
Diseño Abstracto de un Pez en Inkscape:
Paso 1:
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza una figura que es la cabeza del pez.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
Se trazan dos figuras igualmente que son el cuerpo del pez y una de las aletas en la parte inferior, utilizando la misma herramienta.

Paso 3:
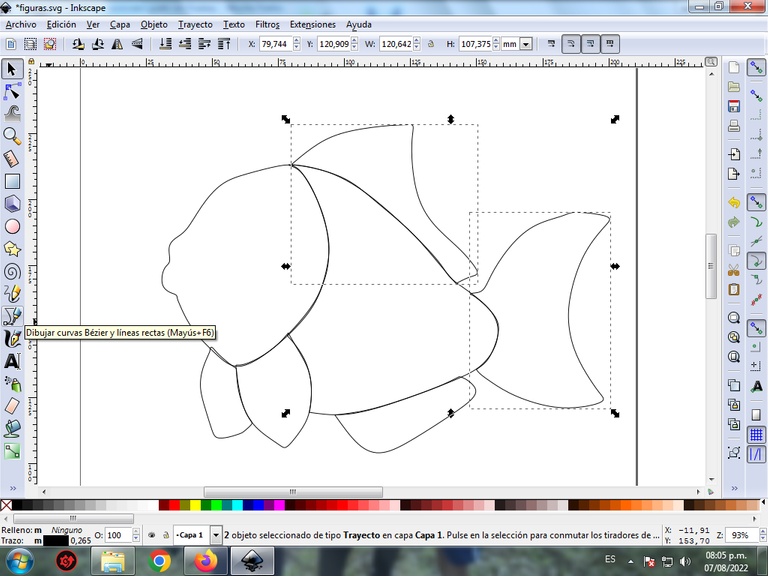
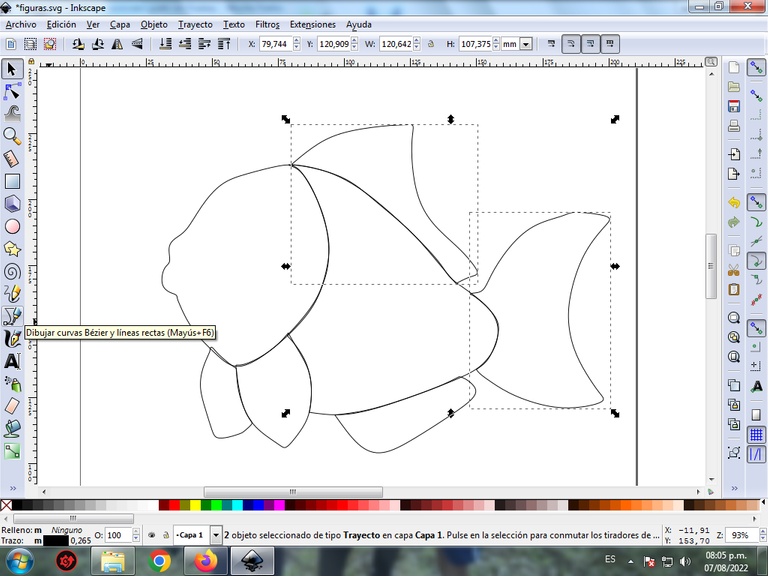
Continuamos dibujando dos figuras que son las dos aletas, con la herramienta de curvas Bézier.

Paso 4:
Se traza dos figuras que son las dos últimas aletas, una en la parte superior y la otra en la parte posterior, utilizando la misma herramienta.

