
Diseño Abstracto de un Pelícano en Inkscape:
Paso 1:
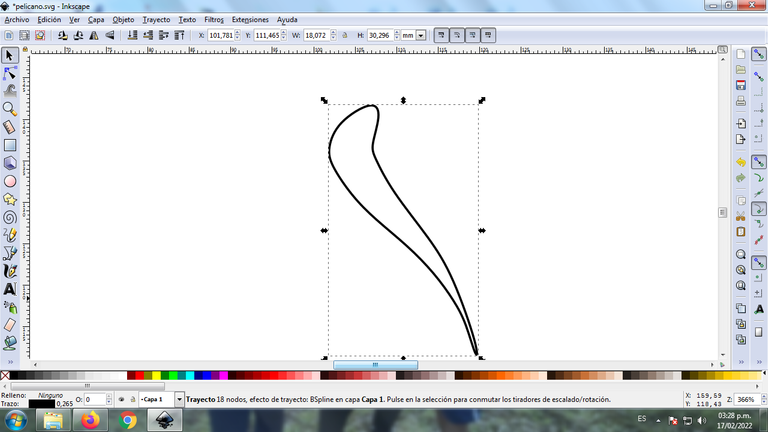
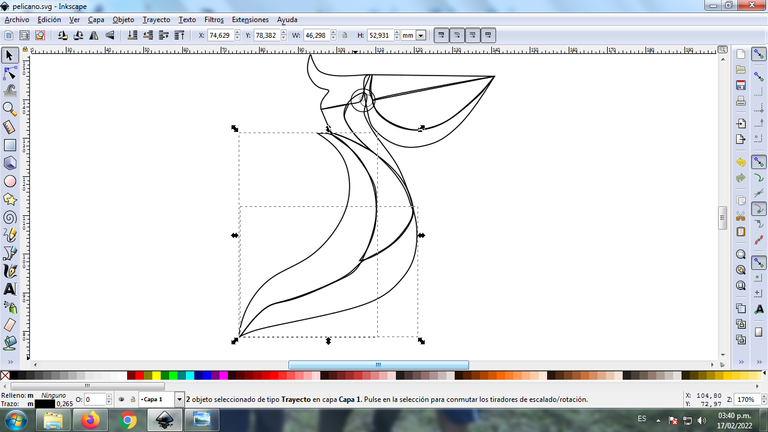
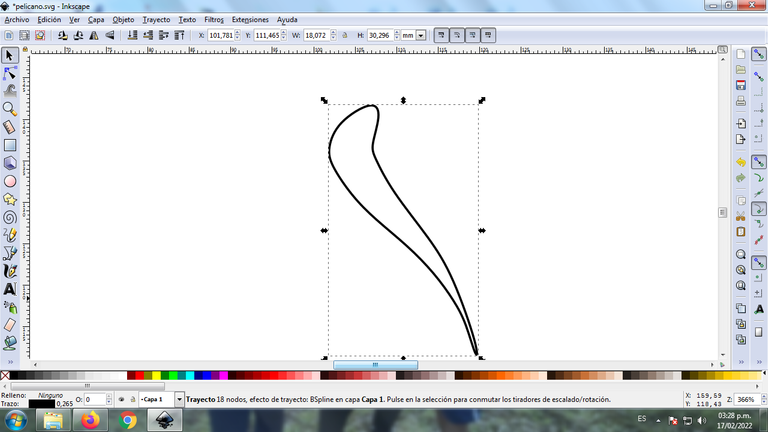
Se abre el programa Inkscape, y desde la barra de herramienta que está del lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y trazamos esta figura.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
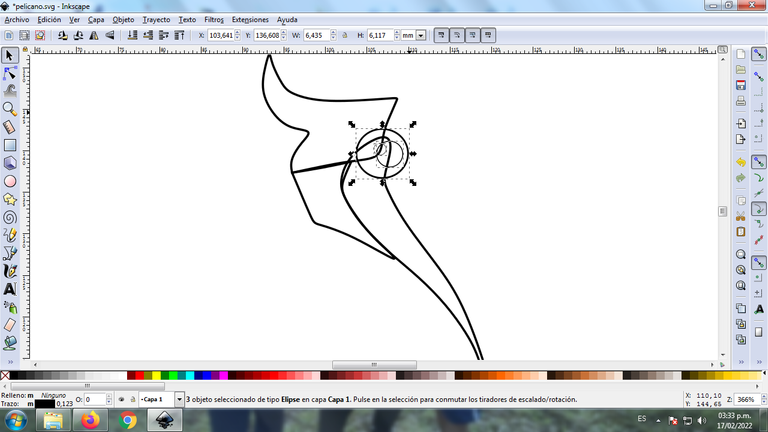
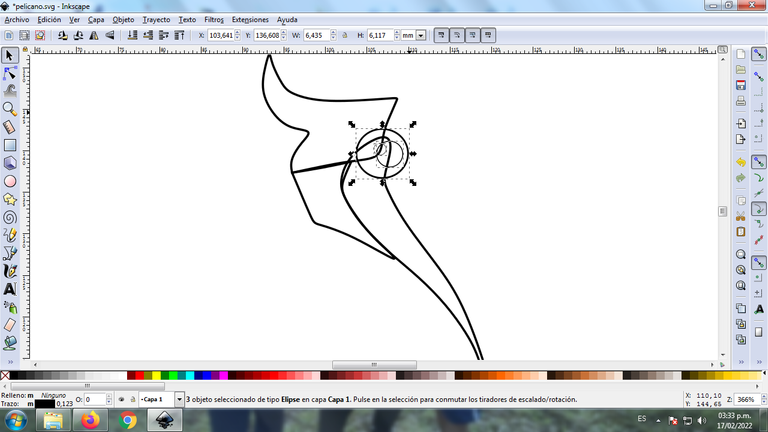
Se insertan tres círculos que van a ser el ojo del pelícano, con la opción de crear círculos de la barra de herramientas y trazamos dos figuras que son partes de la cabeza, con la opción de curvas Bézier de la barra de herramientas.

