
Diseño Abstracto de un León en Inkscape:
Paso 1:
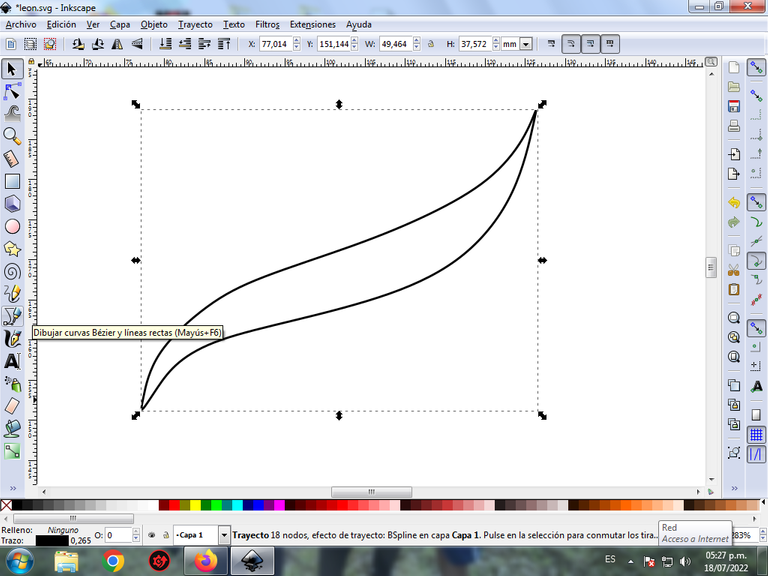
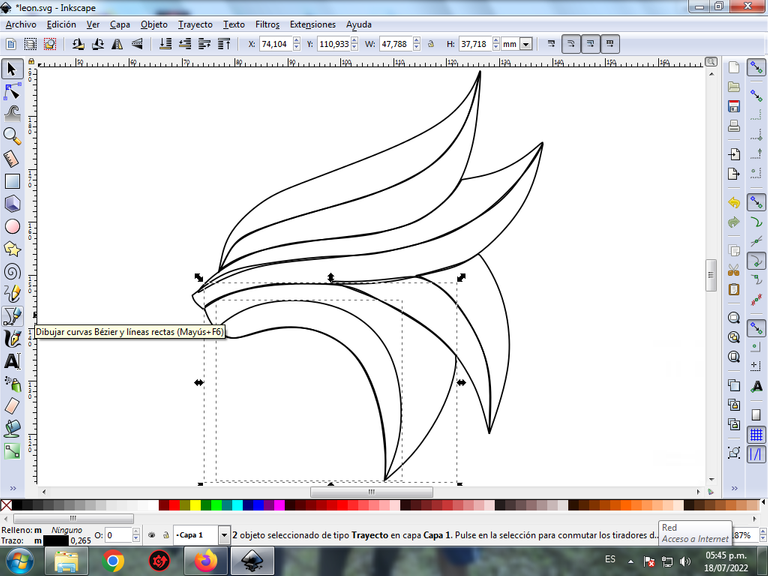
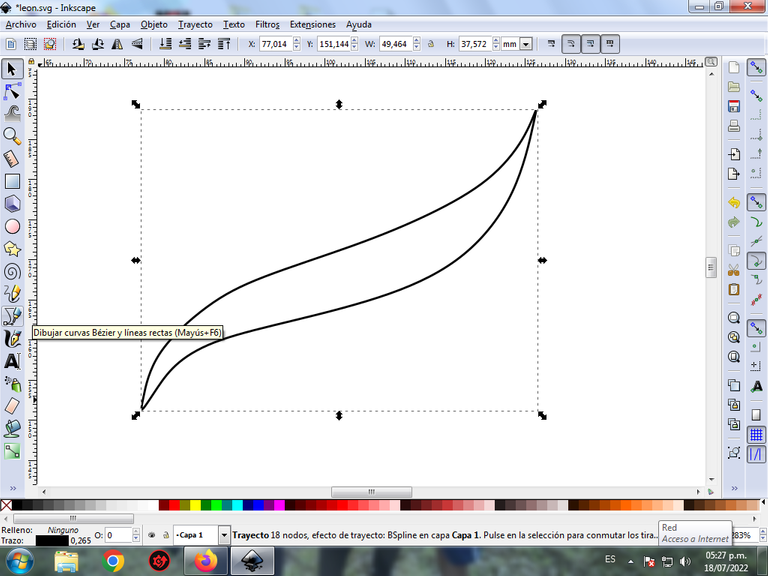
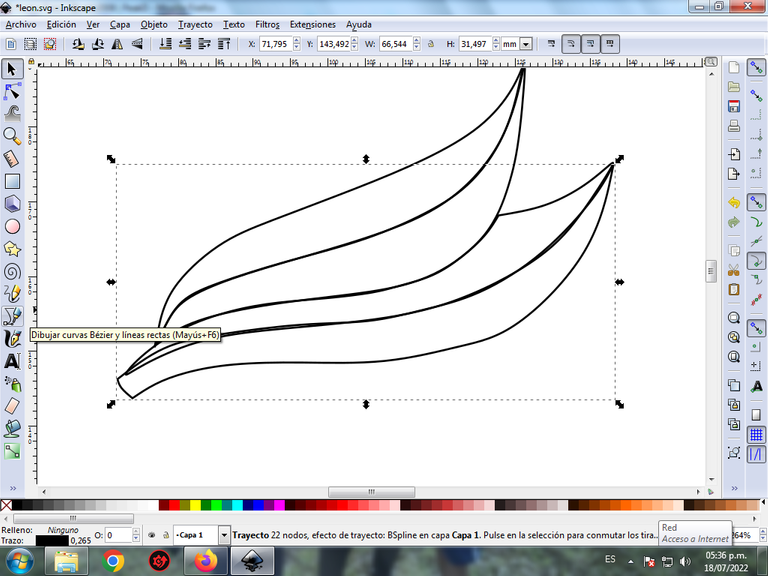
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza una figura de esta forma.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
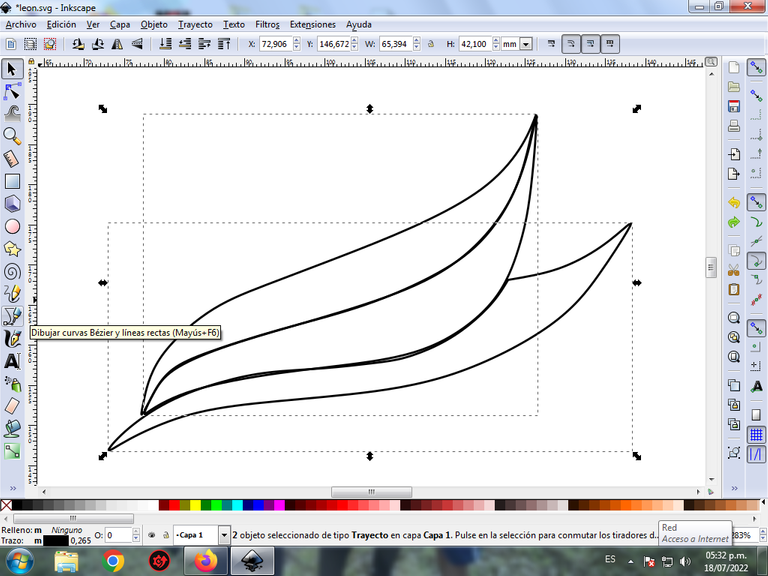
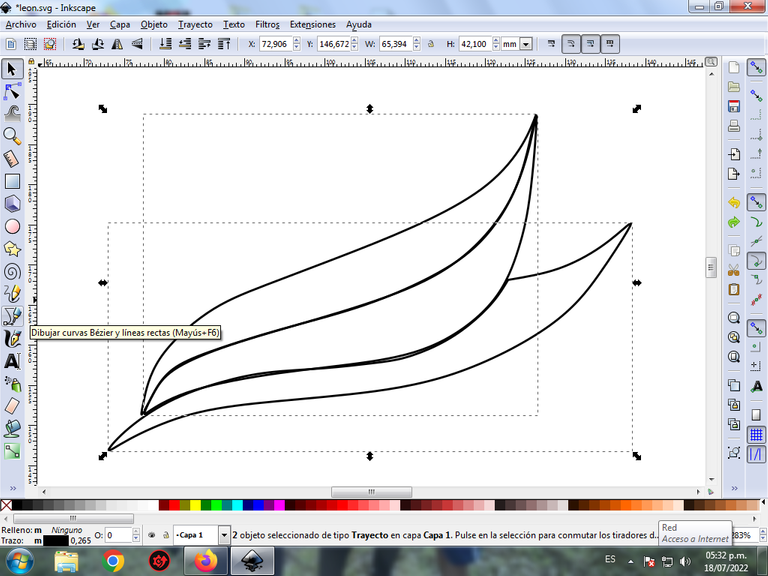
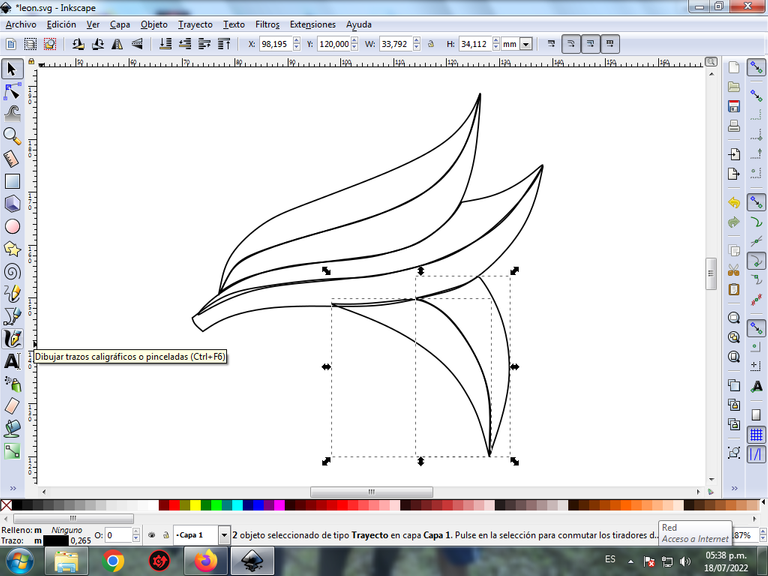
Se trazan una figura debajo de la anterior de la misma forma y luego dibujamos otra más grande en la parte inferior, utilizando la misma herramienta.