Paso 5:
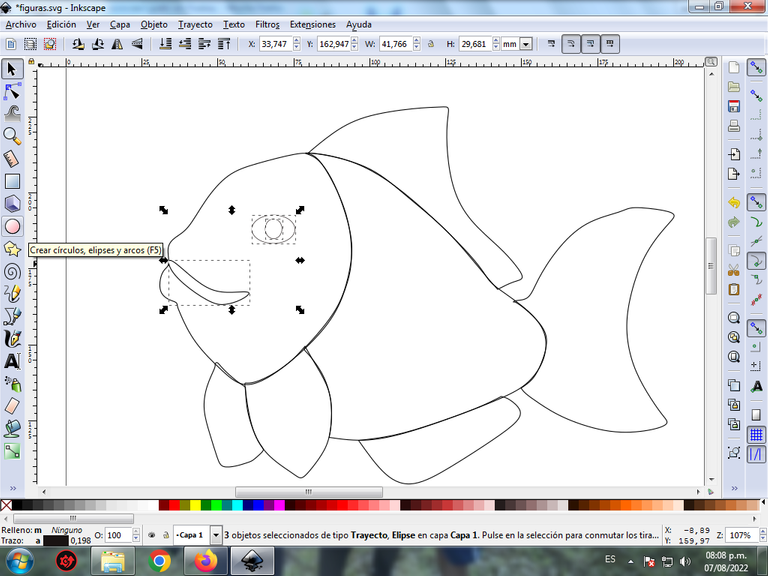
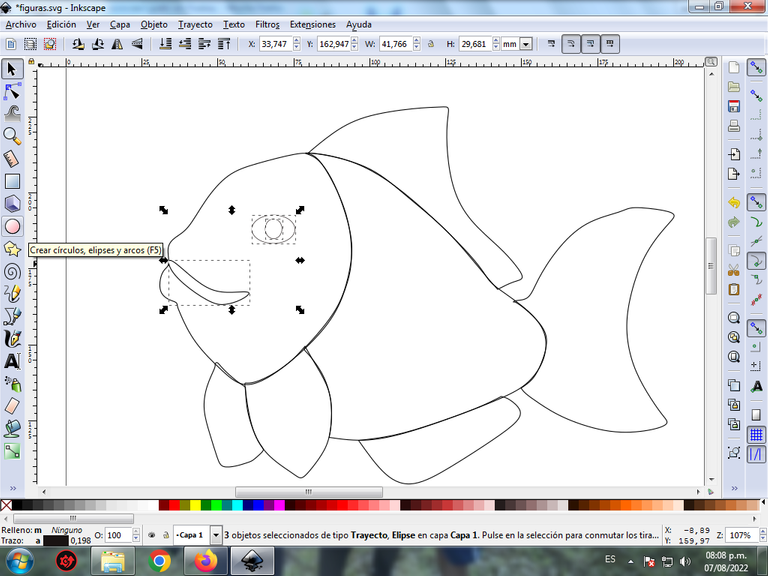
Ahora procedemos a dibujar dos una figura en forma ovalada y el otro en forma circular, con la herramienta de crear círculos, esto van a ser el ojo del pez. Luego con se traza la boca con la herramienta de curvas Bézier y completamos todo el diseño.

