
Diseño Zorro estilo Kawaii en Inkscape:
Paso 1:
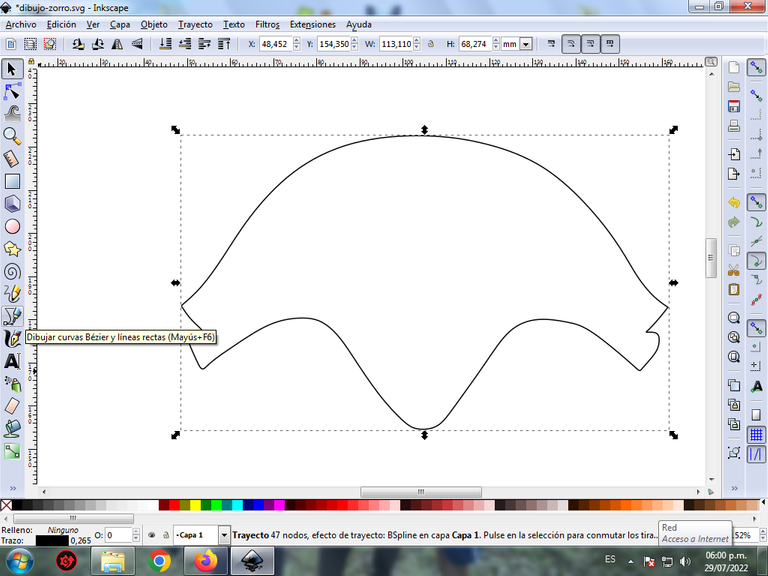
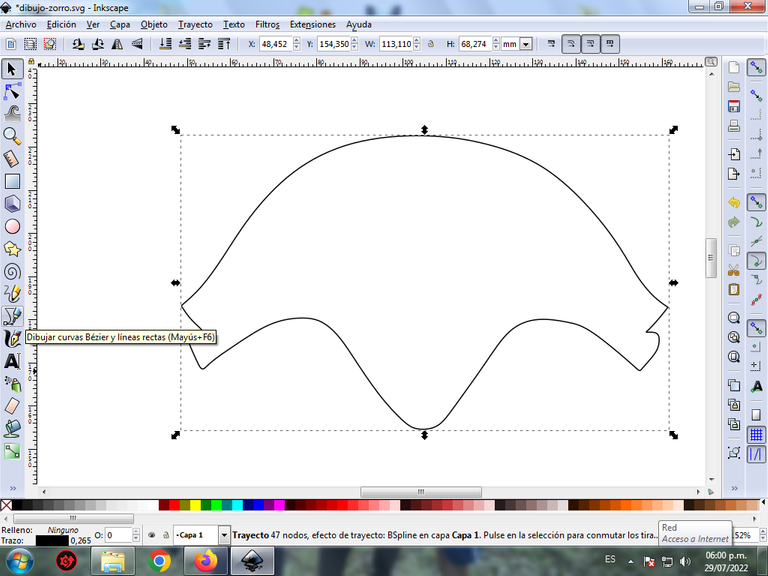
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza una figura que es parte de la cabeza del zorro.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
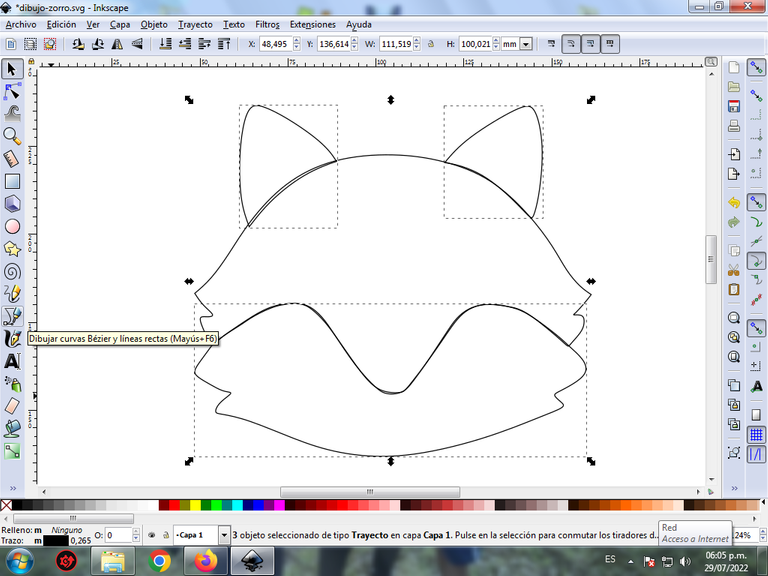
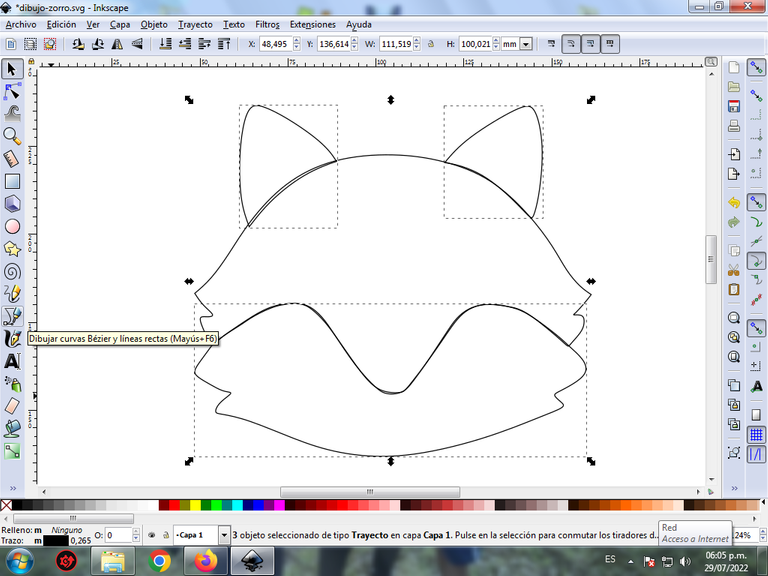
Se trazan una figura para completar la cabeza y luego las dos orejas del zorro, utilizando la misma herramienta.