Paso 3:
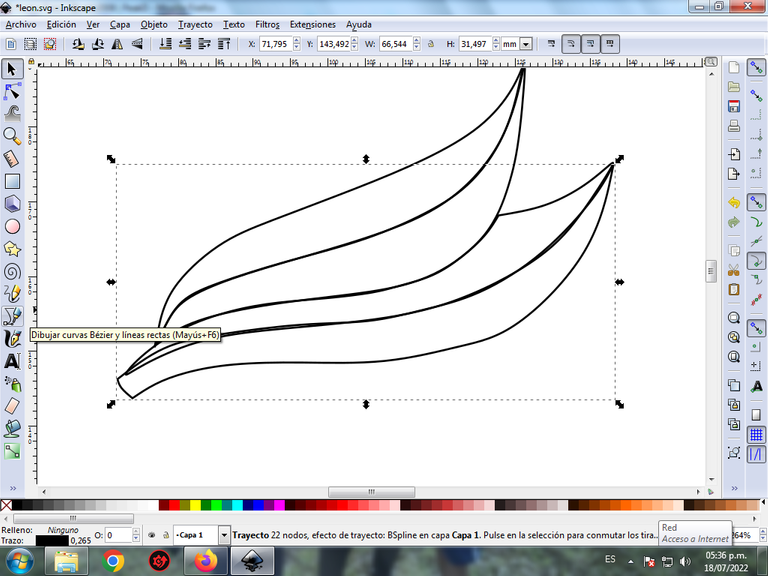
Ahora continuamos dibujando una figura para completar esta forma que es parte de la cabeza, con la herramienta de curvas Bézier.

