𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Hello Hiveans, I hope you all are well. In lecture 63 we learn how to get and store the Uploaded file link. We continue lecture 63 and in this lecture, we learn how to use the Glide Android Java library to load an image from a URL to an ImageView.So, let's get started.

GitHub Link
Use this GitHub project to clone into your directory. The following lecture will update it so you will never miss the latest code. Happy Coding!
What Should I Learn
- What is Glide Library
- How to add and use Glide Library
- How to load image from URL to ImageView using Glide
Assignment
- Load image from URL to ImageView using Glide
Procedure
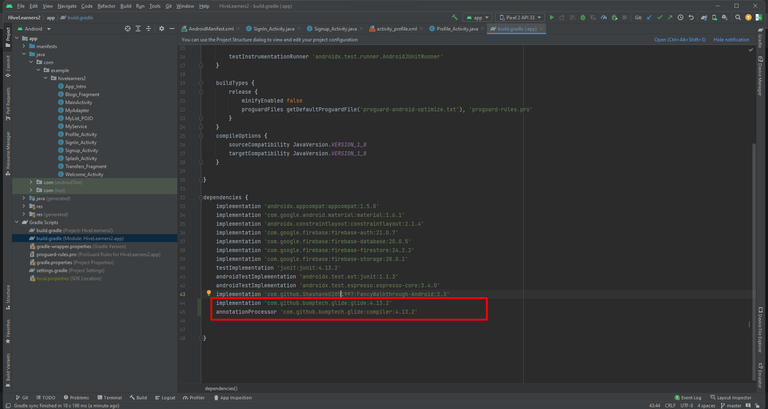
First, we need to add the Library in the Gradle file. Add the Glide implementation in the module-level Gradle file. Here is the GitHub Link to the Glide Library.
An image loading and caching library for Android focused on smooth scrolling
https://github.com/bumptech/glide
implementation 'com.github.bumptech.glide:glide:4.13.2'
annotationProcessor 'com.github.bumptech.glide:compiler:4.13.2'
Add this implementation in the tag of dependencies and sync the project.

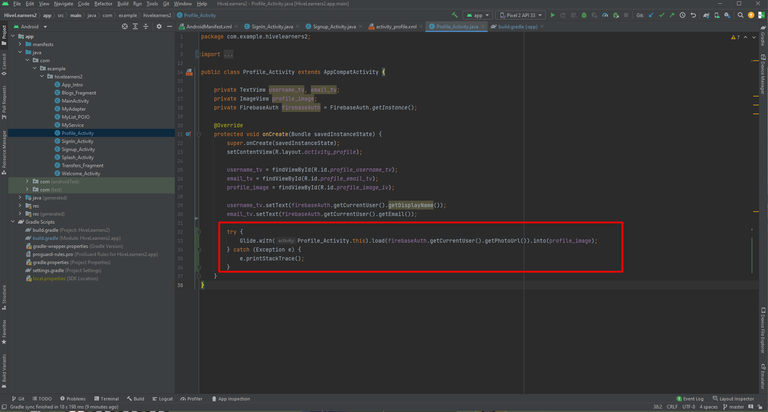
After the successful sync, We can use the Glide library with full benefits. We need to write the code to load the image from the URL to the ImageView. We will add a try-catch to catch any exceptions while image loading.
public class Profile_Activity extends AppCompatActivity {
private TextView username_tv, email_tv;
private ImageView profile_image;
private FirebaseAuth firebaseAuth = FirebaseAuth.getInstance();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_profile);
username_tv = findViewById(R.id.profile_username_tv);
email_tv = findViewById(R.id.profile_email_tv);
profile_image = findViewById(R.id.profile_image_iv);
username_tv.setText(firebaseAuth.getCurrentUser().getDisplayName());
email_tv.setText(firebaseAuth.getCurrentUser().getEmail());
try {
Glide.with(Profile_Activity.this).load(firebaseAuth.getCurrentUser().getPhotoUrl()).into(profile_image);
} catch (Exception e) {
e.printStackTrace();
}
}
}

When the user signup we upload the profile image and then create the user account with the profile link of the uploaded image. In this way, we can get the profile image link from the FirebaseAuth. Then we can use that link in the Glide Library to load the image in the ImageView. In this way, there is no need to save the profile image link separately. FirebaseUser will save it automatically. In the next lecture, we will learn how to edit the details in the FirebaseUser. We will check how to update the profile image link. See you soon. Thank You.

Thank You