Paso 3:
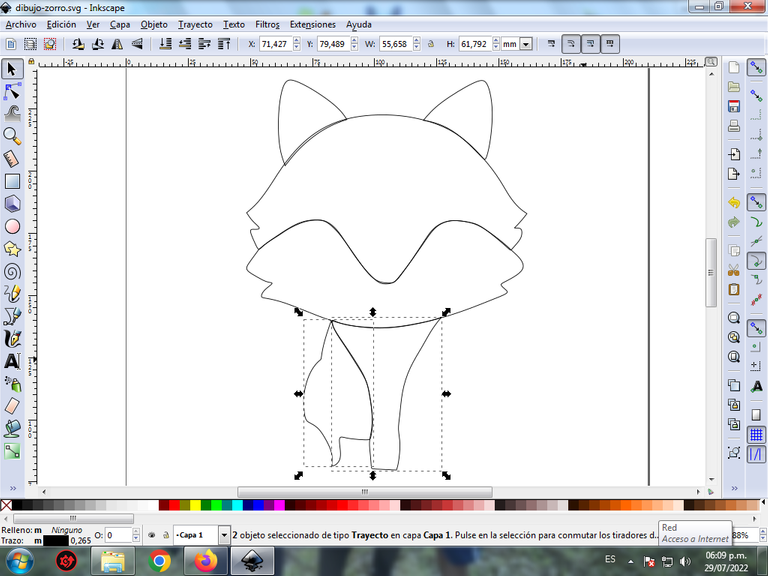
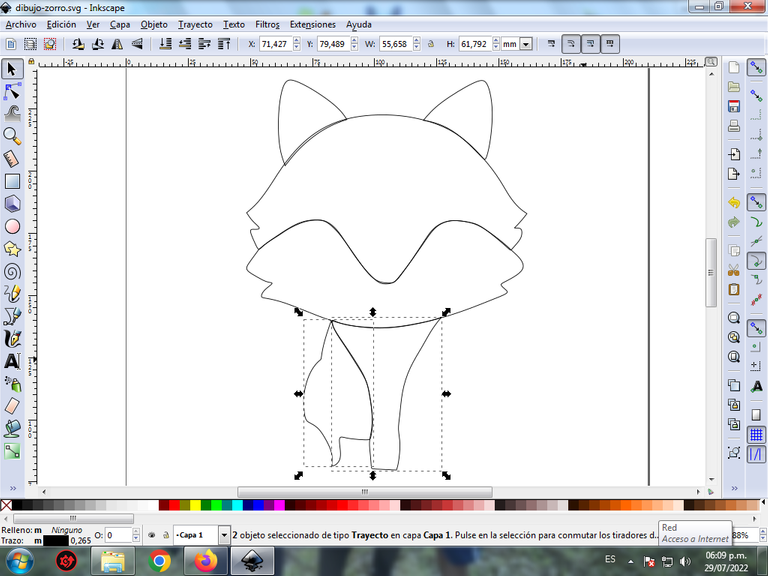
Continuamos trazando dos figuras más, que son el pecho y parte del cuerpo, con la herramienta de curvas Bézier.

Paso 4:
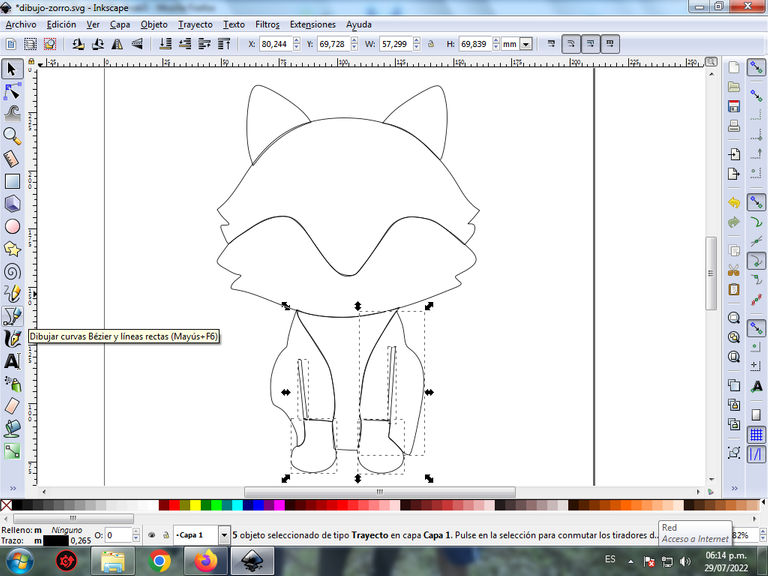
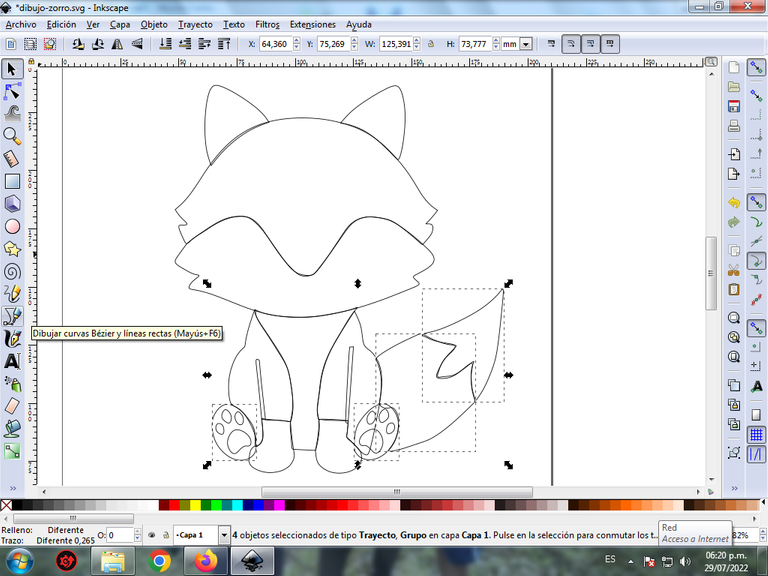
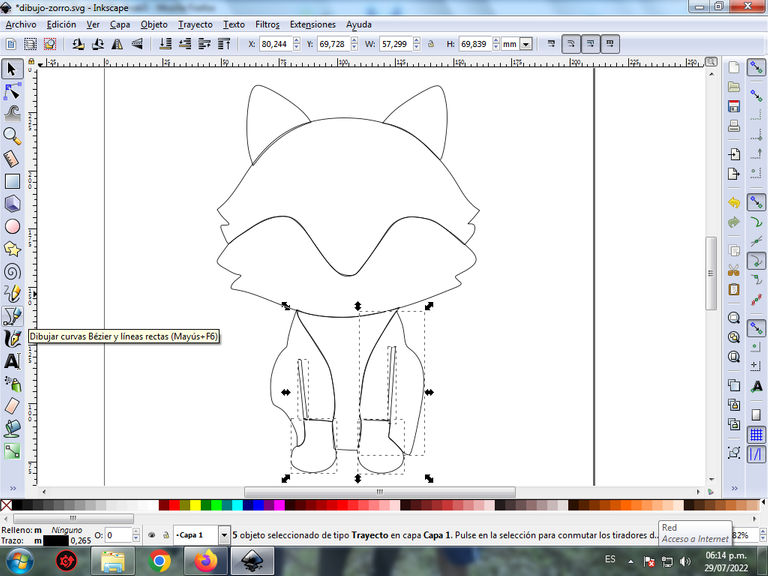
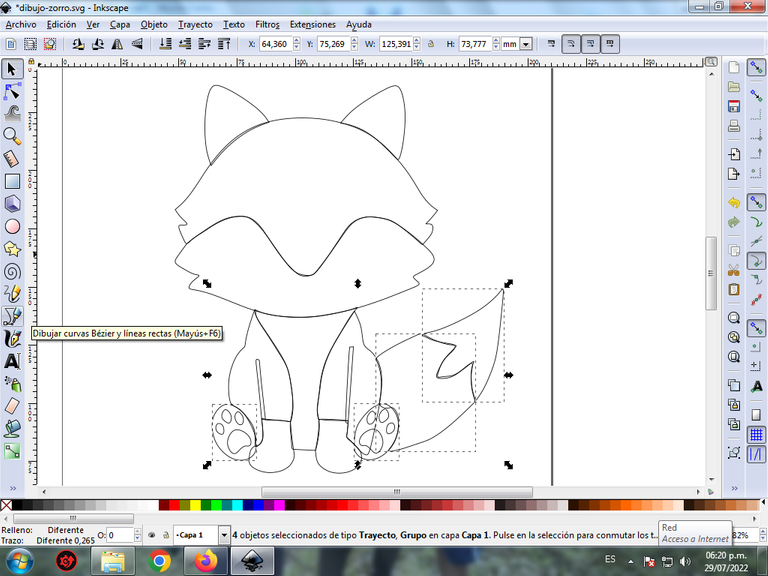
Se traza cinco figuras que son las dos patas, y las divisiones de las patas y el cuerpo del lado derecho.