Paso 4:
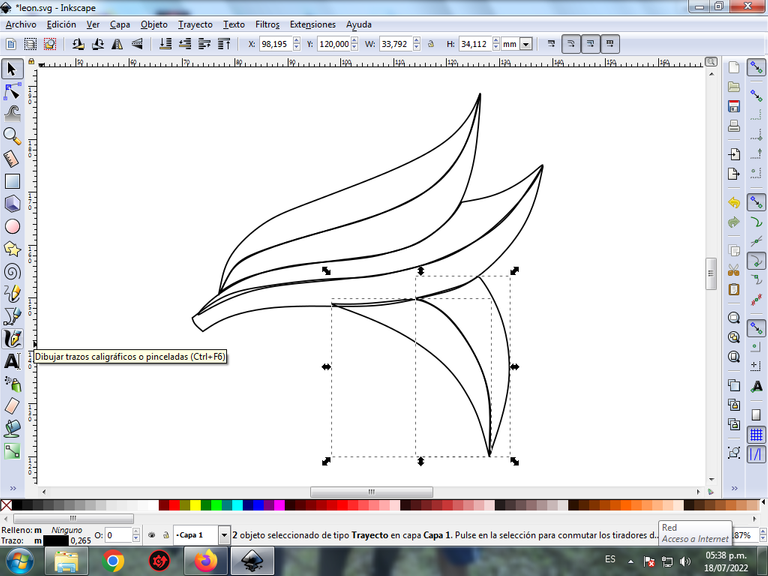
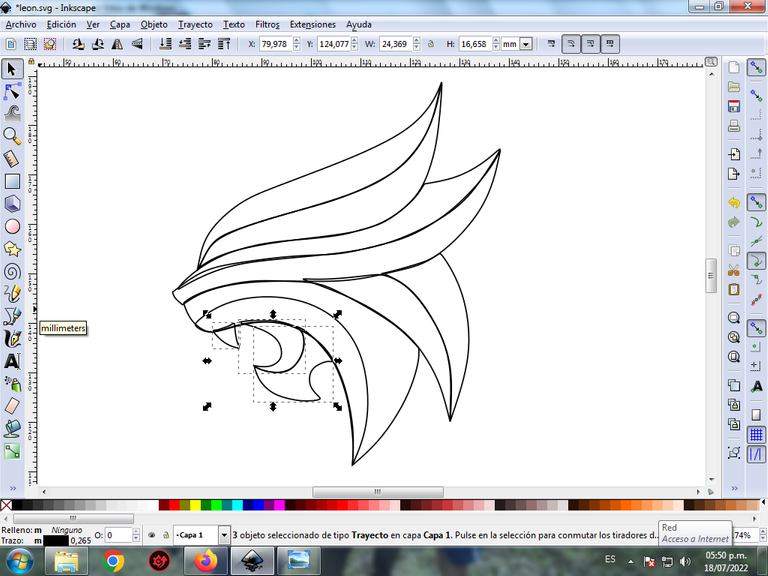
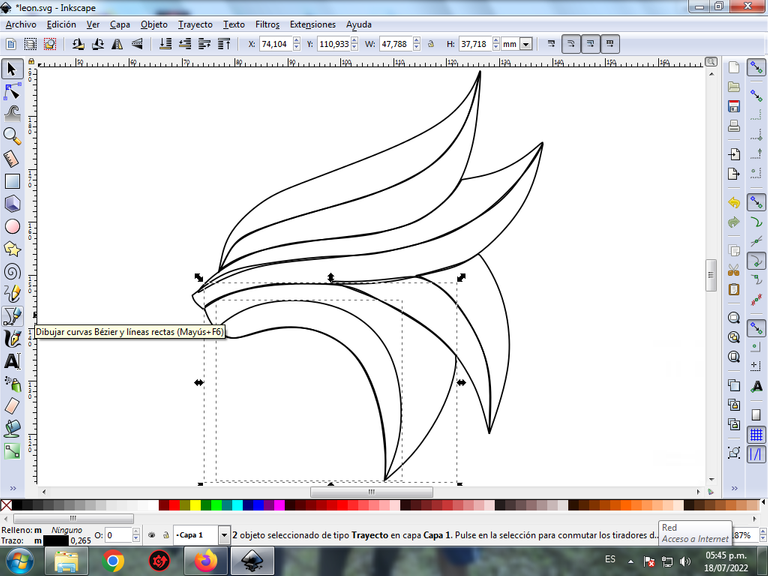
Seguidamente trazamos dos figuras en forma de medialuna utilizando la misma herramienta.

