𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Hello, dear Hive Learners, I hope you all are well. In the previous lecture, we load an image from Firebase URL to an image view using a Library Glide. We learn how to implement the Glide Library in the Gradle dependencies and also learn what is Glide library and how to use it. Today we will learn how to edit the profile data in firebase by using the Firebase user UserProfileChangeRequest. So let's get started.

GitHub Link
Use this GitHub project to clone into your directory. The following lecture will update it so you will never miss the latest code. Happy Coding!
What Should I Learn
- How to update Profile data
Assignment
- Update your profile data
Procedure
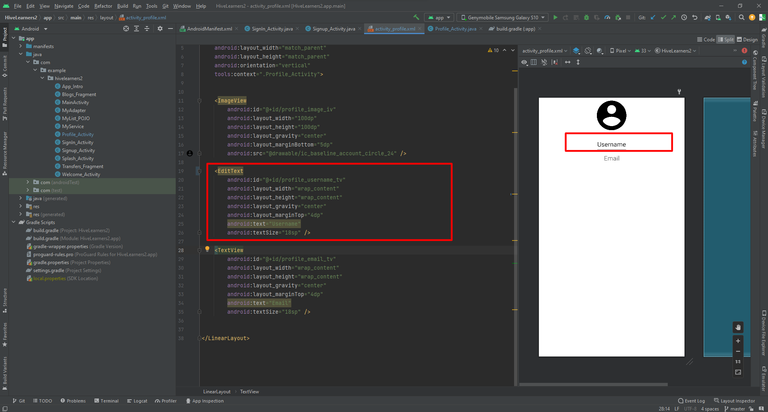
First, we need to change the username TextViews to Edittext on the Profile Page. We can keep them disabled until an edit button clicks. On the edit button click, we enable all the EditText and the ImageView so that the user can change the data inside the EditTexts. We can not change the email so leave it as TextView.

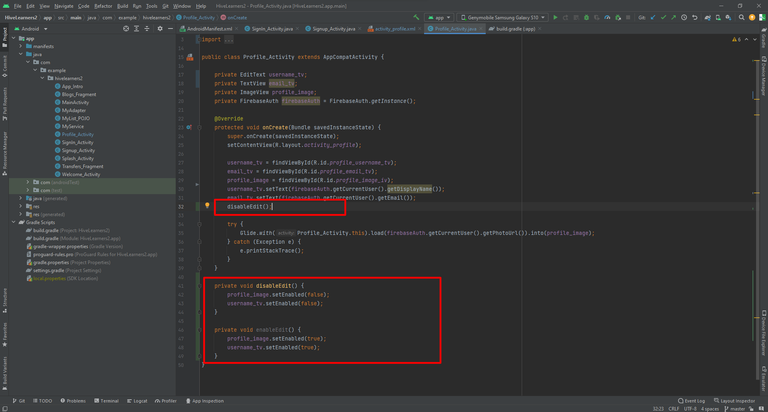
Now we create two functions to enable and disable the Edit State.
private void disableEdit() {
profile_image.setEnabled(false);
username_tv.setEnabled(false);
}
private void enableEdit() {
profile_image.setEnabled(true);
username_tv.setEnabled(true);
}

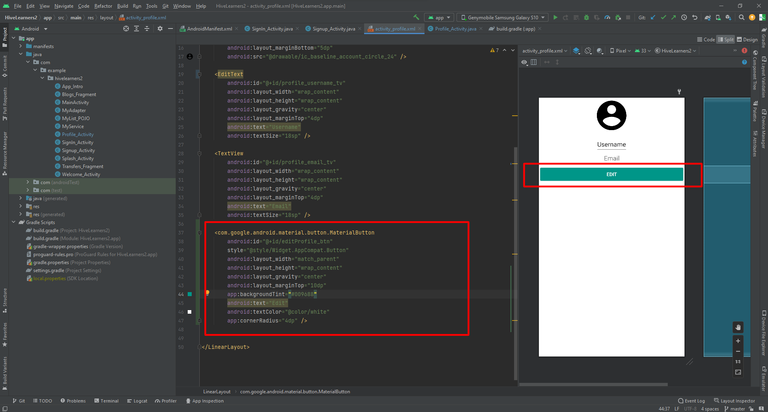
Create a button in the Profile Page that we will use to edit and save the edited data,

Declare and initialize this editProfile_btn and add the click listener and enable the edit state on click and change the button text to UPDATE. We will use the same button to enable the edited state and to update the data.

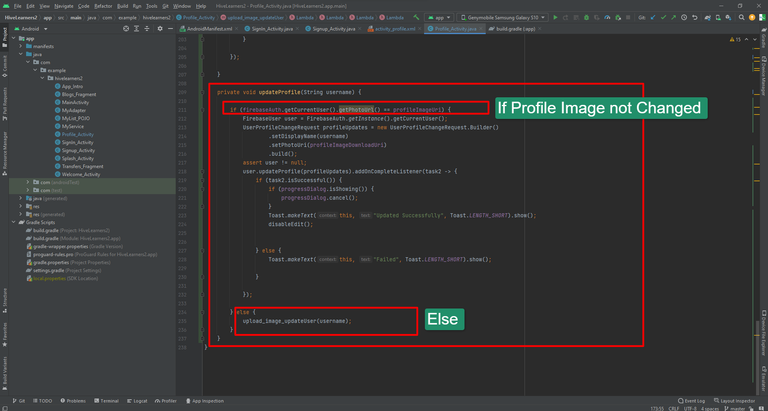
In updation we need to check if the profile image is updated or not. There will be two conditions now with the new profile image upload and one with the previous link. Here I implement all the methods and complete the code.
private void updateProfile(String username) {
if (firebaseAuth.getCurrentUser().getPhotoUrl() == profileImageUri) {
FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser();
UserProfileChangeRequest profileUpdates = new UserProfileChangeRequest.Builder()
.setDisplayName(username)
.setPhotoUri(profileImageDownloadUri)
.build();
assert user != null;
user.updateProfile(profileUpdates).addOnCompleteListener(task2 -> {
if (task2.isSuccessful()) {
if (progressDialog.isShowing()) {
progressDialog.cancel();
}
Toast.makeText(this, "Updated Successfully", Toast.LENGTH_SHORT).show();
disableEdit();
} else {
Toast.makeText(this, "Failed", Toast.LENGTH_SHORT).show();
}
});
} else {
upload_image_updateUser(username);
}
}


Thank You