Paso 3:
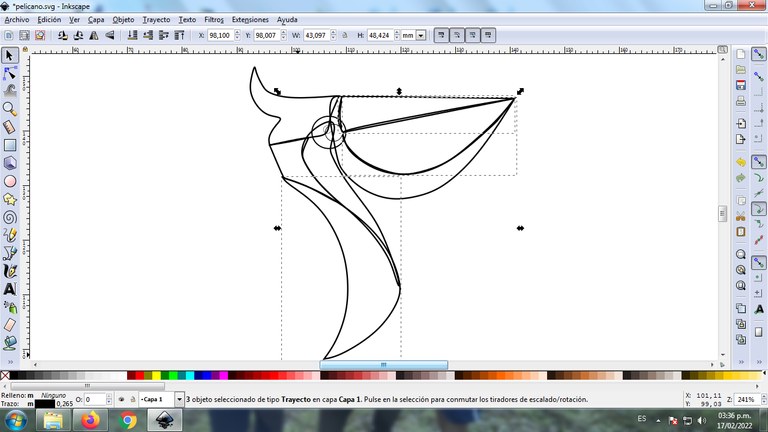
Se trazan tres figuras herramienta de curvas Bézier que son el pico del pelícano y el cuello.

Paso 4:
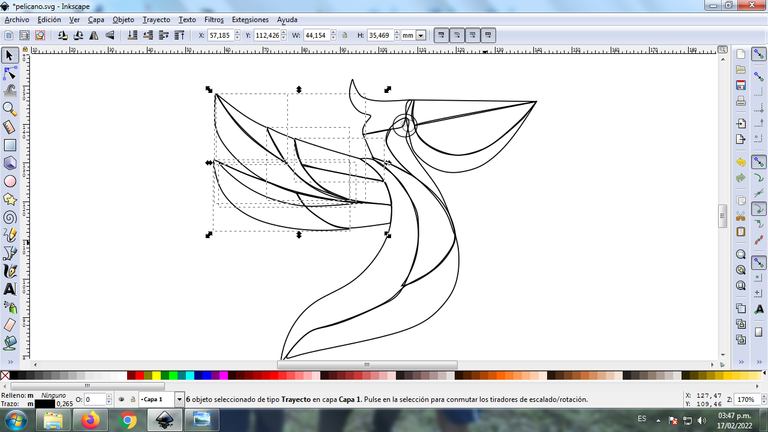
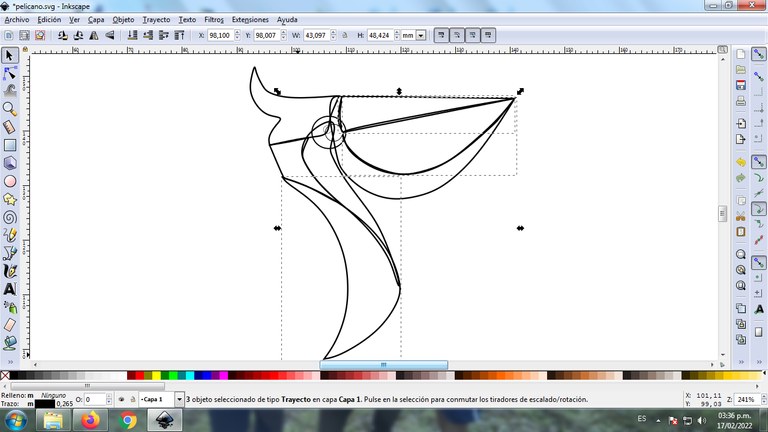
Continuamos trazando dos figuras que tiene forma de media luna que el cuello del pelícano, utilizando la misma herramienta.