Paso 5:
Ahora procedemos a dibujar dos figuras para terminar toda la cabeza del león, con la herramienta de curvas Bézier.

Paso 6:
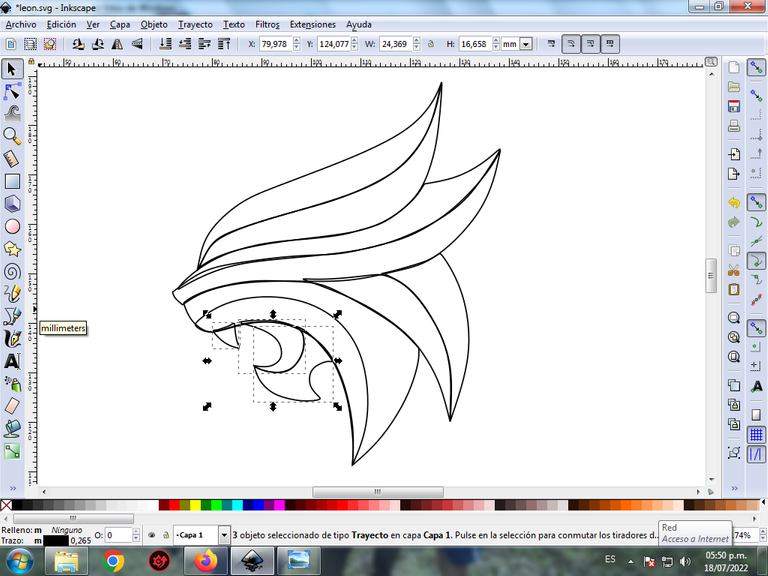
Para finalizar el diseño del boceto, se traza una figura que va ser el diente y otras dos la boca del león, con la misma herramienta.

Paso 7:
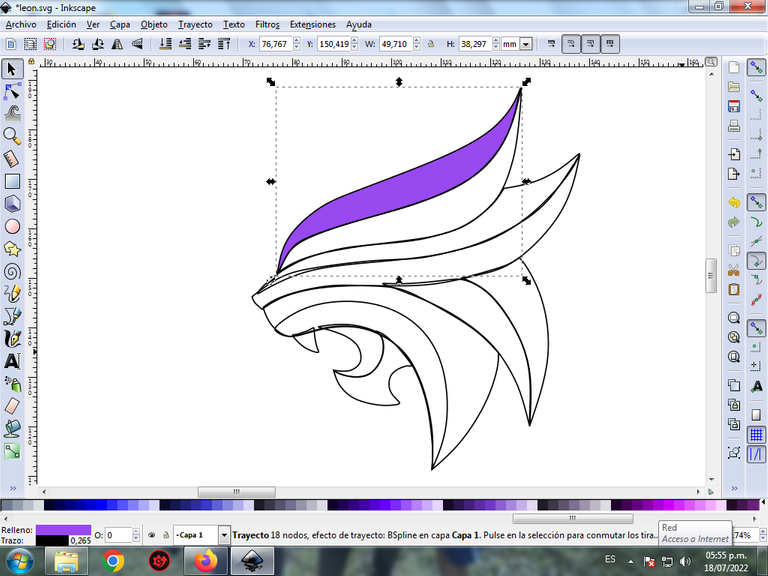
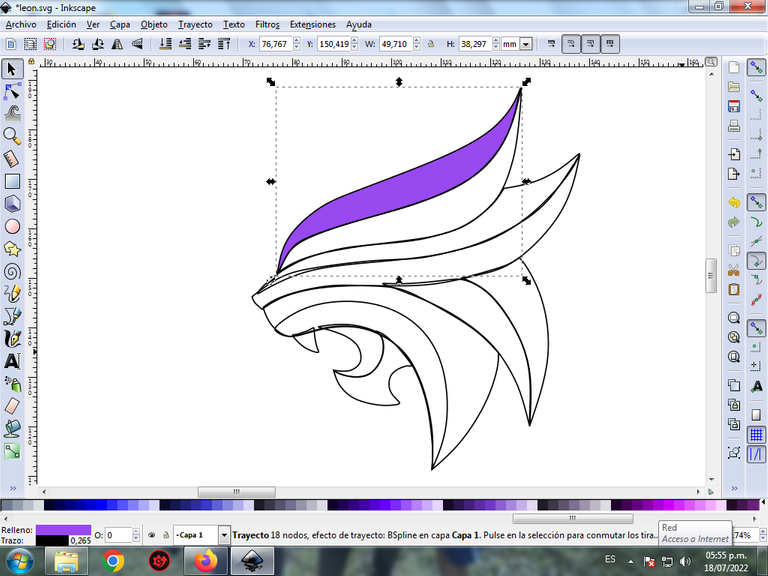
Se selecciona el color comenzando por la parte de arriba de la cabeza del león, para esto hacemos clic en la figura y luego el color violeta de la paleta de colores, que está en la parte inferior del programa.

