3- Already made all the images, with different color variants; We open Adobe Photoshop to make the gif.

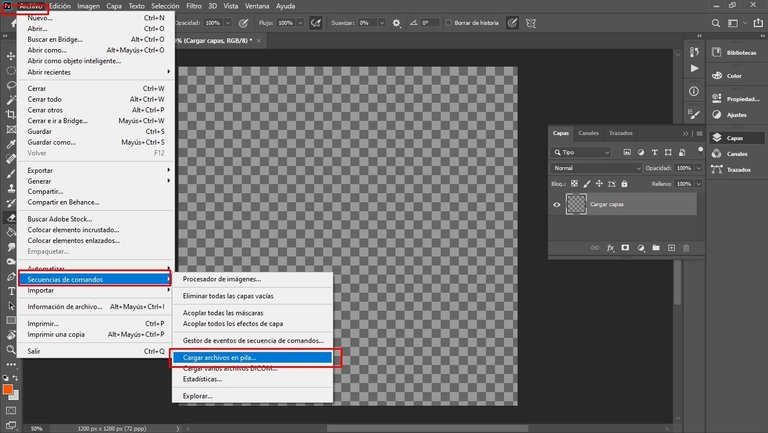
4- Procedemos a cargar todas las imágenes
- Archivo/secuencias de comandos/cargar archivos en pila...
4- We proceed to load all the images
- File/scripts/load files in stack...

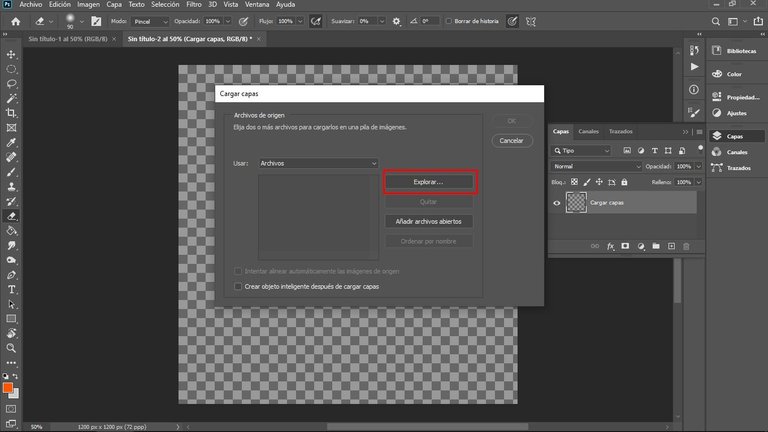
5- Cliqueamos en explorar; Para cargar todas las imágenes que hicimos anteriormente con adobe illustrator.
5- We click on explore; To load all the images we did earlier with adobe illustrator.

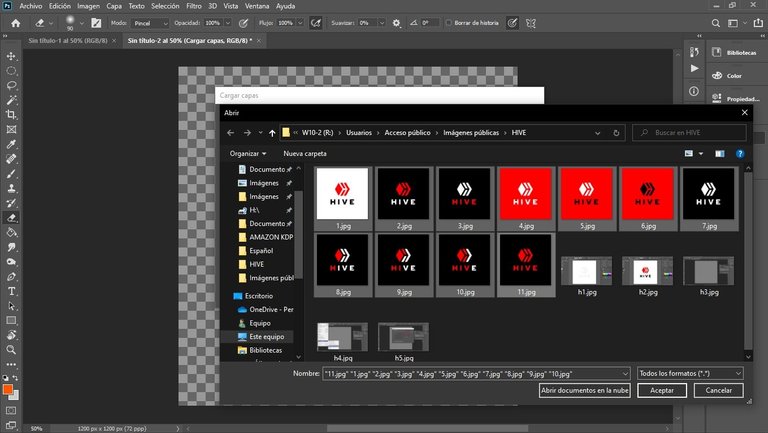
6- Buscamos la ubicación de nuestras imágenes, las seleccionamos todas y cliqueamos en aceptar.
6- We look for the location of our images, select them all and click on accept.