Paso 5:
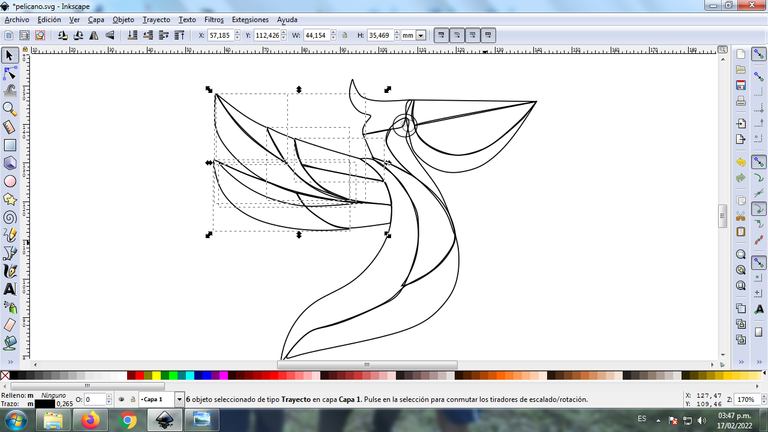
Después trazamos nueve figuras más que van a ser las alas del pelícano con la misma opción.

Paso 6:
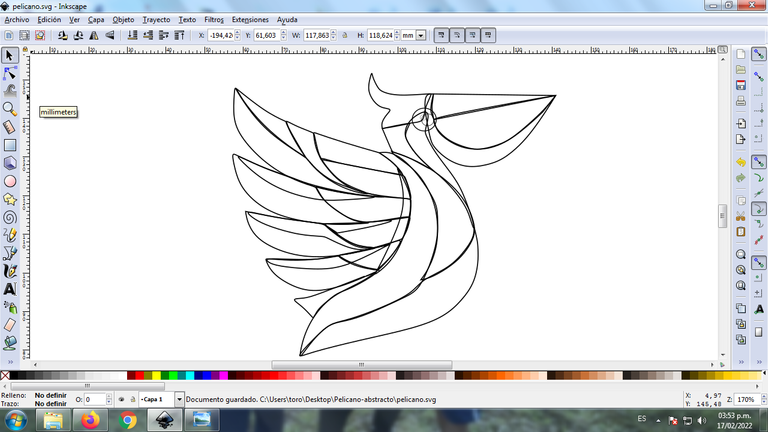
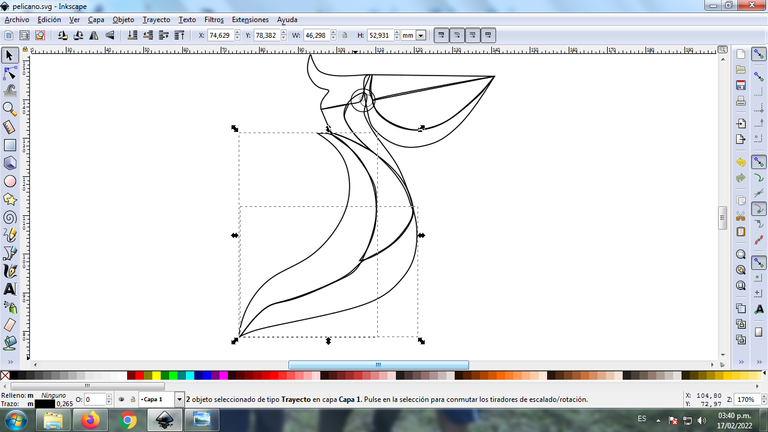
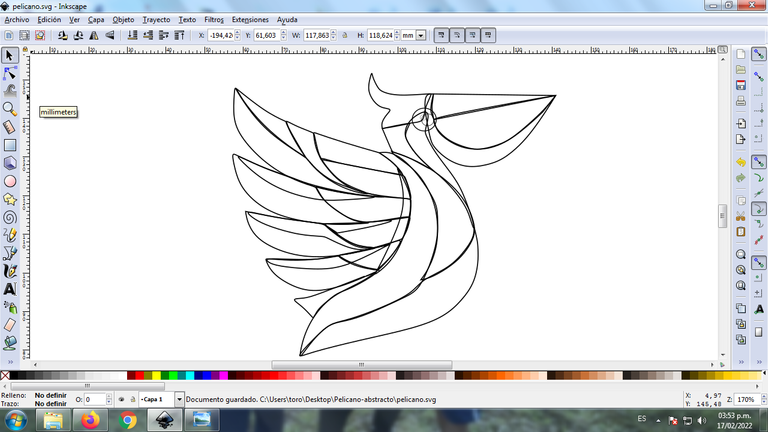
Terminamos de trazar dos alas que tienen diferentes partes, usando la misma herramienta y de esta forma tenemos listo el pelícano.