Paso 8:
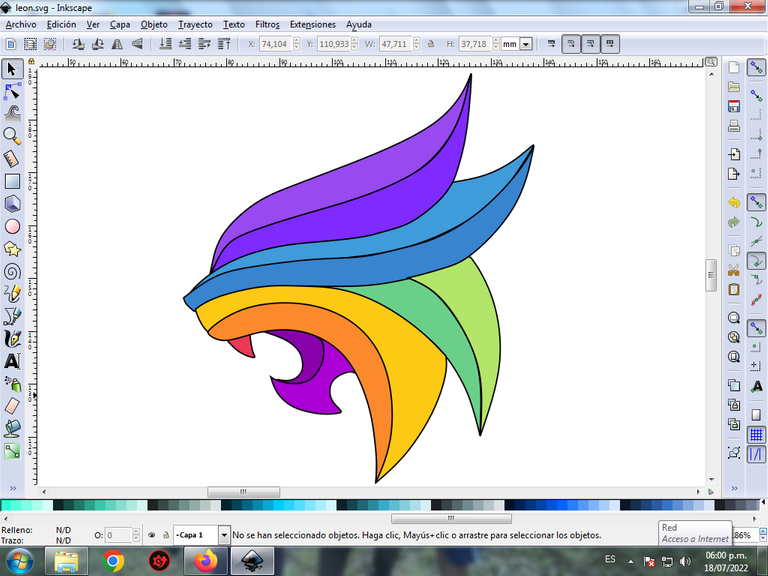
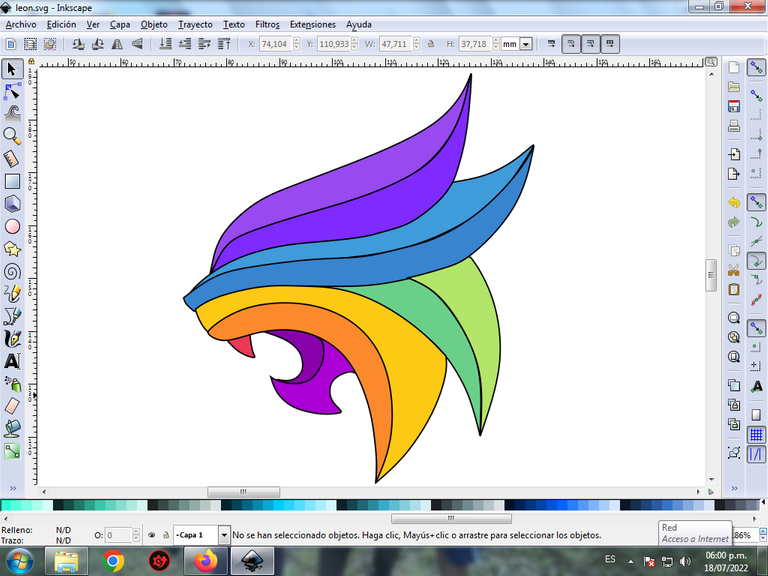
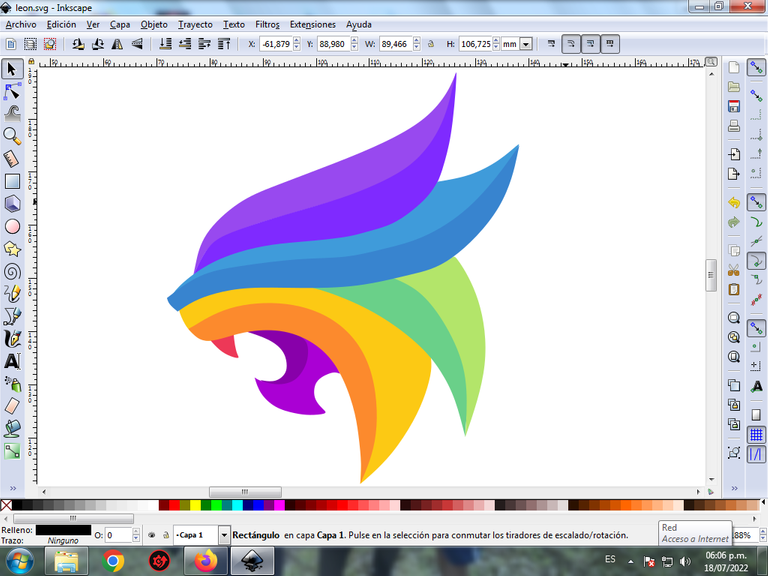
Se aplica el paso 76 en el resto de la figura y este es el resultado de pintar toda el león.

Paso 9:
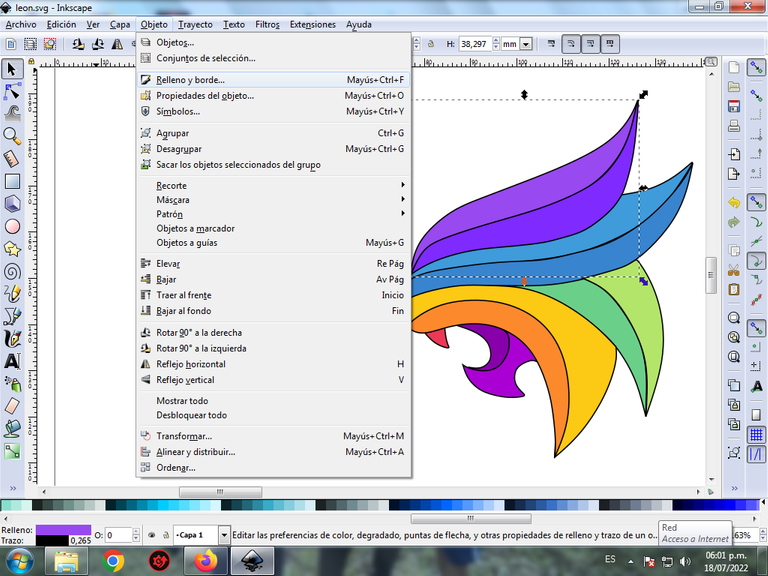
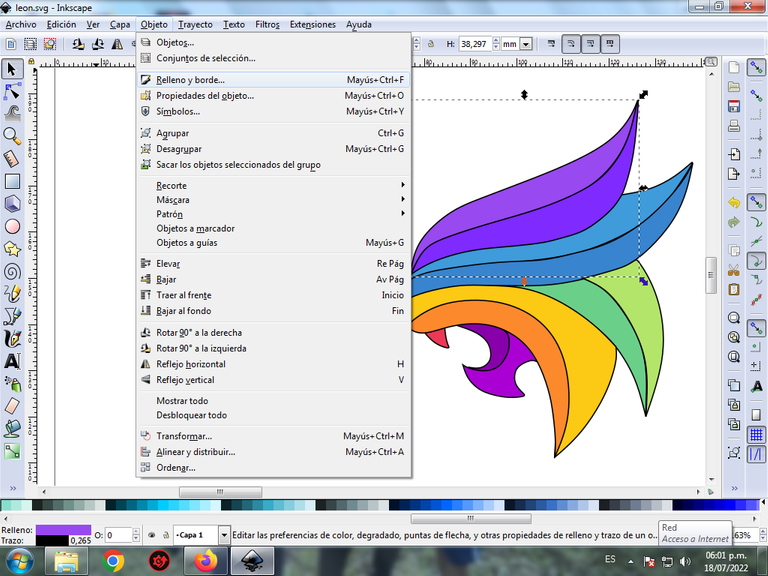
Se eliminan los bordes de las figuras de la cabeza del león, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