Paso 5:
Ahora procedemos a dibujar la dos patas con sus huellas, y la cola del zorro que tiene dos divisiones con la herramienta de curvas Bézier.

Paso 6:
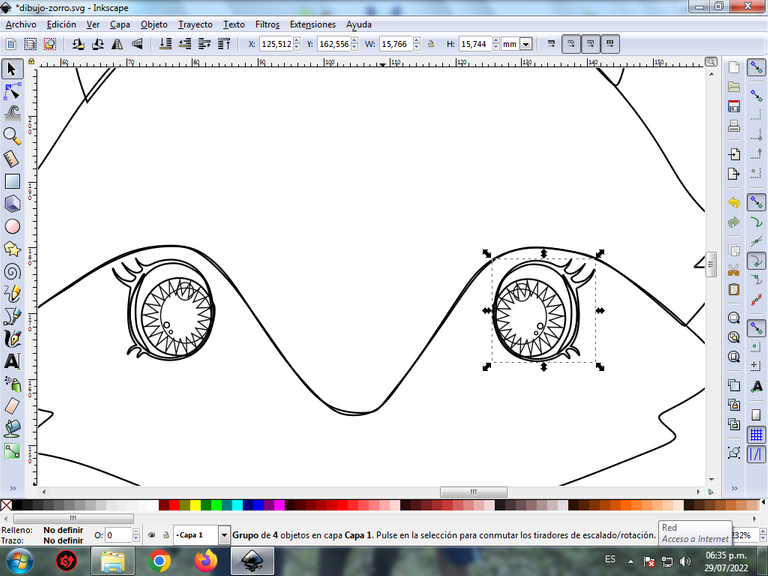
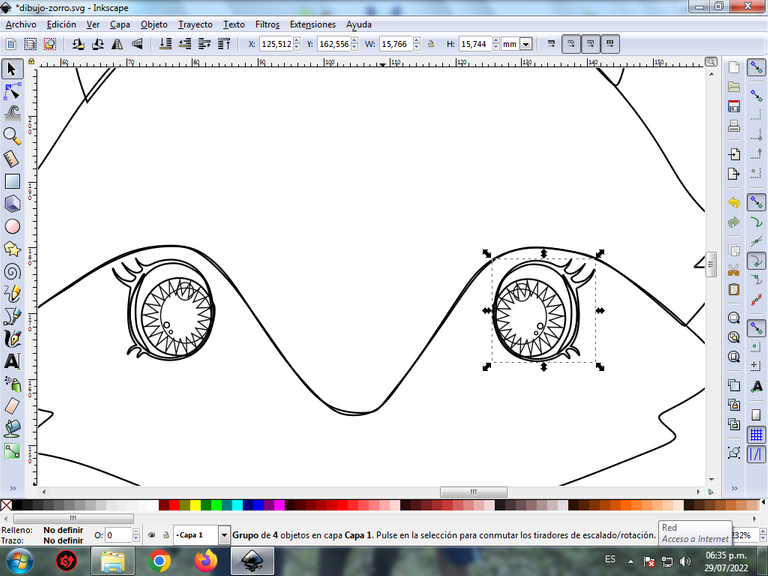
Comenzamos a dibujar los dos ojos, insertando cinco círculos de diferentes tamaños con la opción de crear círculos de la barra de herramientas, también trazamos las pestañas con la herramienta de curvas Bézier y otras figuras en forma de estrella para darle efecto al ojo.