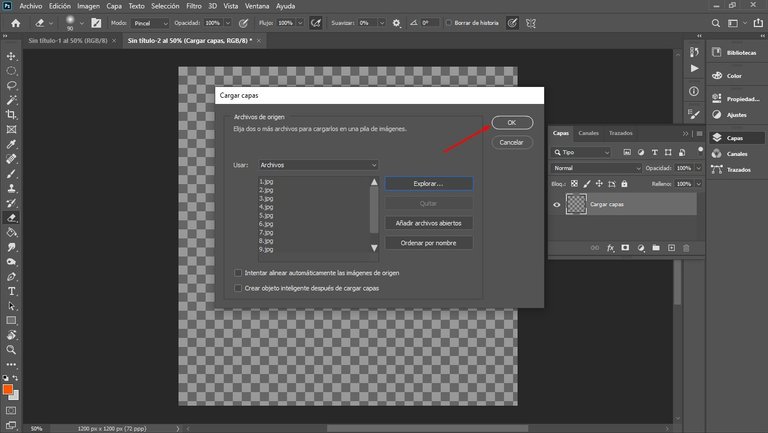
7- Nos volverá a aparecer la misma ventana, pero esta vez, con todos los archivo precargados. Cliqueamos en OK.
7- The same window will appear again, but this time, with all the files preloaded. We click on OK.

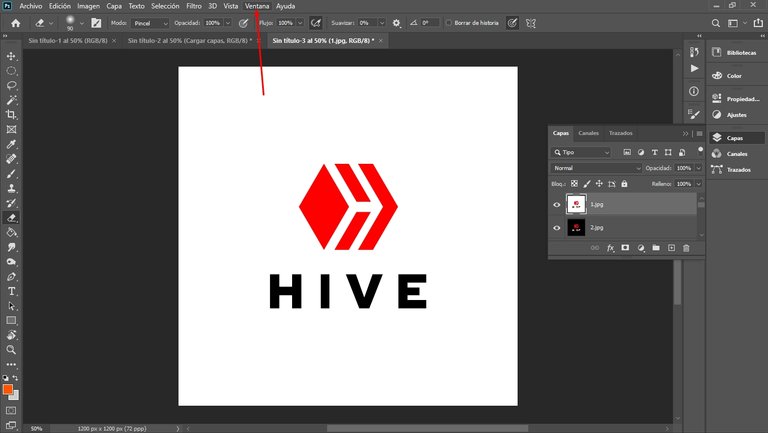
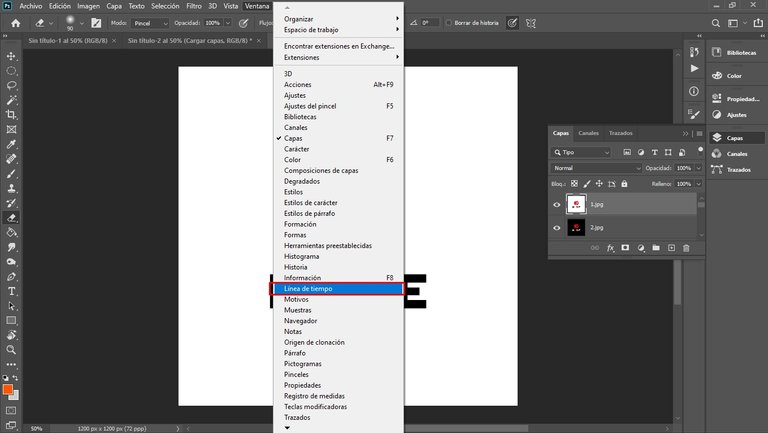
8- Cliqueamos en la pestaña Ventana para activar la línea de tiempo.
8- Click on the Window tab to activate the timeline.


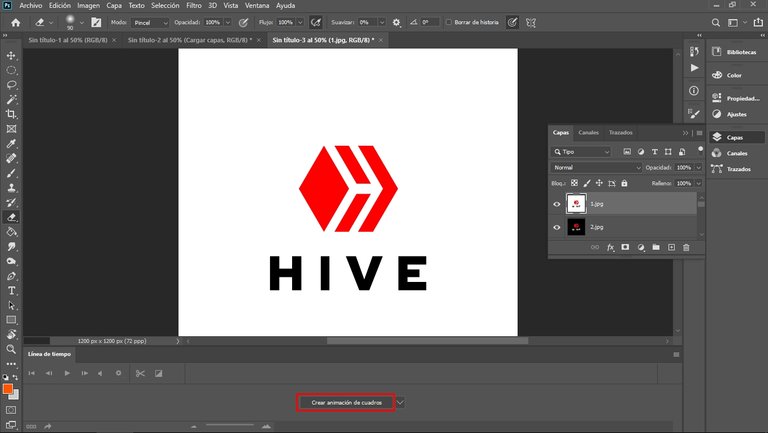
9- En la pestaña línea de tiempo cliqueamos en Crear animación de cuadros.
9- In the timeline tab, click on Create frame animation.