.
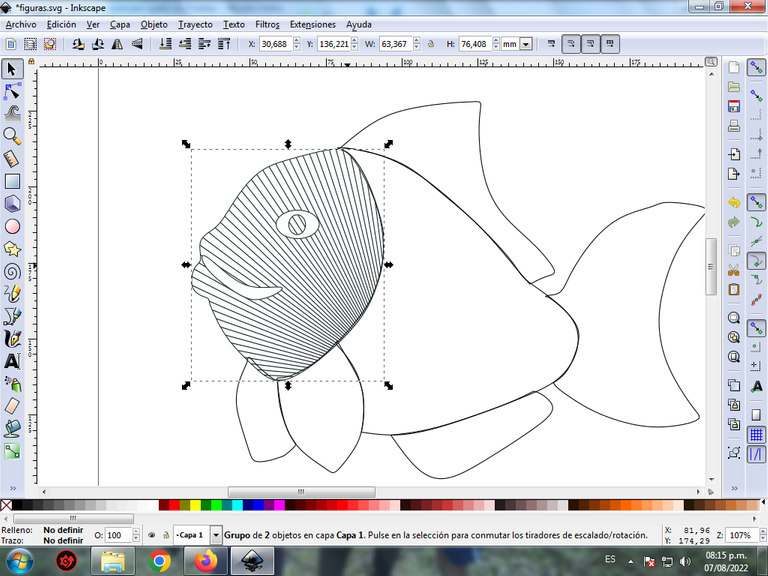
Paso 6:
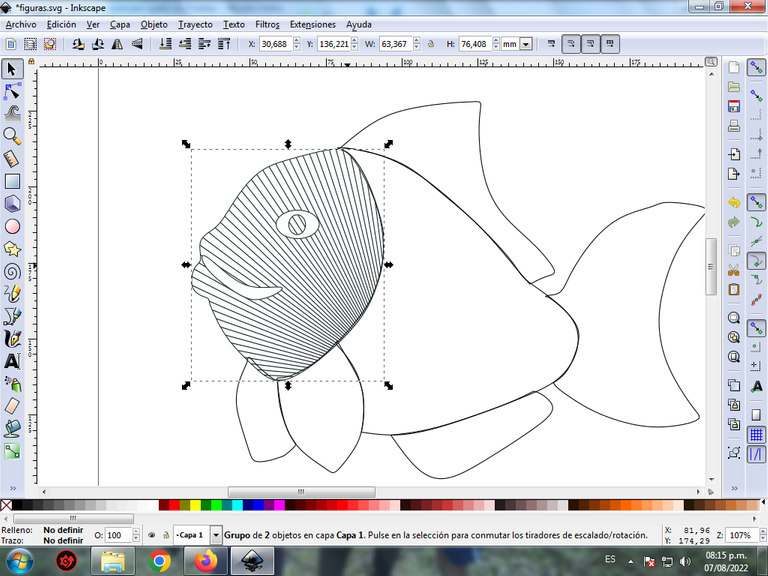
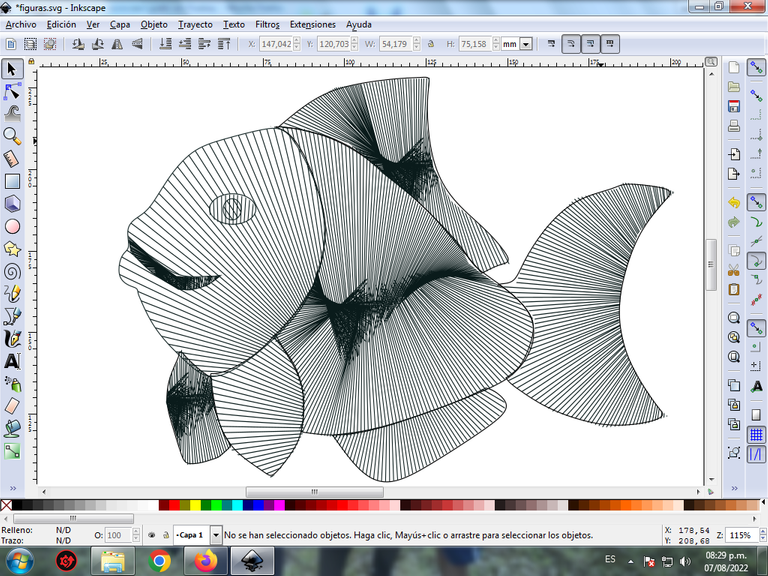
Se aplica el efecto coser subtrayecto en la parte de la boca del pez, si deseas saber cómo se realiza este procedimiento puede buscar mis publicaciones anteriores, donde se explica paso a paso como aplicar este efecto en cada figura.