Paso 7:
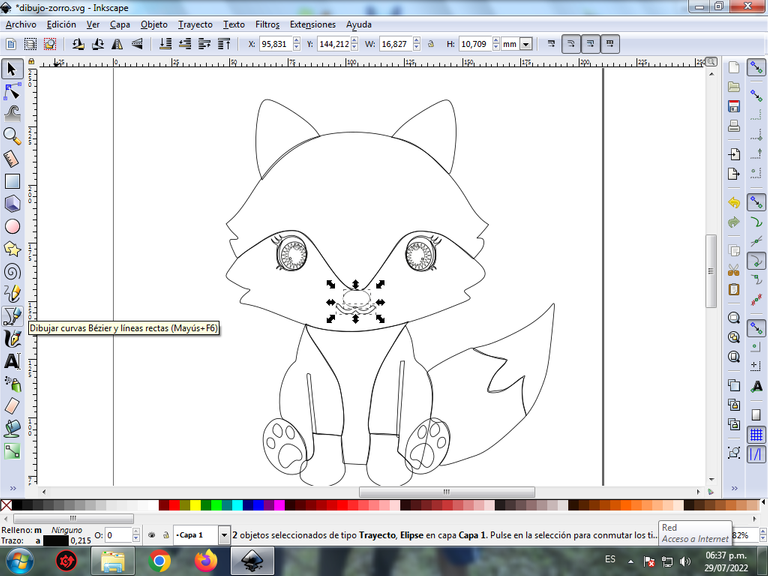
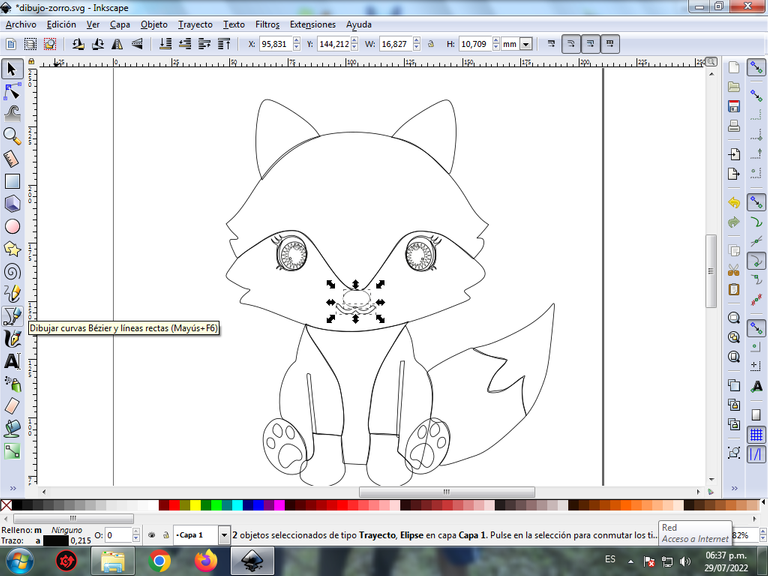
Para finalizar se trazan las divisiones en ambas orejas, la boca y la nariz con la herramienta de curvas Bézier.

Paso 8:
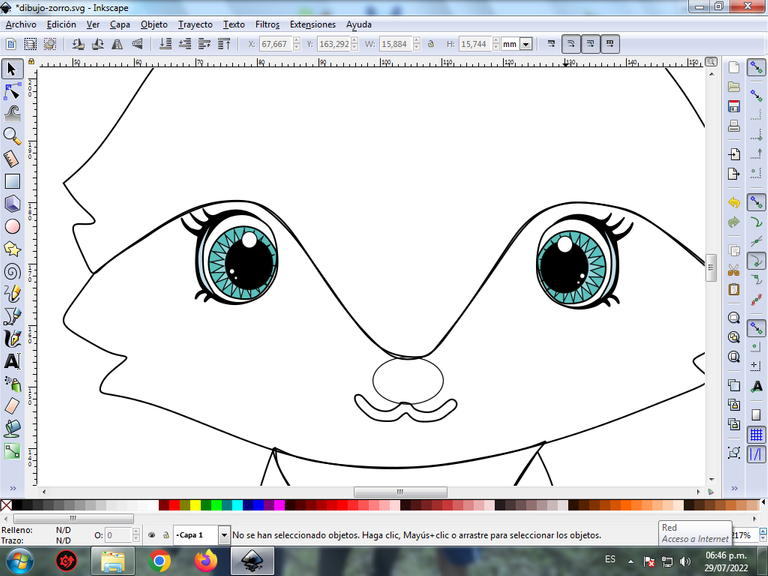
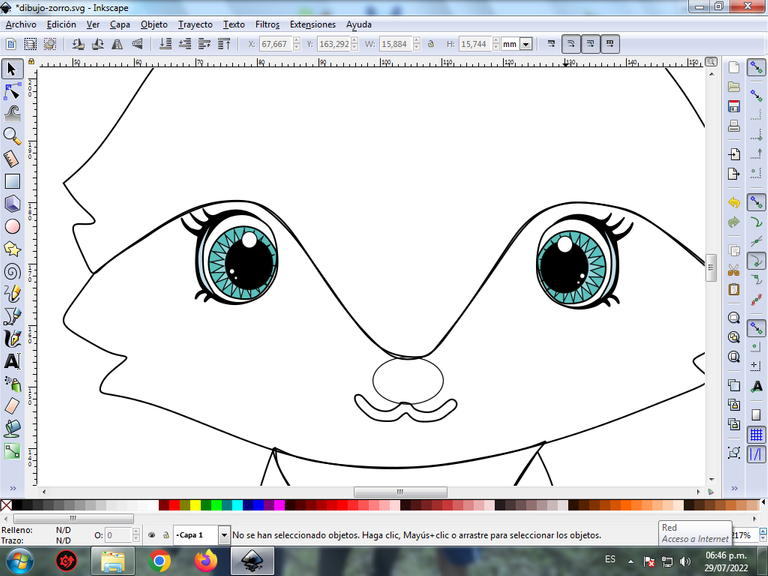
Se selecciona el color comenzando por los dos ojos del zorro, para esto hacemos clic en la figura y luego el color azul claro de la paleta de colores, que está en la parte inferior del programa. Pintando una de las partes color negro, las pestañas y el círculo de color blanco.