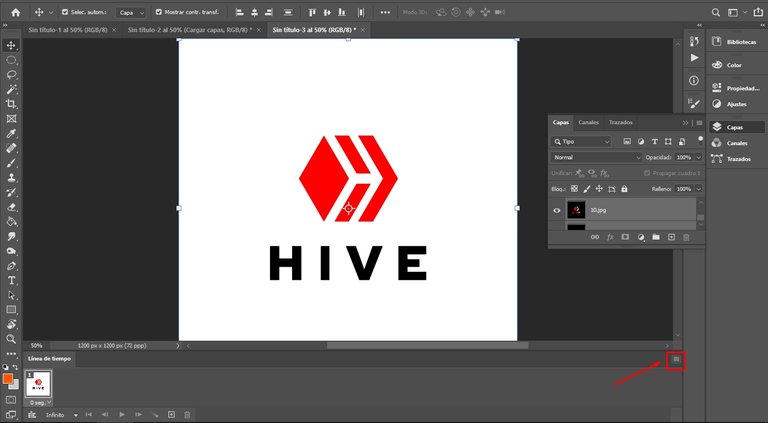
10- Seleccionamos todas las capas y cliqueamos en las tres franjas que se encuentran en la esquina superior derecha de la ventana línea de tiempo.
10- We select all the layers and click on the three stripes that are in the upper right corner of the timeline window.

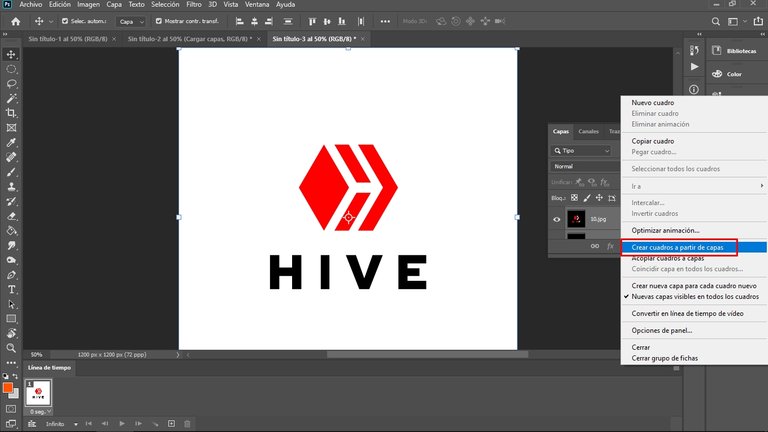
11- Cliqueamos en crear cuadros a partir de capas.
11- Click on create frames from layers.

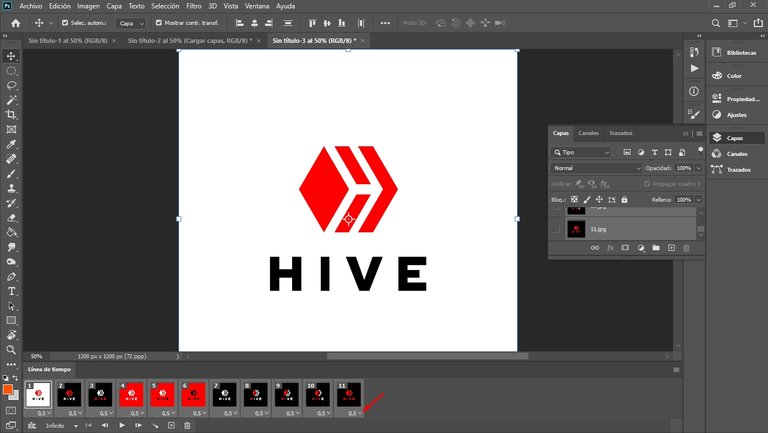
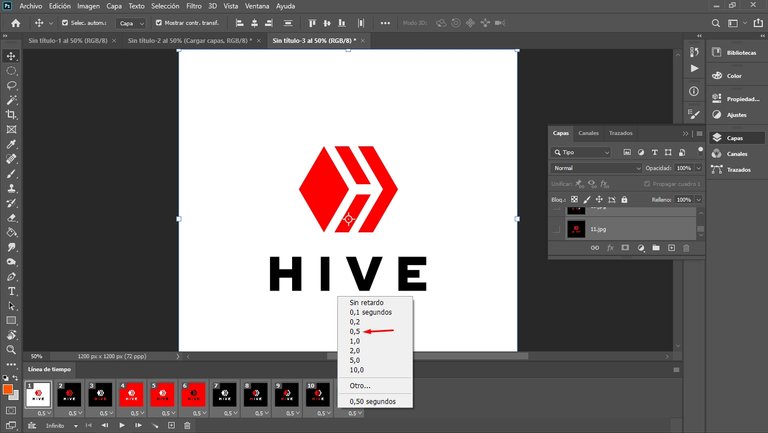
12- Una vez cargadas y seleccionar todas las capas en la línea de tiempo; hacemos clic en la esquina inferior derecha de la ultima capa para asignarle el tiempo de duración de cada cuadro.
12- Once loaded and select all the layers in the timeline; we click on the lower right corner of the last layer to assign the duration time of each frame.