Paso 7:
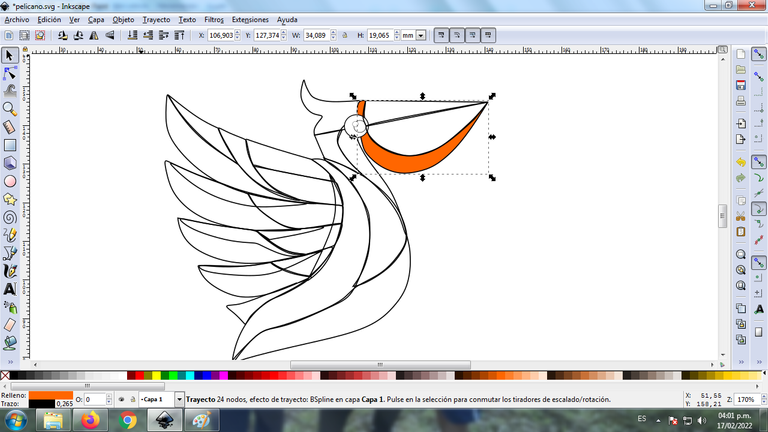
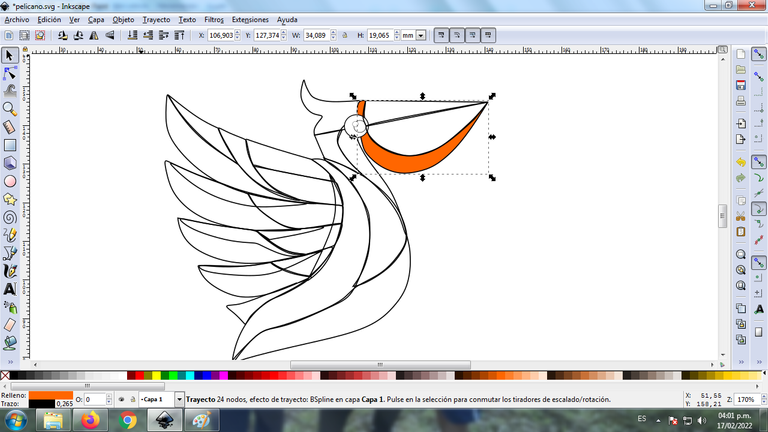
Ahora procedemos a seleccionar el color naranja a cada una de las partes de la figura, comenzando por la parte del pico del pelícano.

Paso 8:
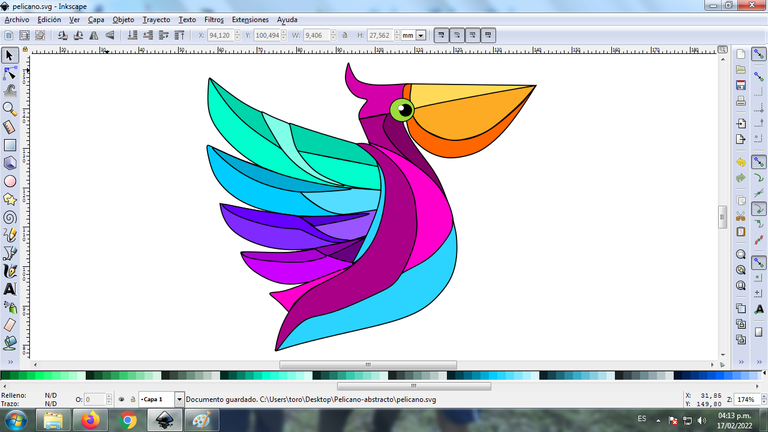
Aplicamos el paso 8 en el resto de la figura, en la cola y en todo el cuerpo del pelícano se aplicaron diferentes colores en las alas para darle mayor efecto.