Paso 9:
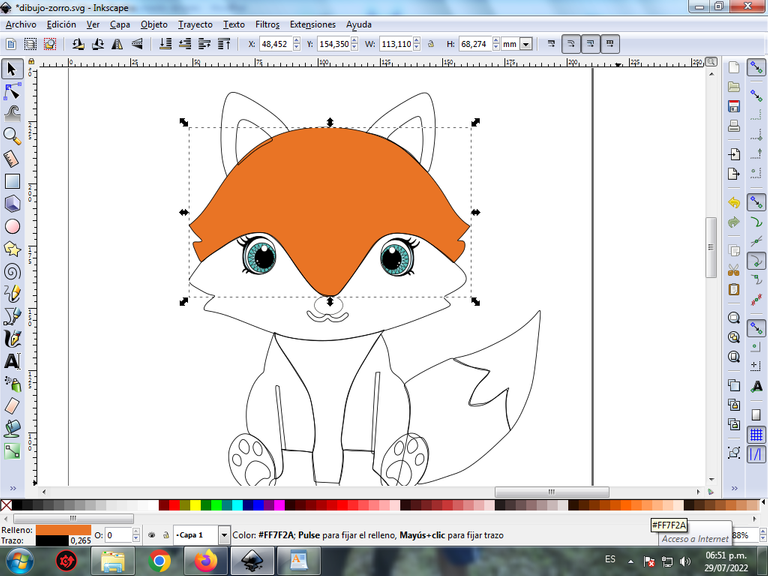
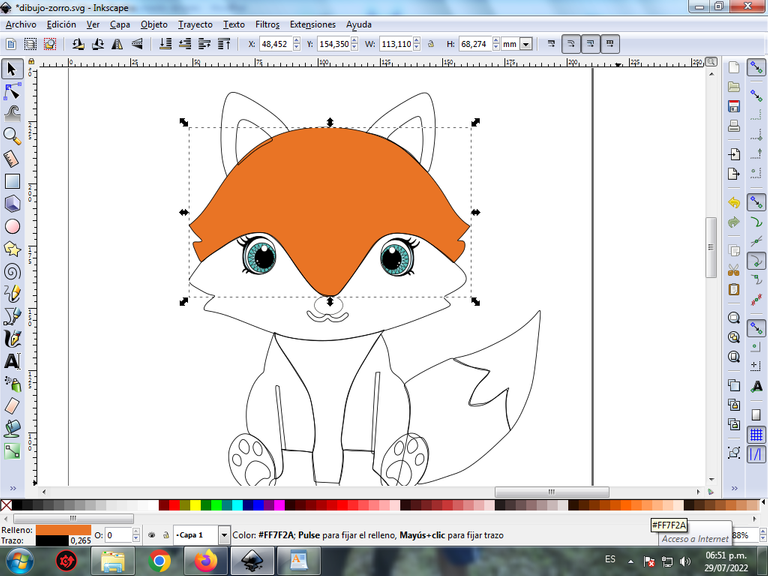
Continuamos seleccionando los colores naranja claro en la parte de la cabeza.

Paso 10:
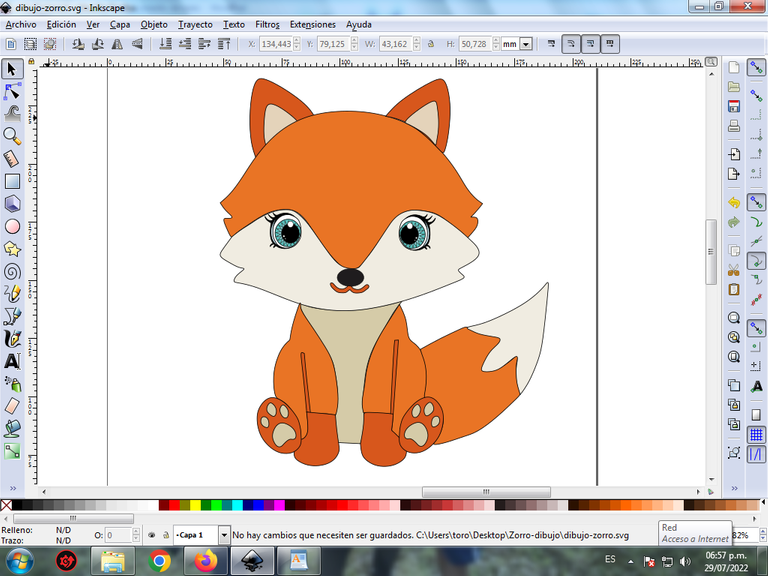
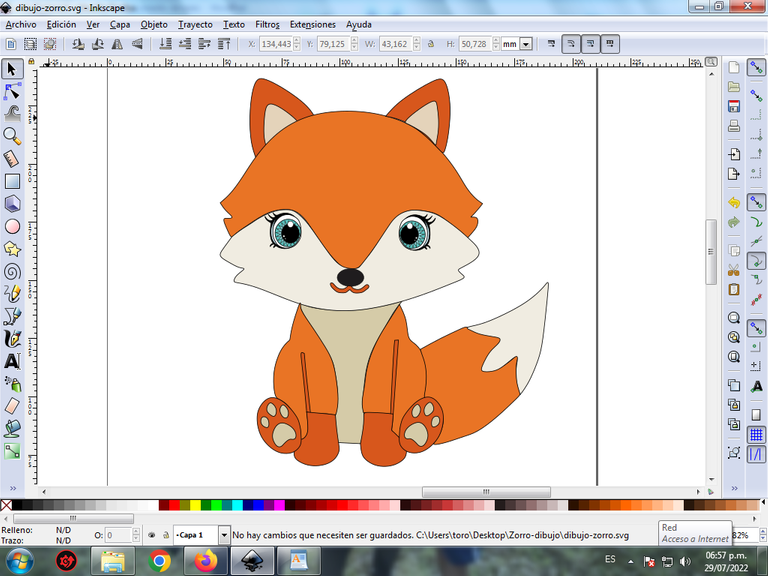
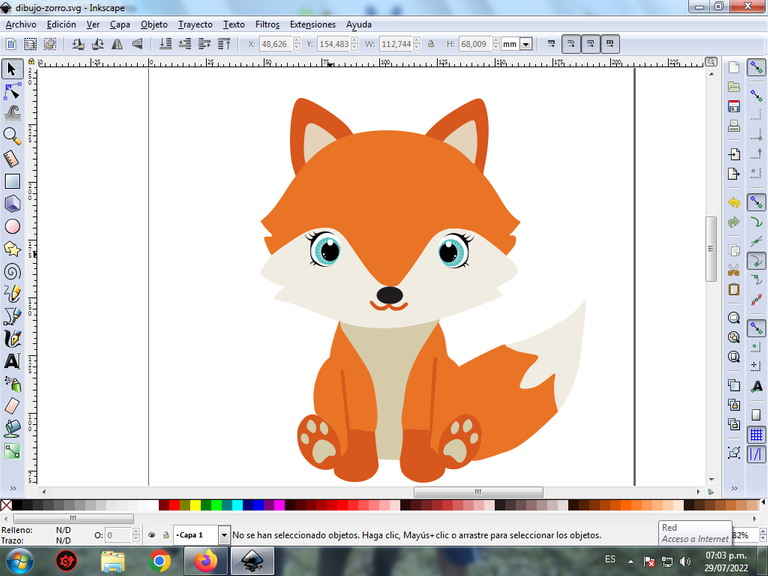
Se aplica el paso 8 en el resto de la figura y este es el resultado de pintar toda el zorro.