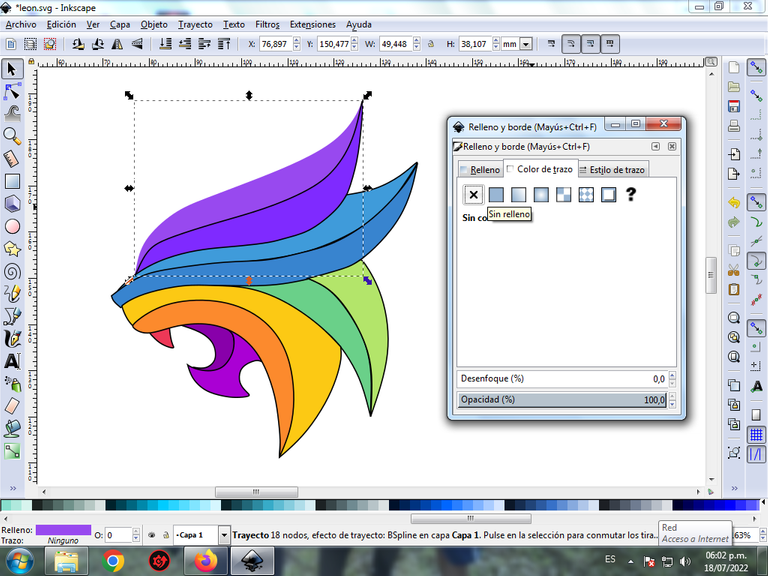
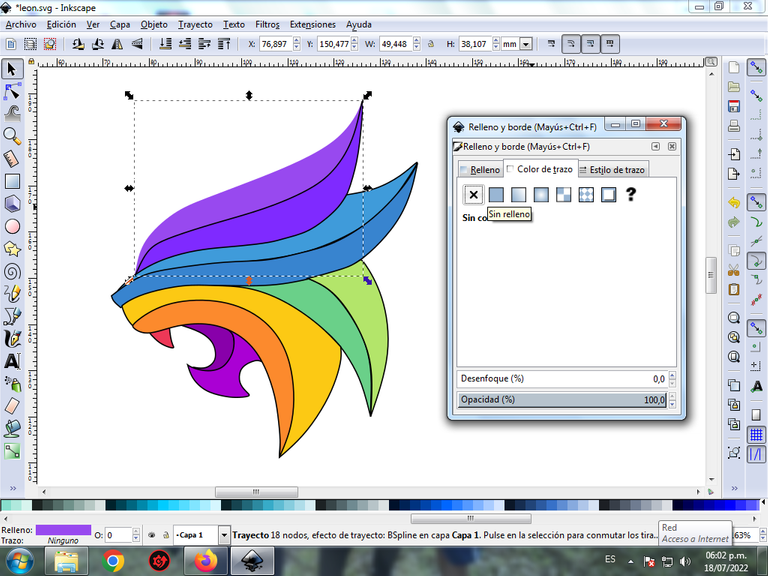
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 10:
Ahora procedemos a cambiar los bordes del resto de las figuras, para esto aplicamos el paso 9.