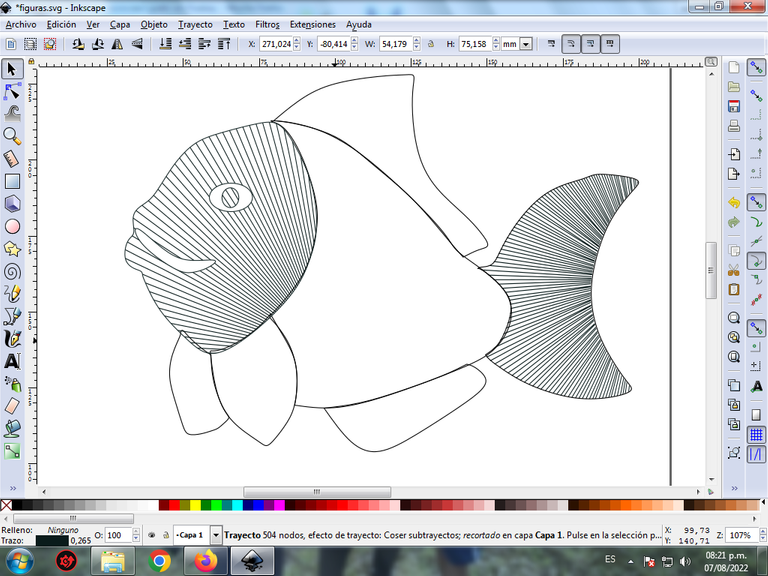
Paso 7:
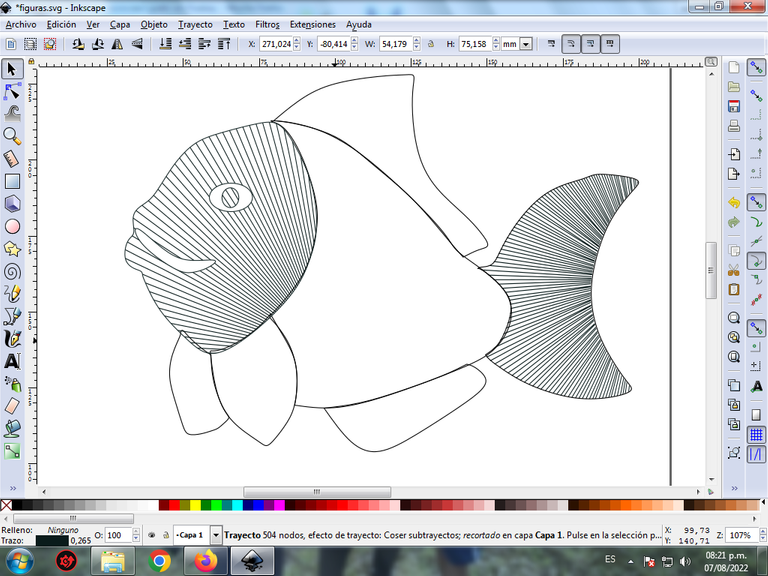
Continuamos aplicando el efecto en la cola del pez.

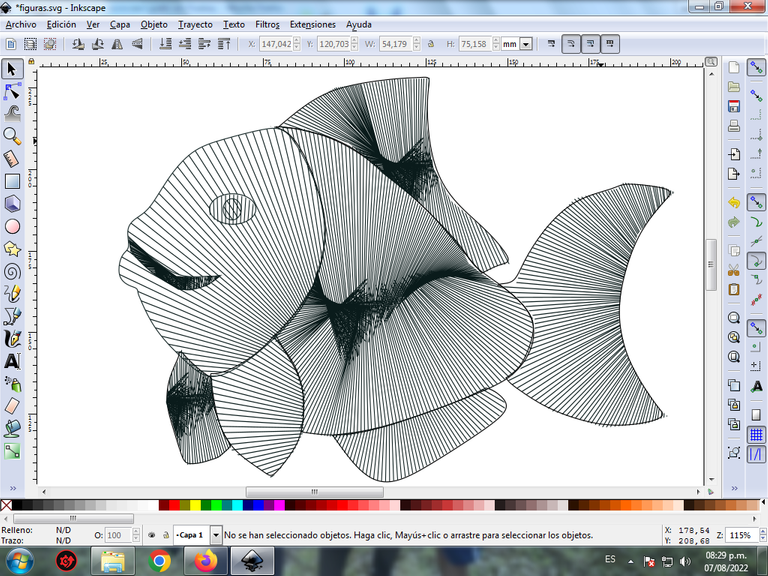
Paso 8:
Se aplico el efecto en resto de la figura y este es el resultado final.