Paso 11:
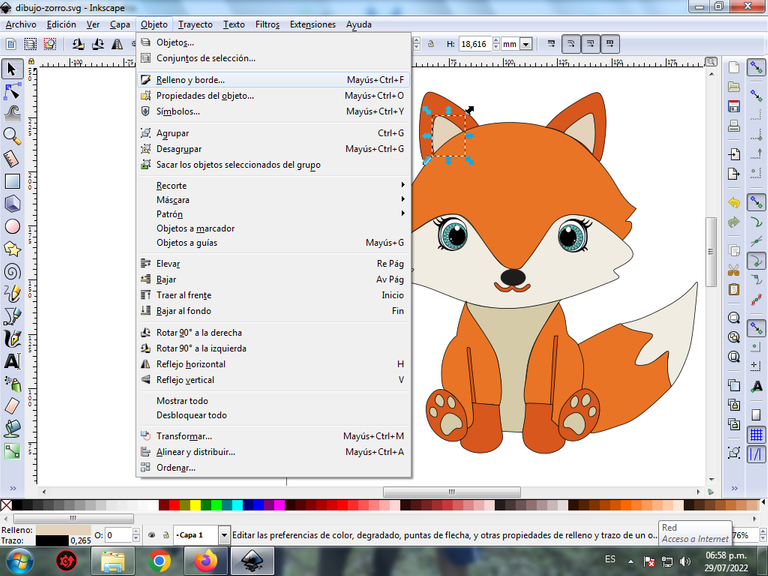
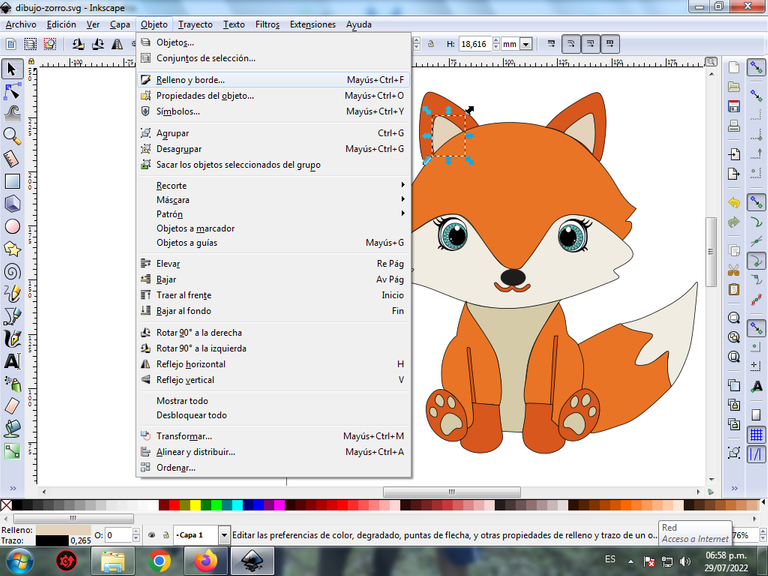
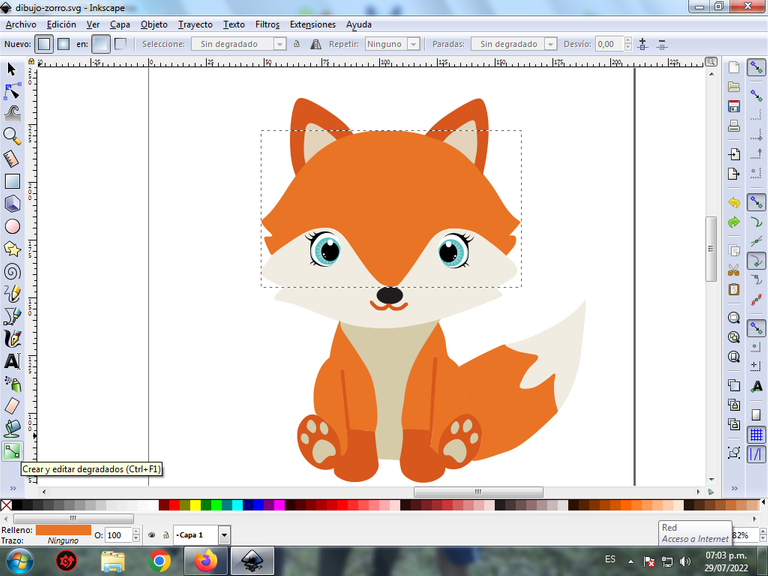
Se eliminan los bordes de las figuras del zorro, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

