
Diseño del logo Abstracto en forma de Medialuna en Inkscape:
Paso 1:
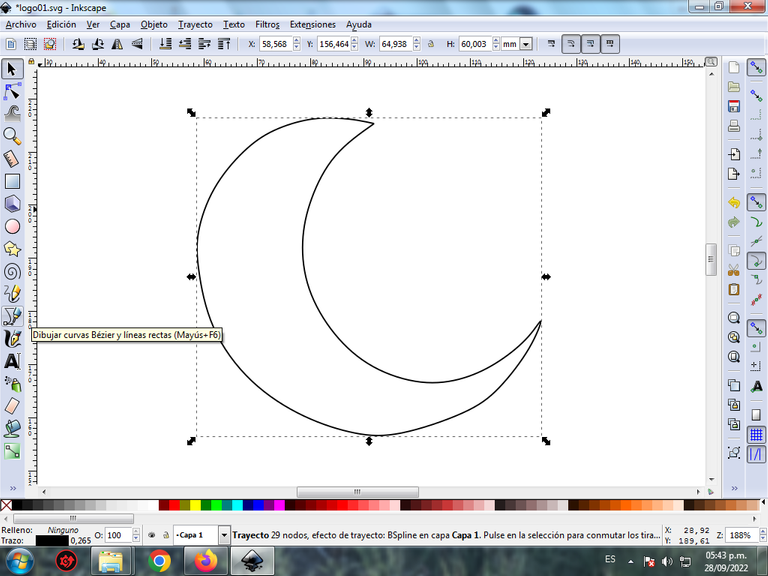
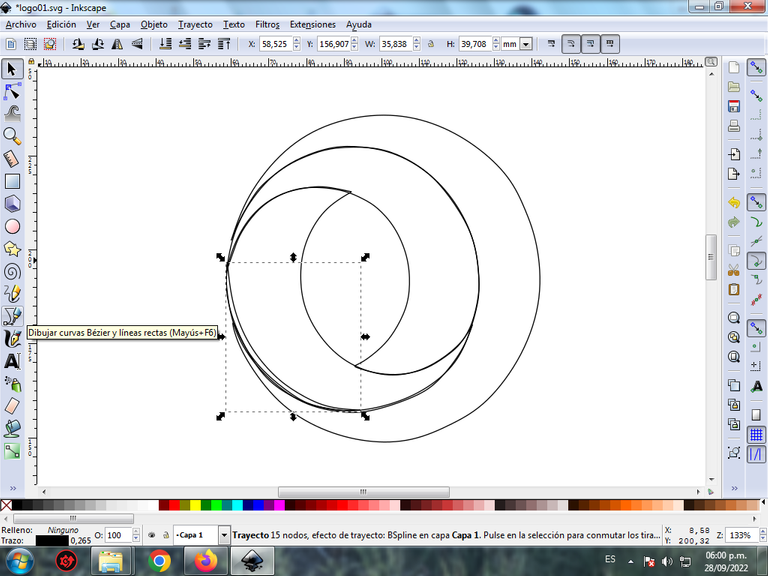
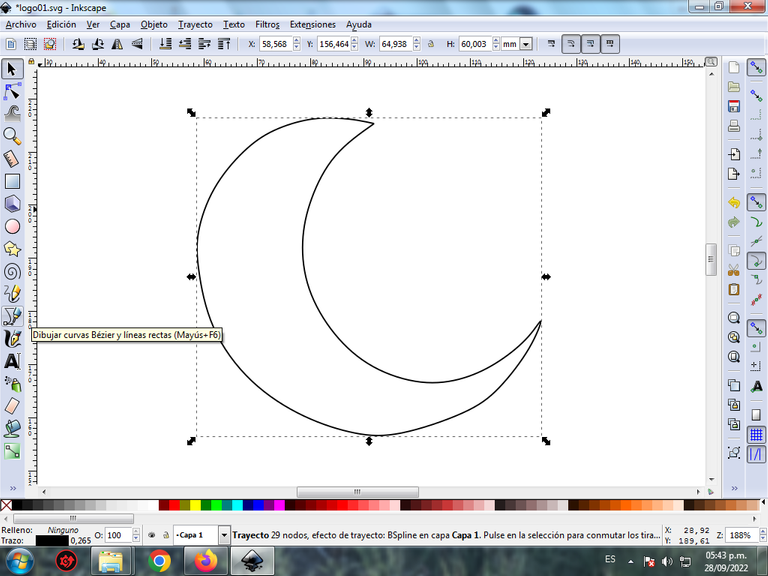
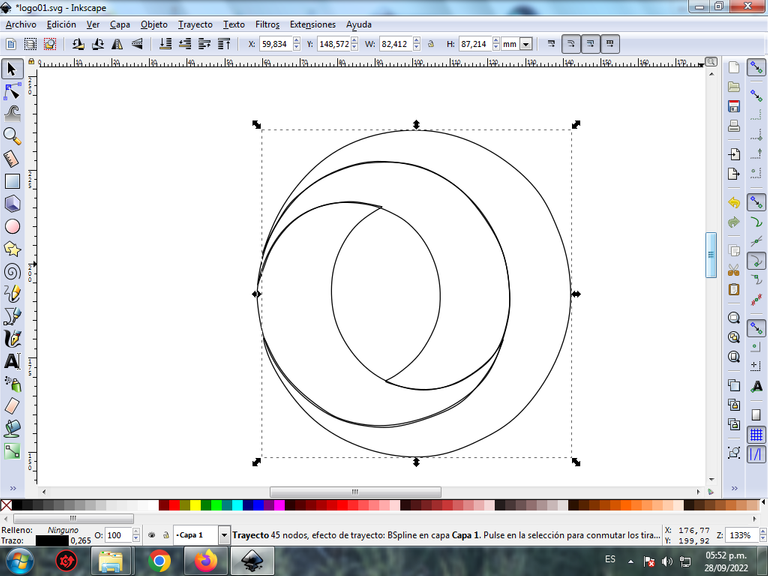