Paso 9:
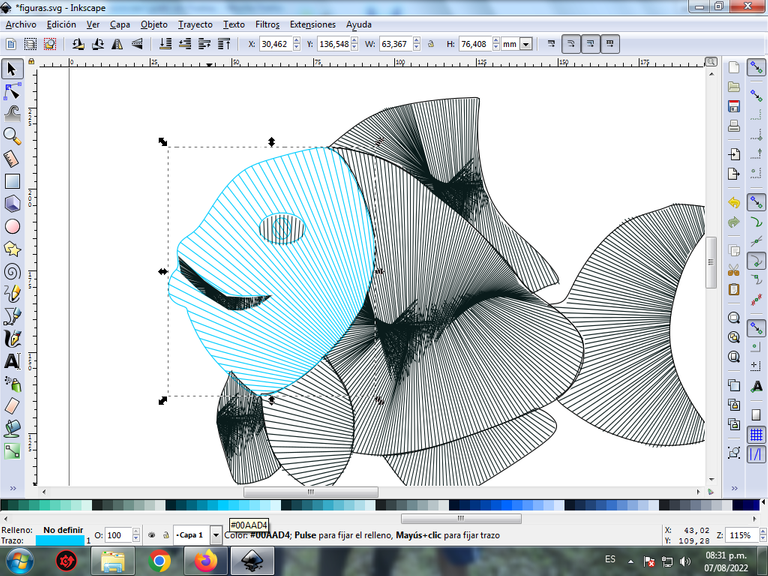
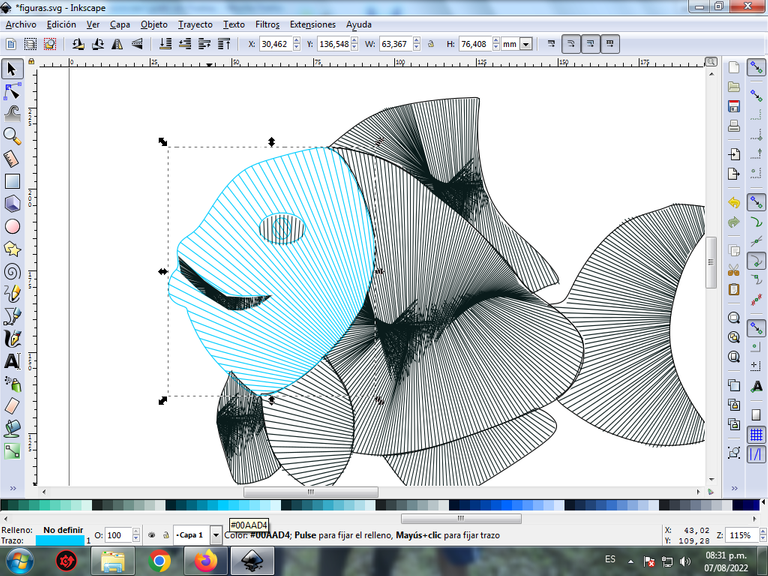
El color se va a colocar solamente en cada uno de los bordes porque si se aplica en el fondo entonce no podremos apreciar el efecto abstracto, entonces para poder