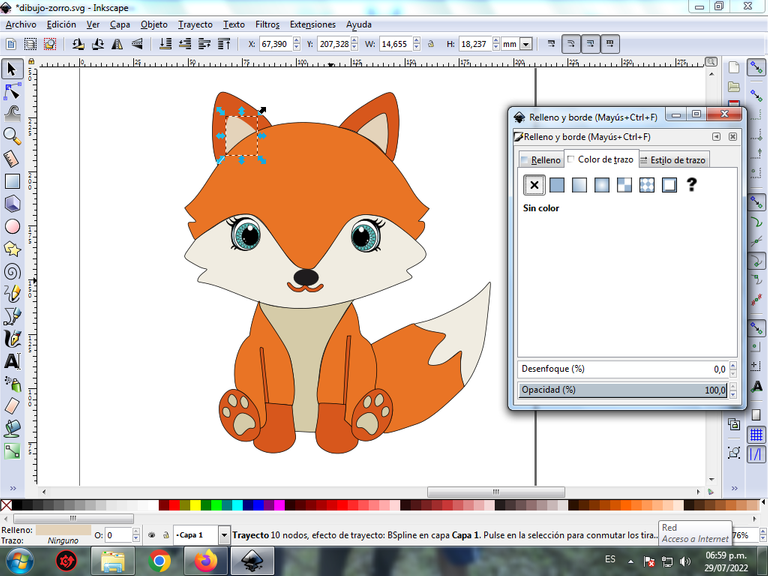
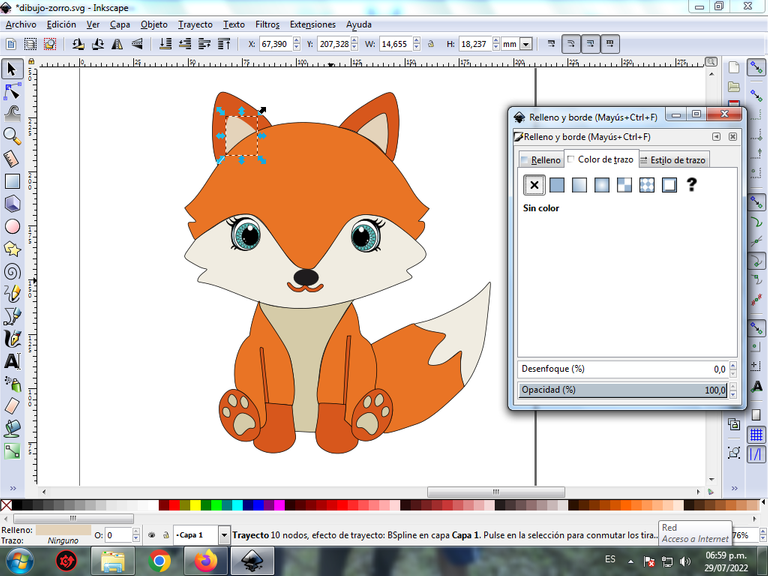
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 12:
Ahora procedemos a cambiar los bordes del resto de las figuras, para esto aplicamos el paso 11.

Paso 13:
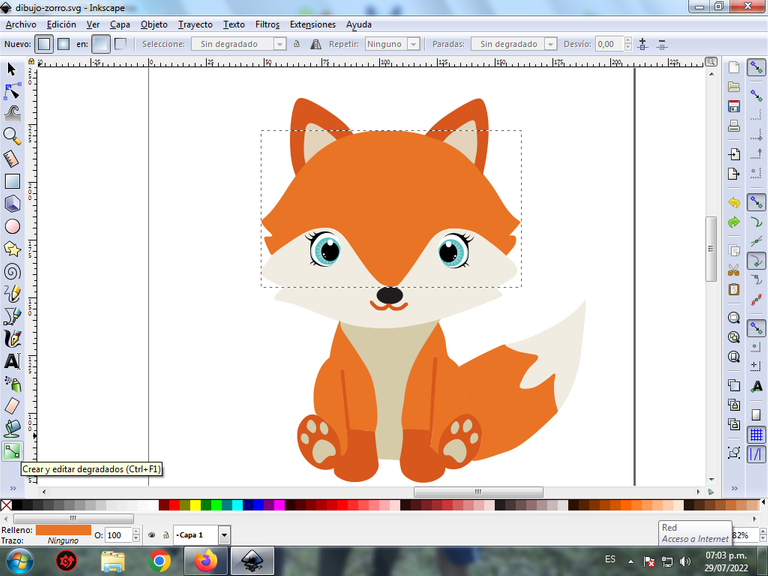
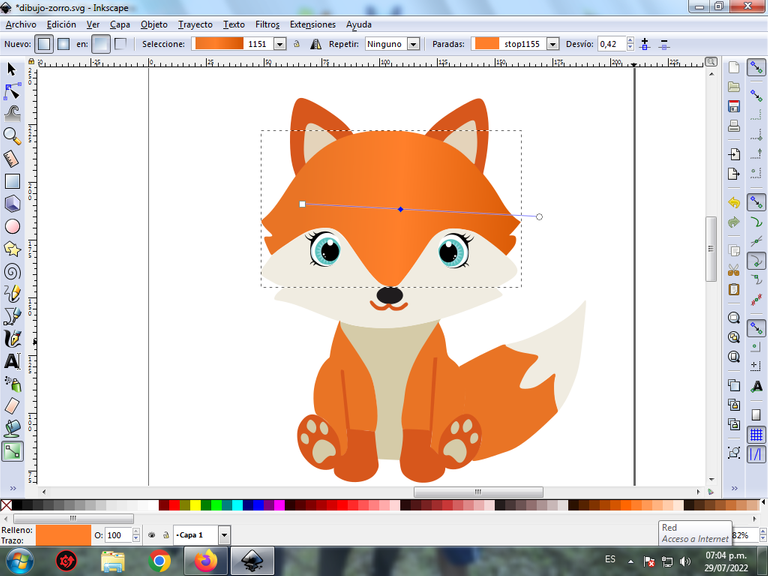
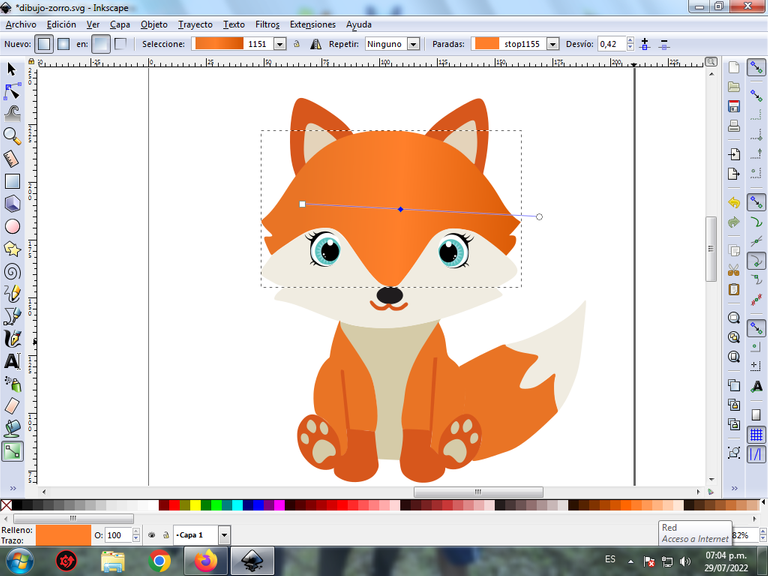
Para darle un mayor efecto abstracto, se aplica un degradado en algunas partes del zorro, se selecciona y luego hacemos clic en la barra de herramienta crear y editar degradado.