Paso 9:
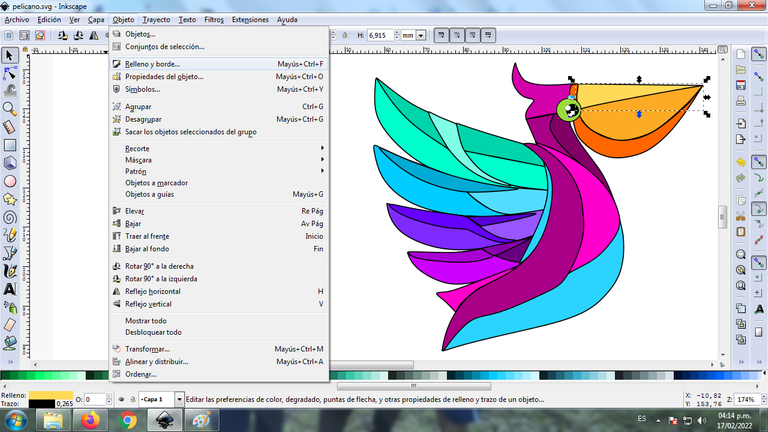
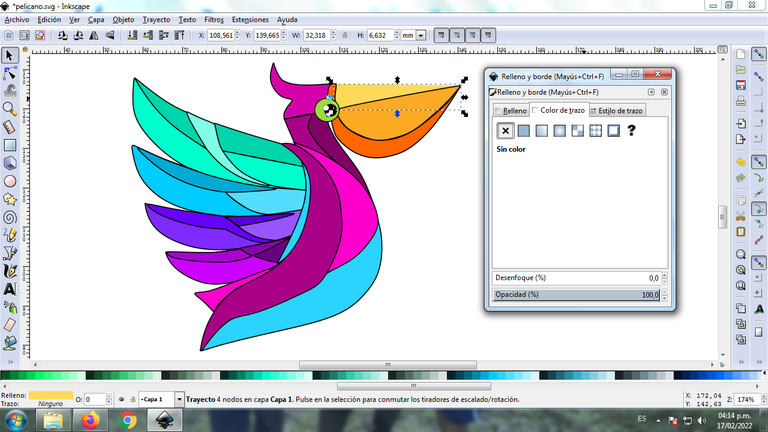
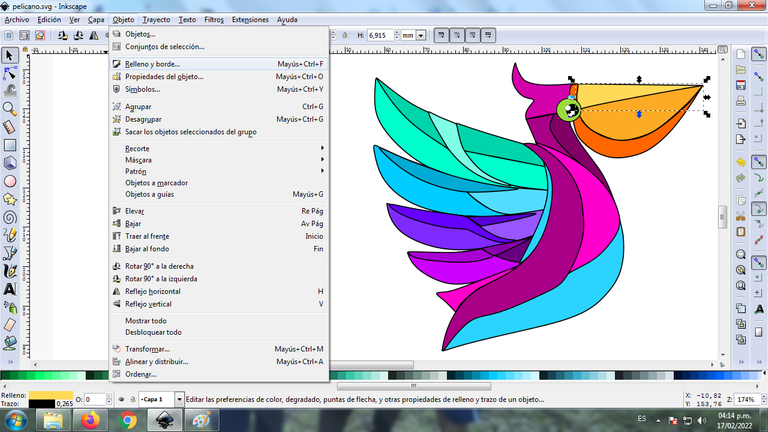
Se eliminan los bordes de cada una de las figuras del pelícano, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