captar el efecto en nuestro diseño. Para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.
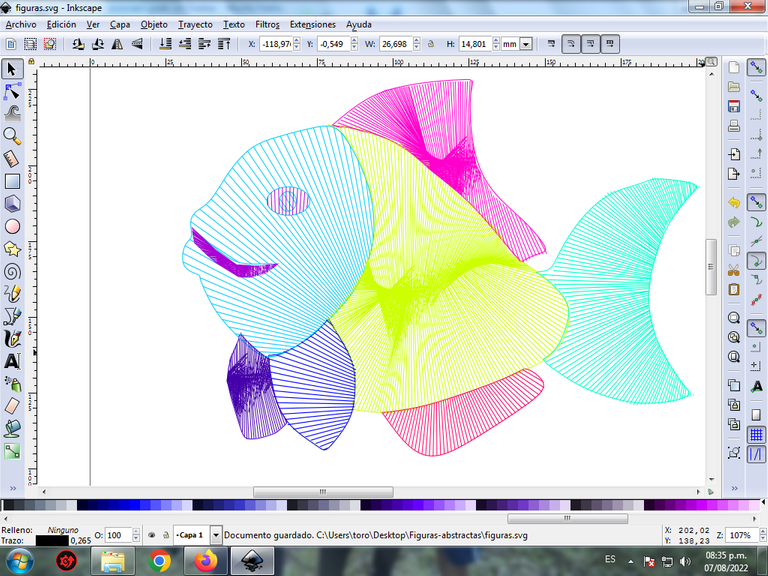
Paso 10:
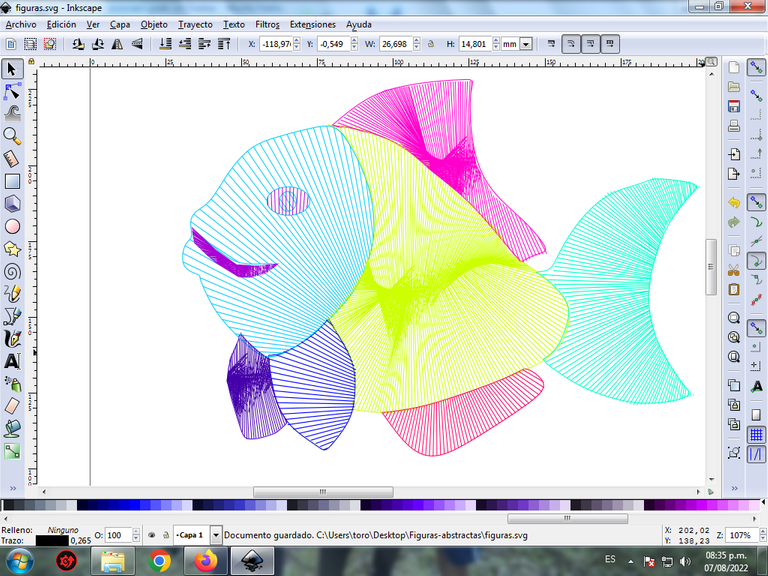
Se aplica el paso 9 en el resto de la figura, y nos quedaría así.

