𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Hi Hive Learners, I hope you all are well. In the previous lecture, we learn how to get the Image Uri and Upload it to Firebase Storage. There is another way to save the Profile Image during the Signup. We only need to add the Image Uri with the UsersData. It will auto-upload the image and save it in Firebase User Profile Data. I also missed some useful code to share in the last lecture. It helps us to get the correct Image Uri. I will share it today. Let's get started.

GitHub Link
Use this GitHub project to clone into your directory. The following lecture will update it so you will never miss the latest code. Happy Coding!
What Should I Learn
- Save the image Profile with UserData
Assignment
- Save user Profile image
Procedure
First, we need to get the correct Image Uri of the captured image using the camera. Here are some functions that help us to get the correct Image Uri. I found this solution from the StackOverFlow. First, we get the tempUri of the selected file sometimes it does not work with firebase with the latest Android Versions. So we need to get use the getRealPathFromURI to get the correct patch of the File and we can parse this File to correct Uri.
public Uri getImageUri(Context inContext, Bitmap inImage) {
ByteArrayOutputStream bytes = new ByteArrayOutputStream();
inImage.compress(Bitmap.CompressFormat.JPEG, 100, bytes);
String path = MediaStore.Images.Media.insertImage(inContext.getContentResolver(), inImage, "Title", null);
return Uri.parse(path);
}
public String getRealPathFromURI(Uri uri) {
String path = "";
if (getContentResolver() != null) {
Cursor cursor = getContentResolver().query(uri, null, null, null, null);
if (cursor != null) {
cursor.moveToFirst();
int idx = cursor.getColumnIndex(MediaStore.Images.ImageColumns.DATA);
path = cursor.getString(idx);
cursor.close();
}
}
return path;
}
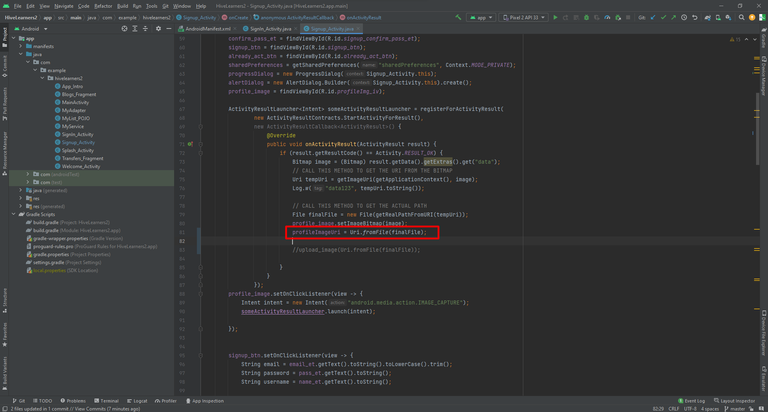
We need to set a Global variable profileImageUri and we will update it on the Activity result.

Remove/Comment the upload image line from the ActivityRersult section and save the Uri to the variable.

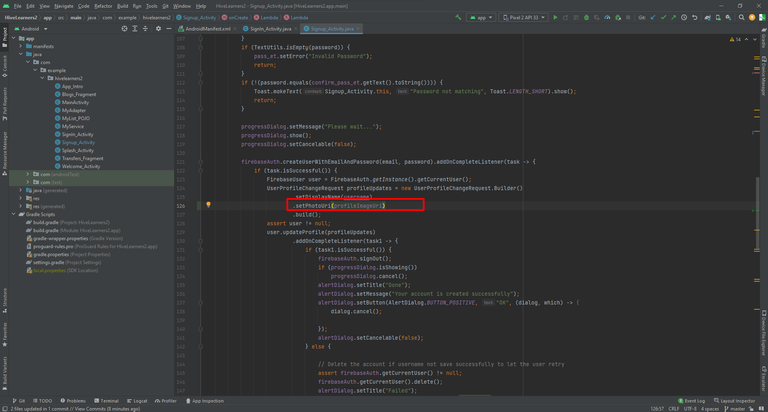
Now we need to use this profileImageUri in UserProfileChangeRequest.
UserProfileChangeRequest profileUpdates = new UserProfileChangeRequest.Builder()
.setDisplayName(username)
.setPhotoUri(profileImageUri)
.build();

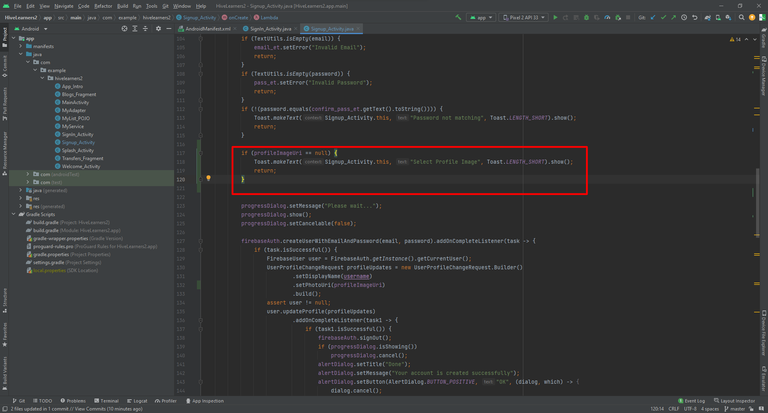
We also need to set the check before this.

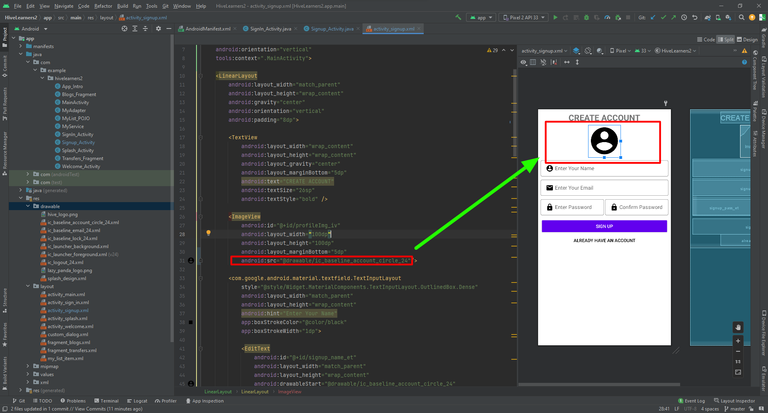
We can set an image source in the XML file to show the Profile Image Icon.

All Done! Now when a user signup Firebase will store this selected profile image to UserProfile.

Thank You