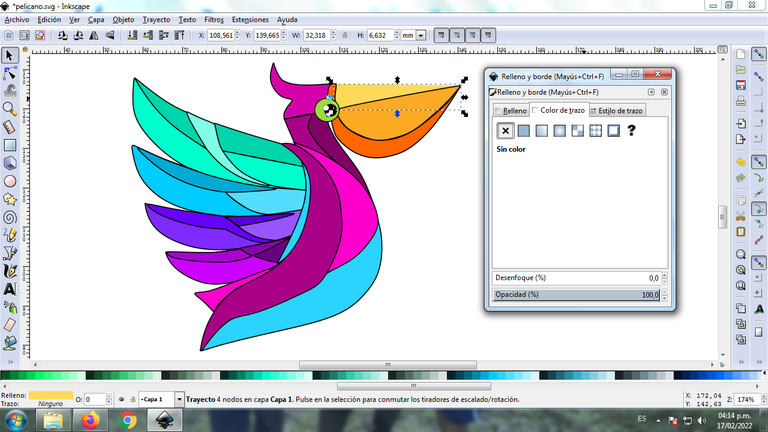
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 10:
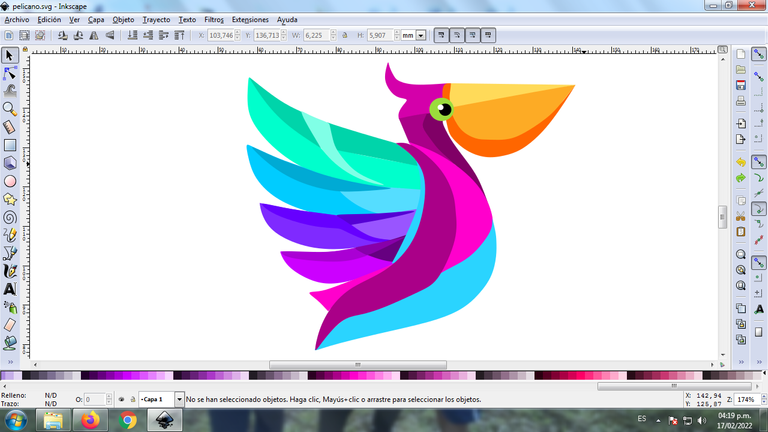
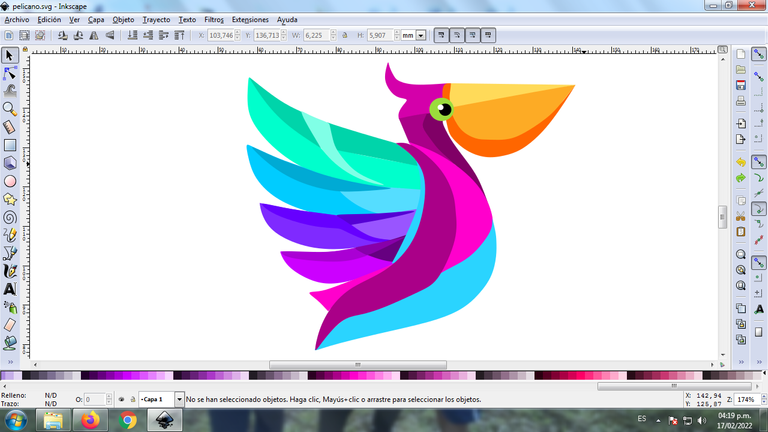
Se aplica el procedimiento del paso 9 para borrar cada uno de los bordes de la figura, con este paso ya podemos visualizar el logo del gallo de forma abstracta.

Paso 11:
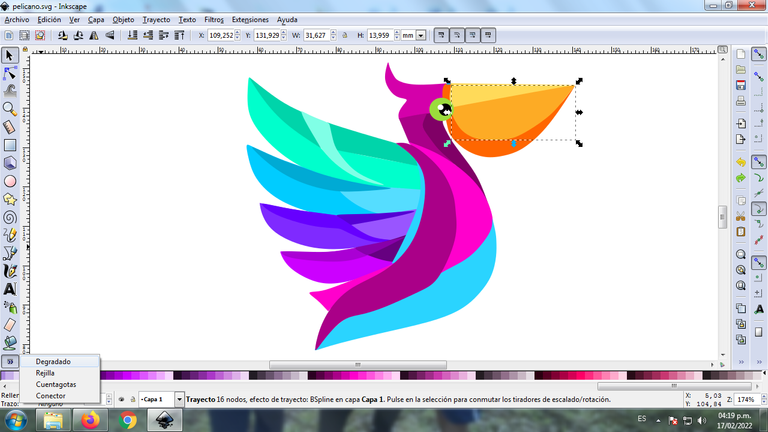
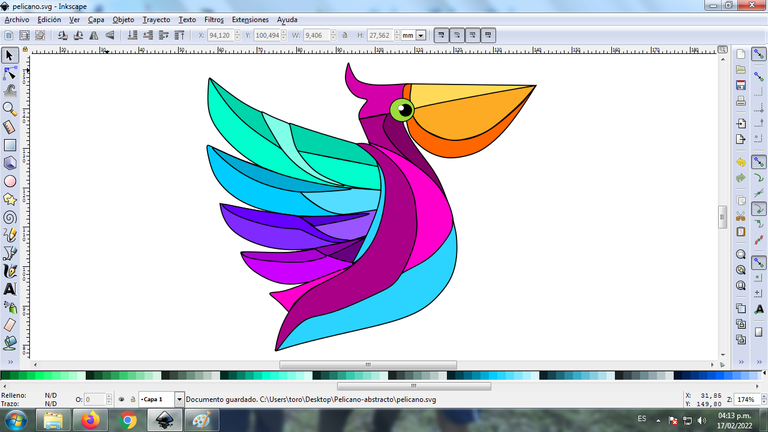
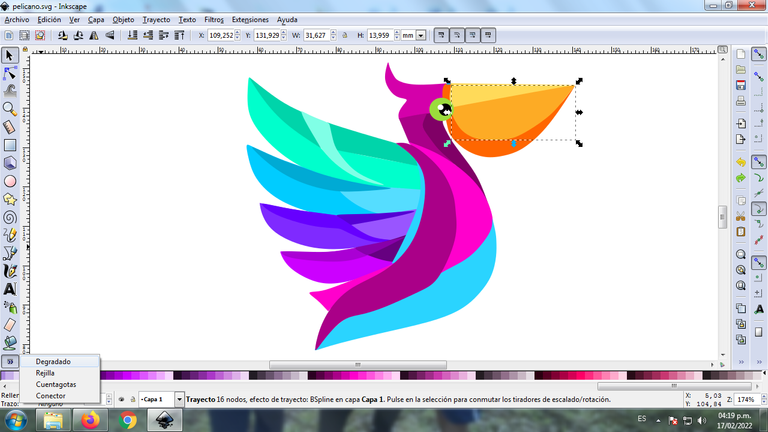
Aplicamos el degradado en la figura, este es una combinación de varios colores que puede tener la imagen. Para comenzar se selecciona la parte de la figura, luego presionamos clic en degradado que está en la parte inferior izquierda de la barra de herramientas.