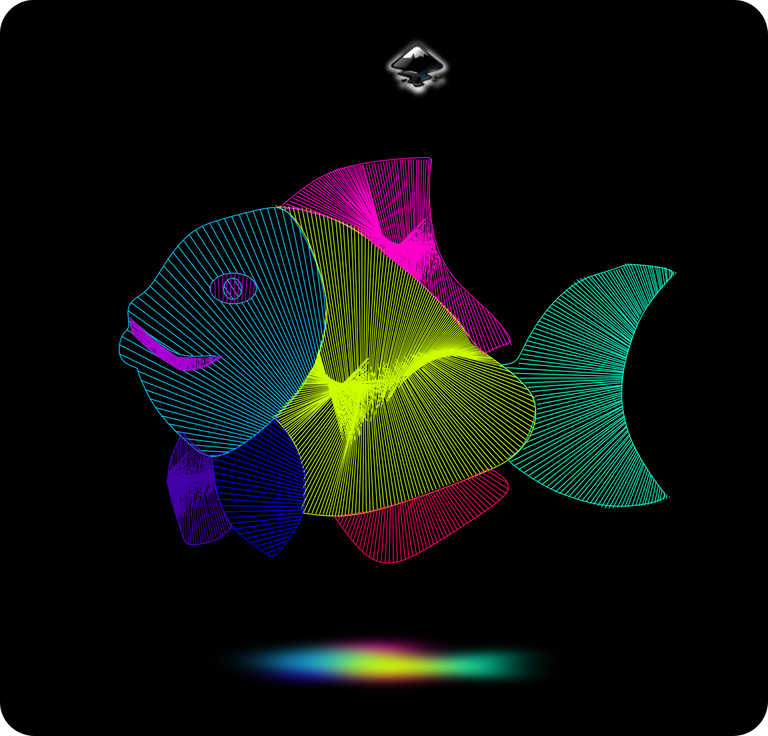
Paso 11:
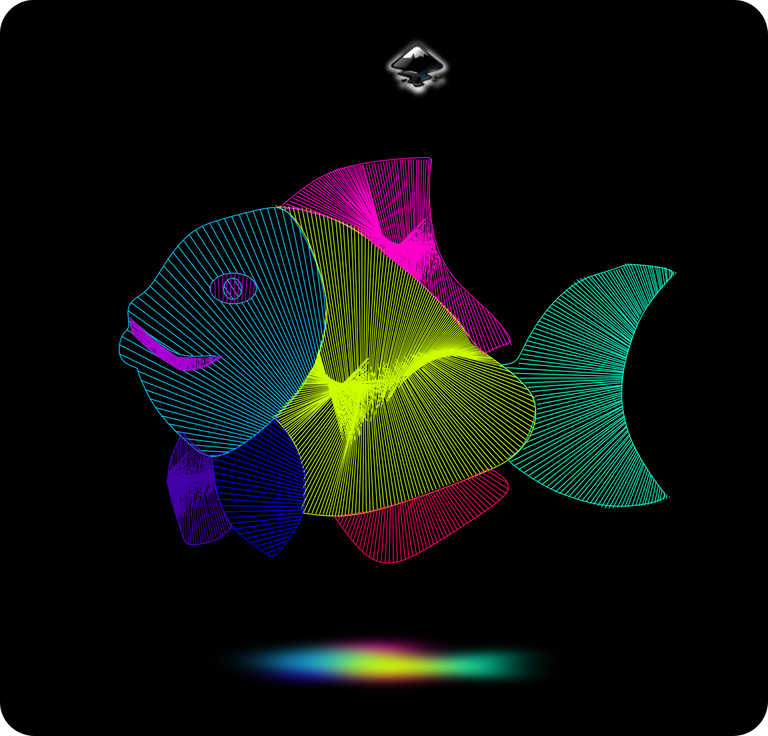
Para finalizar este diseño agrupamos toda el pez con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño de un pez abstracto.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of a Fish in Inkscape:
Step 1:
Inkscape program is opened, and from the toolbar that is on the left side we click on the option to draw Bézier curves and a figure is drawn that is the head of the fish.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
Two figures are drawn equally that are the body of the fish and one of the fins in the lower part, using the same tool.

Step 3:
We continue drawing two figures that are the two fins, with the Bézier curves tool.

Step 4:
Two figures are traced, which are the last two fins, one at the top and the other at the back, using the same tool.

Step 5:
Now we proceed to draw two, one figure in an oval shape and the other in a circular shape, with the tool to create circles, this will be the eye of the fish. Then the mouth is traced with the Bézier curves tool and we complete the whole design.

Step 6:
The sew subpath effect is applied to the mouth of the fish, if you want to know how this procedure is done, you can look for my previous publications, where it is explained step by step how to apply this effect in each figure.

Step 7:
We continue applying the effect on the tail of the fish.

Step 8:
The effect was applied to the rest of the figure and this is the final result.

Step 9:
The color is going to be placed only on each of the edges because if it is applied to the background then we will not be able to appreciate the abstract effect, so in order to capture the effect in our design. For this we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then the color is selected.
Step 10:
Step 9 is applied to the rest of the figure, and it would look like this.

Step 11:
To finish this design we group the entire fish with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as a shadow . Then we insert a black background and we have our abstract fish design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google