Paso 11:
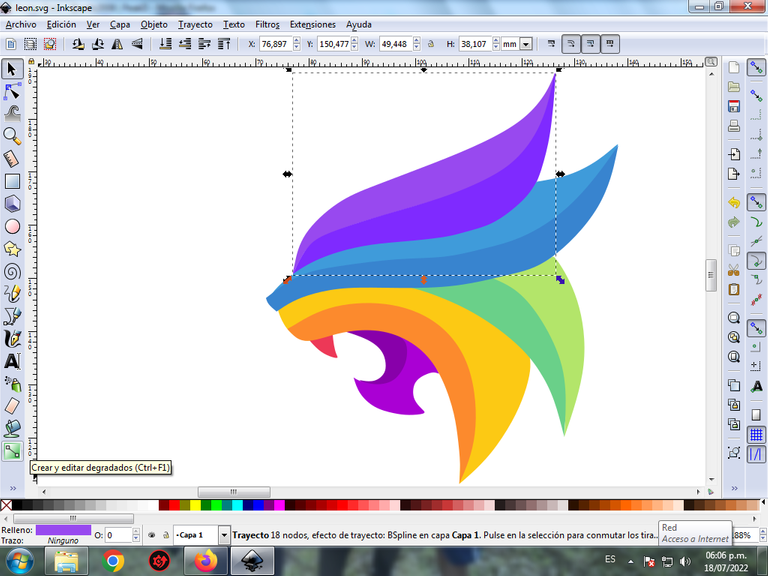
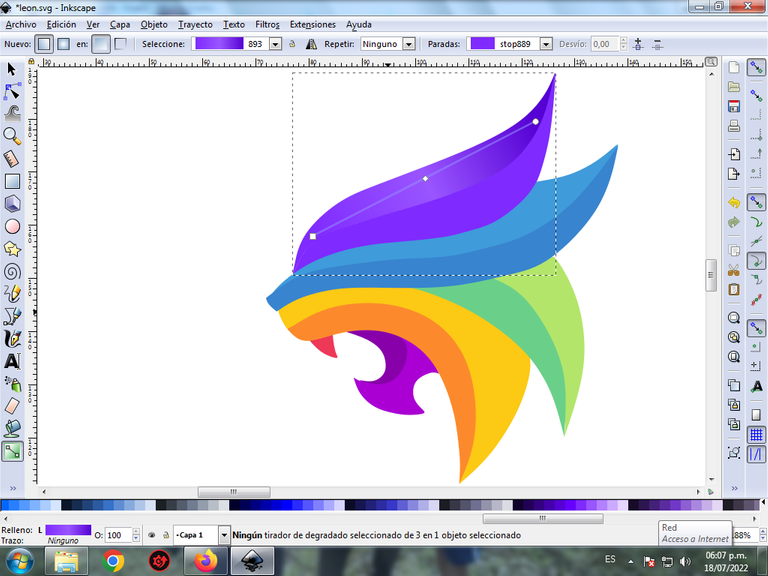
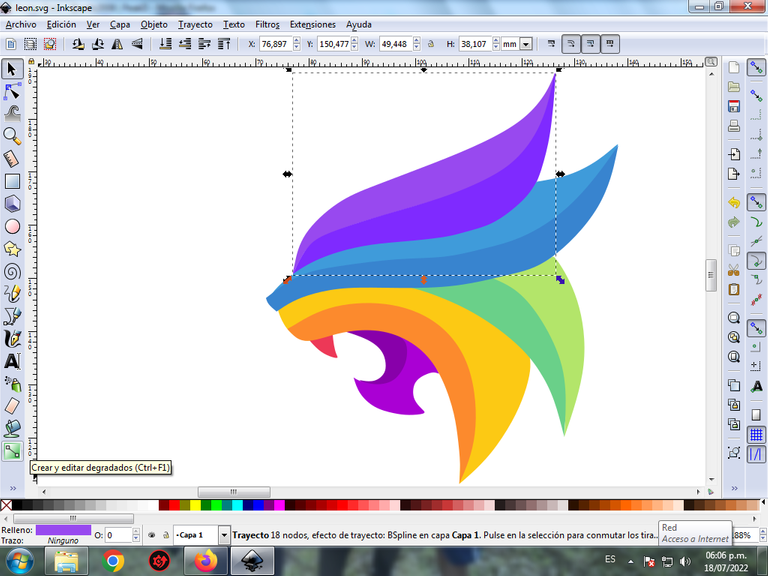
Para darle un mayor efecto abstracto, se aplica un degradado en algunas partes del león, se selecciona y luego hacemos clic en la barra de herramienta crear y editar degradado.

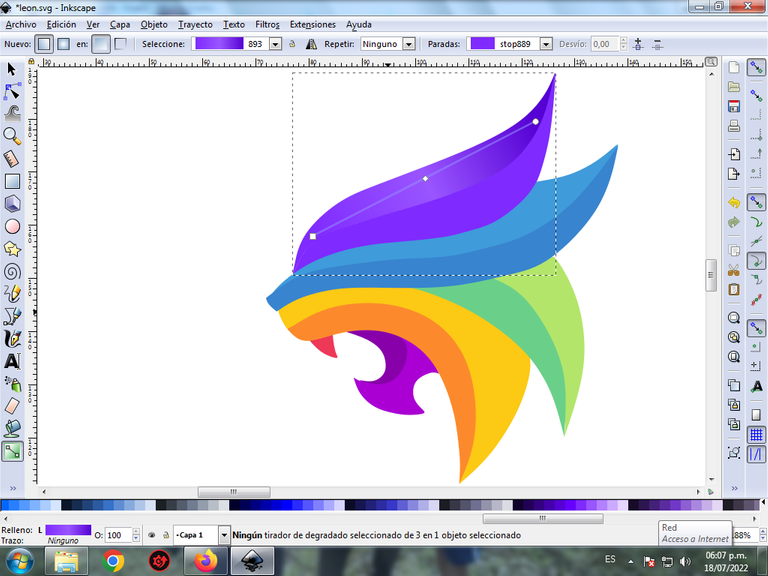
Presionamos clic y se visualiza un punto donde escogemos el segundo color que es violeta más oscuro, luego pulsamos clic y se selecciona otro color, es decir tendrá tres colores que darán el efecto de degradado en la figura.