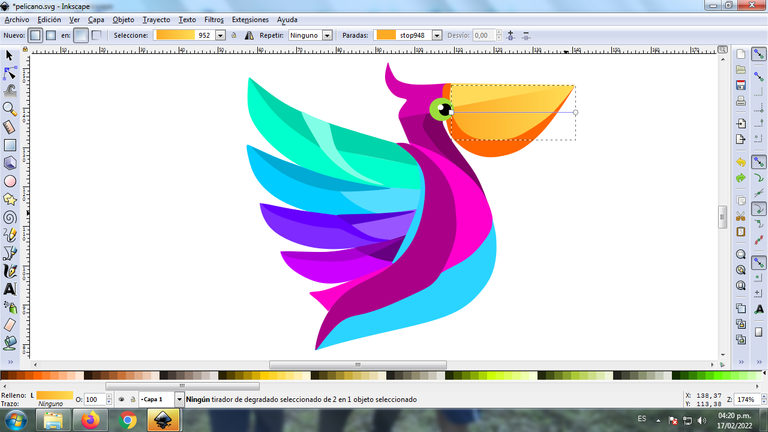
Se desplaza el cursor y le damos clic para seleccionar el segundo punto donde escogemos el color, en esta parte tendrá un color verde más claro y luego hacemos nuevamente clic para buscar un color verde más oscuro.

Cabe resaltar que mientras más punto tenga la figura en el degradado, estos serán cada uno de los colores que tendrá en el diseño.
Paso 12:
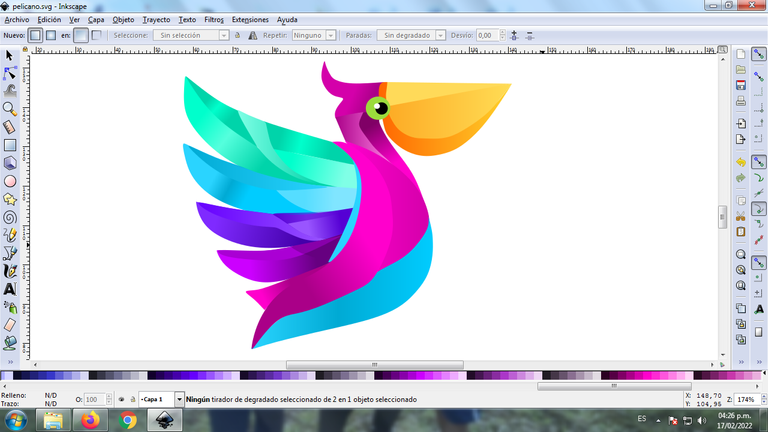
Se aplica el paso 11 en toda la figura y tendremos el degrado.