Presionamos clic y se visualiza un punto donde escogemos el segundo color que es naranja más claro, luego pulsamos clic y se selecciona otro color, es decir tendrá tres colores que darán el efecto de degradado en la figura.

Paso 14:
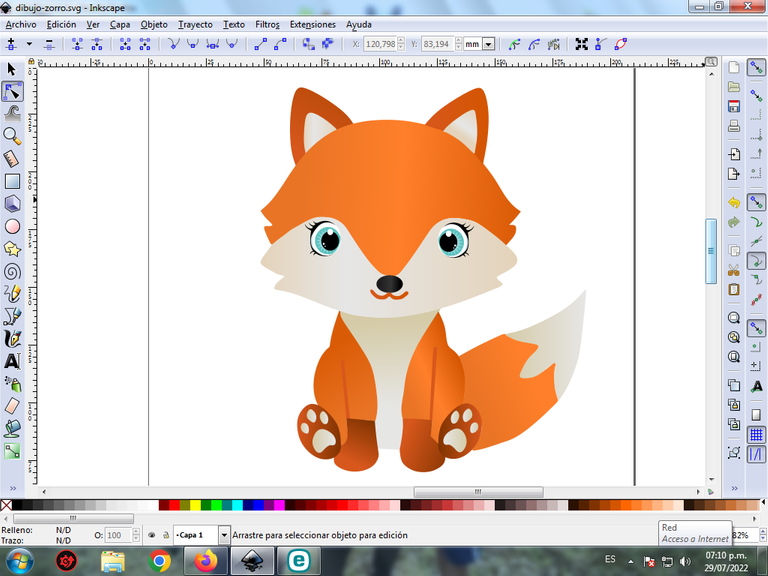
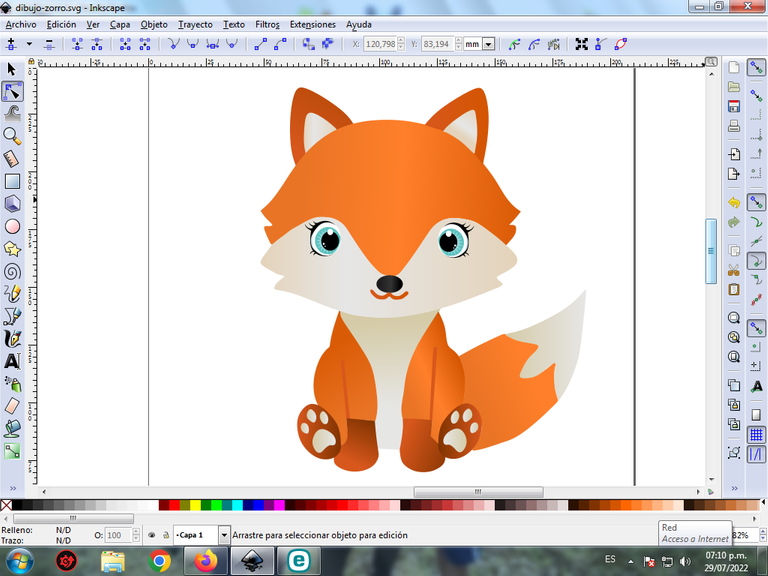
Se aplica el paso 13, en el resto de las figuras y este es el resultado final.

Paso 15:
Para finalizar este diseño insertamos un círculo de color azul con bordes de color naranja, agrupamos toda el zorro con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Kawaii Fox Design in Inkscape:
Step 1:
Inkscape program is opened, and from the toolbar that is on the left side we click on the option to draw Bézier curves and a figure is drawn that is part of the fox's head.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
A figure is traced to complete the head and then the two ears of the fox, using the same tool.

Step 3:
We continue to trace two more figures, which are the chest and part of the body, with the Bézier curves tool.

Step 4:
Five figures are drawn, which are the two legs, and the divisions of the legs and the body on the right side.

Step 5:
Now we proceed to draw the two legs with their tracks, and the tail of the fox that has two divisions with the Bézier curves tool.

Step 6:
We begin to draw the two eyes, inserting five circles of different sizes with the option to create circles from the toolbar, we also trace the eyelashes with the Bézier curves tool and other star-shaped figures to give the eye an effect.

Step 7:
To finish, the divisions are drawn in both ears, mouth and nose with the Bézier curves tool.

Step 8:
The color is selected starting with the two eyes of the fox, for this we click on the figure and then the light blue color from the color palette, which is at the bottom of the program. Painting one of the parts black, the tabs and the circle white.

Step 9:
We continue selecting the light orange colors on the head part.

Step 10:
Step 8 is applied to the rest of the figure and this is the result of painting the entire fox.

Step 11:
The borders of the fox figures are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 12:
Now we proceed to change the borders of the rest of the figures, for this we apply step 11.

Step 13:
To give it a more abstract effect, we apply a gradient to some parts of the fox, select it, and then click on the create and edit gradient toolbar.

We press click and a point is displayed where we choose the second color that is lighter orange, then we press click and another color is selected, that is, it will have three colors that will give the figure a gradient effect.

Step 14:
Step 13 is applied to the rest of the figures and this is the final result.

Step 15:
To finish this design we insert a blue circle with orange edges, we group the whole fox with the Ctrl + G keys, we duplicate it with the Control + D key combination, we reduce the size, we place it at the bottom and a 10% blur is applied, remaining as a shadow. Then we insert a black background and we have our design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google