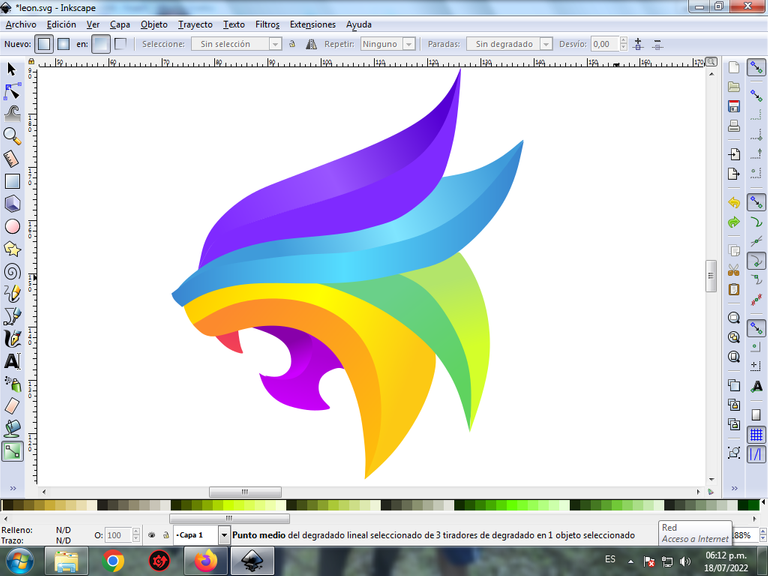
Paso 12:
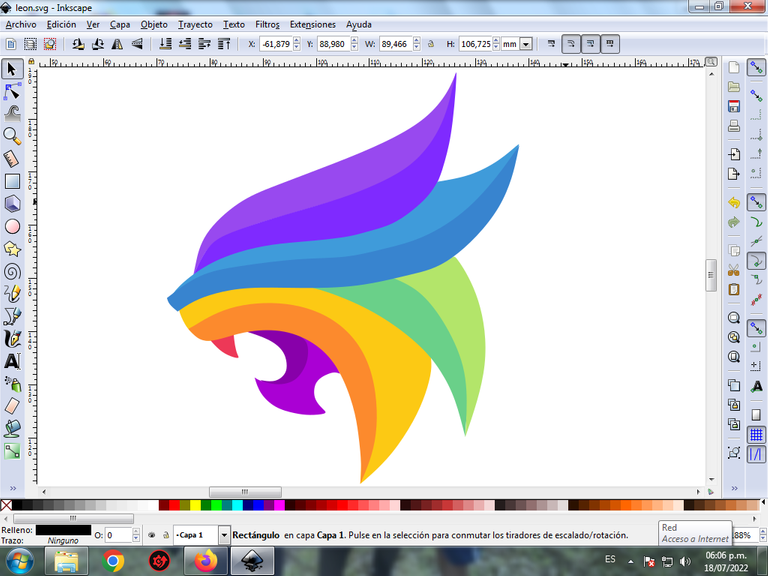
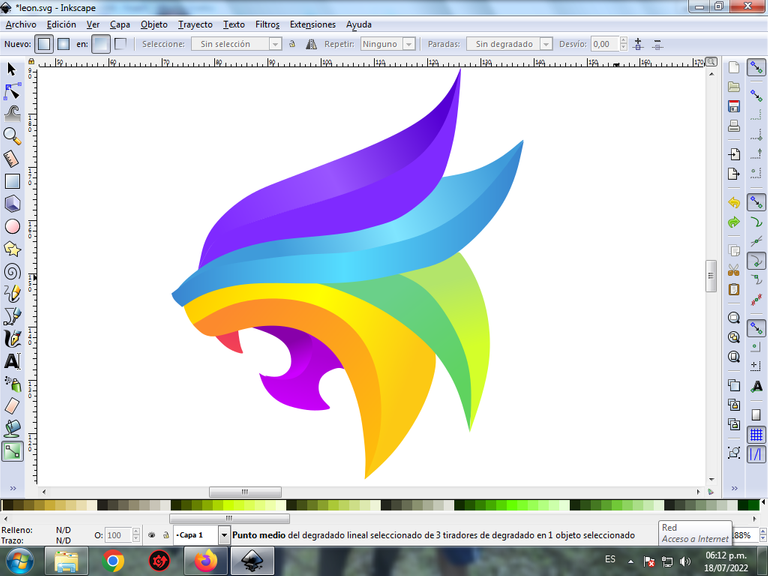
Se aplica el paso 11, en el resto de las figuras y este es el resultado final.

Paso 13:
Para finalizar este diseño agrupamos toda la cabeza del león con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño de una león abstracto.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of a Lion in Inkscape:
Step 1:
Inkscape program is opened, and from the toolbar that is on the left side we click on the option to draw Bézier curves and a figure is drawn in this way.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
A figure is traced below the previous one in the same way and then we draw a larger one at the bottom, using the same tool.

Step 3:
Now we continue to draw a figure to complete this shape that is part of the head, with the Bézier curves tool.

Step 4:
Next, we trace two crescent-shaped figures using the same tool.

Step 5:
Now we proceed to draw two figures to finish the entire lion's head, with the Bézier curves tool.

Step 6:
To finalize the design of the sketch, a figure is drawn that will be the tooth and two others the mouth of the lion, with the same tool.

Step 7:
The color is selected starting at the top of the lion's head, for this we click on the figure and then the violet color from the color palette, which is at the bottom of the program.

Step 8:
Step 76 is applied to the rest of the figure and this is the result of painting the entire lion.

Step 9:
The borders of the figures of the lion's head are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 10:
Now we proceed to change the borders of the rest of the figures, for this we apply step 9.

Step 11:
To give it a more abstract effect, we apply a gradient to some parts of the lion, select it, and then click on the create and edit gradient toolbar.

We press click and a point is displayed where we choose the second color that is darker violet, then we press click and another color is selected, that is, it will have three colors that will give the figure a gradient effect.

Step 12:
Step 11 is applied to the rest of the figures and this is the final result.

Step 13:
To finish this design we group the entire lion's head with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as A shadow. Then we insert a black background and we have our design of an abstract lion ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
Translated with Traductor de Google