Paso 13:
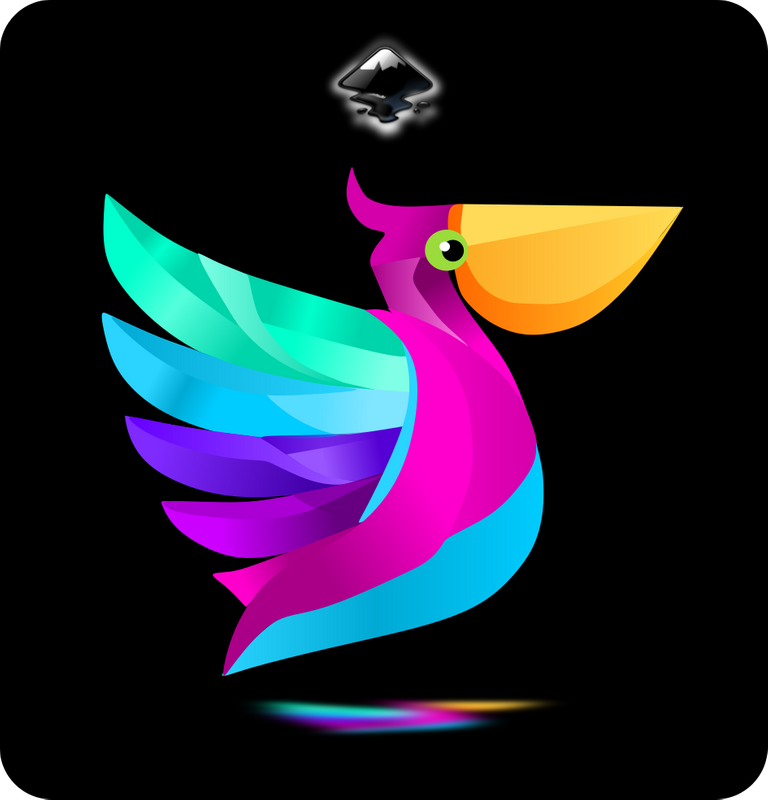
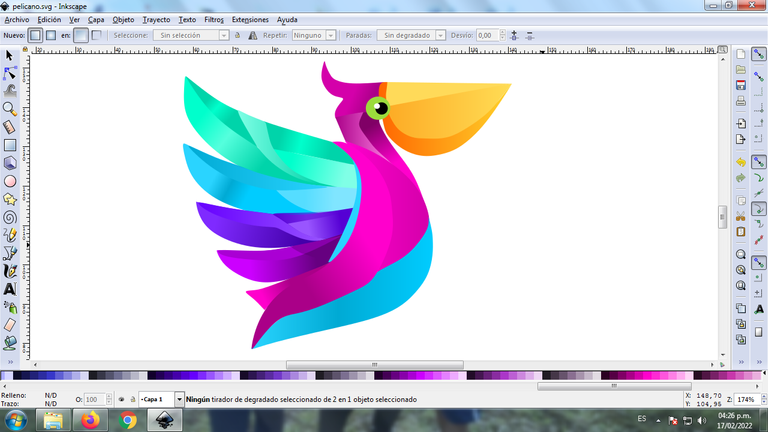
Ahora se agrupa toda la figura del Pelícano, lo duplicamos con la combinación de teclas Control + G, se reduce el tamaño, se coloca en la parte inferior del logo y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y de esta forma tenemos listo nuestro logo abstracto del Pelícano.
Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of a Pelican in Inkscape:
Step 1:
The Inkscape program opens, and from the toolbar on the left side we click on the option to draw Bézier curves and draw this figure.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
Three circles are inserted that are going to be the eye of the pelican, with the option to create circles from the toolbar and we draw two figures that are parts of the head, with the Bézier curves option from the toolbar.

Step 3:
Three Bézier curve tool figures are drawn, which are the beak of the pelican and the neck.

Step 4:
We continue tracing two figures that have the shape of a half moon that is the neck of the pelican, using the same tool.

Step 5:
Then we draw nine more figures that are going to be the wings of the pelican with the same option.

Step 6:
We finish tracing two wings that have different parts, using the same tool and in this way we have the pelican ready.

Step 7:
Now we proceed to select the orange color for each of the parts of the figure, starting with the part of the pelican's beak.

Step 8:
We applied step 8 in the rest of the figure, in the tail and throughout the body of the pelican different colors were applied to the wings to give it a greater effect.

Step 9:
The borders of each of the figures of the pelican are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 10:
The procedure of step 9 is applied to erase each one of the edges of the figure, with this step we can already visualize the logo of the rooster in an abstract way.

Step 11:
We apply the gradient in the figure, this is a combination of various colors that the image can have. To begin, the part of the figure is selected, then we click on the gradient that is in the lower left part of the toolbar.

The cursor is moved and we click on it to select the second point where we choose the color, in this part it will have a lighter green color and then we click again to find a darker green color.

It should be noted that the more points the figure has in the gradient, these will be each of the colors that it will have in the design.
Step 12:
Step 11 is applied to the entire figure and we will have the gradient.

Step 13:
Now the entire figure of the Pelican is grouped, we duplicate it with the Control + G key combination, the size is reduced, it is placed in the lower part of the logo and a 10% blur is applied, remaining as a shadow. Then we insert a black background and in this way we have our abstract Pelican logo ready.
Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google