- Para este mini tutorial utilicé 0.5
- For this mini tutorial I used 0.5

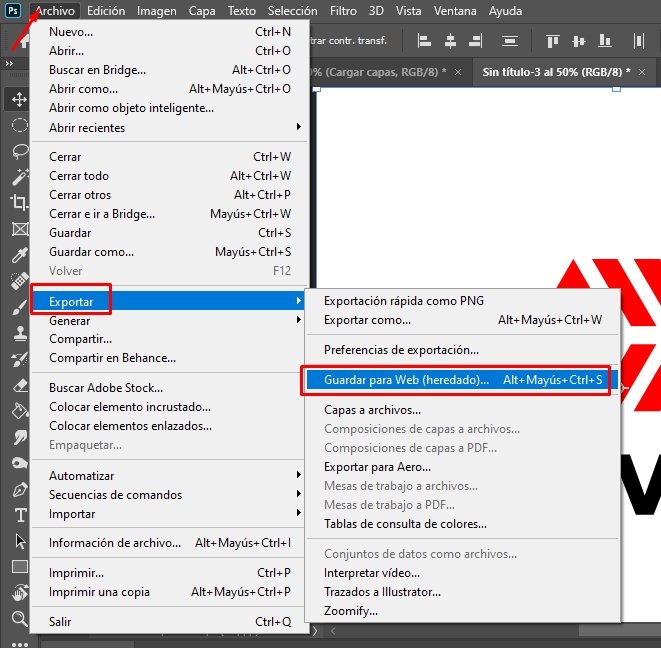
13- Para exportar y previsualizar nuestro gif cliqueamos en:
Archivo/Exportar/Guardar para Web (heredado)...
13- To export and preview our gif, click on:
File/Export/Save for Web (legacy)...

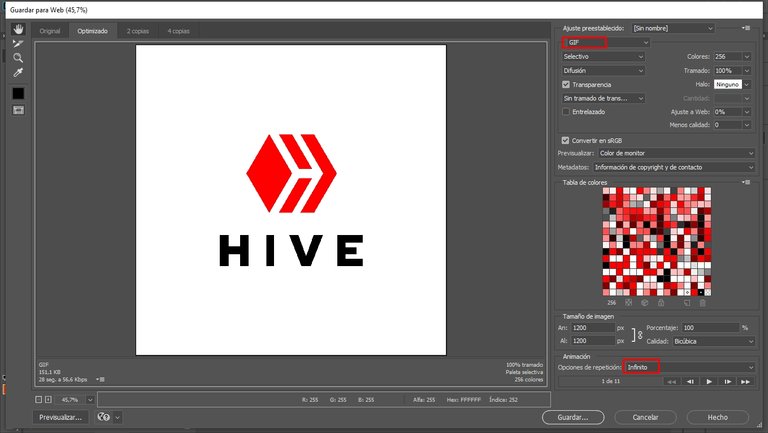
14-Ya abierta la pestaña; seleccionamos el formato GIF
- En opciones de repetición colocamos Infinito.
- Podemos hacer una reproducción para ver como se vería nuestra animación.
- También se puede aumentar o disminuir el tamaño, resolución y otros parámetros.
- Para finalizar nuestra exportación cliqueamos en Guardar.

Y listo; Este fue el resultado final!
Espero que les sea de mucha utilidad y muchas gracias hivers por ver mi contenido; Les deseo lo mejor del mundo...