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y trazamos la figura en forma de medialuna.

Con esta herramienta, se utiliza crear trayecto Bspline.
Paso 2:
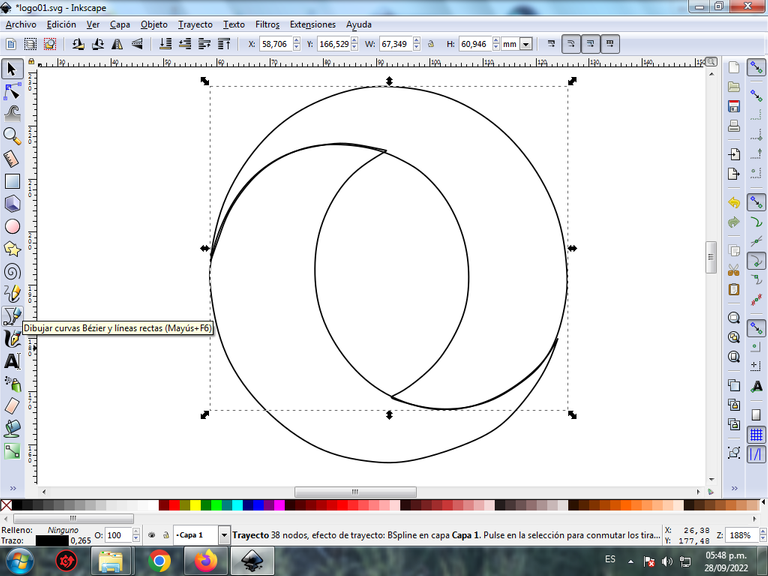
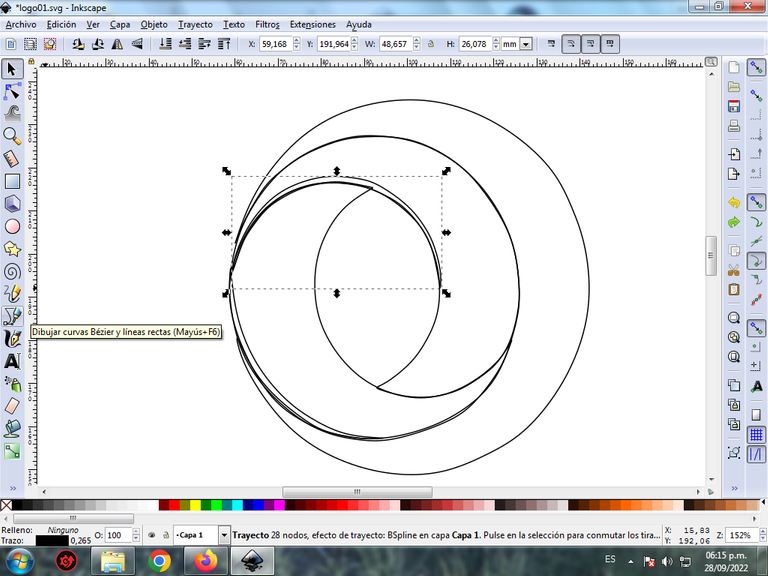
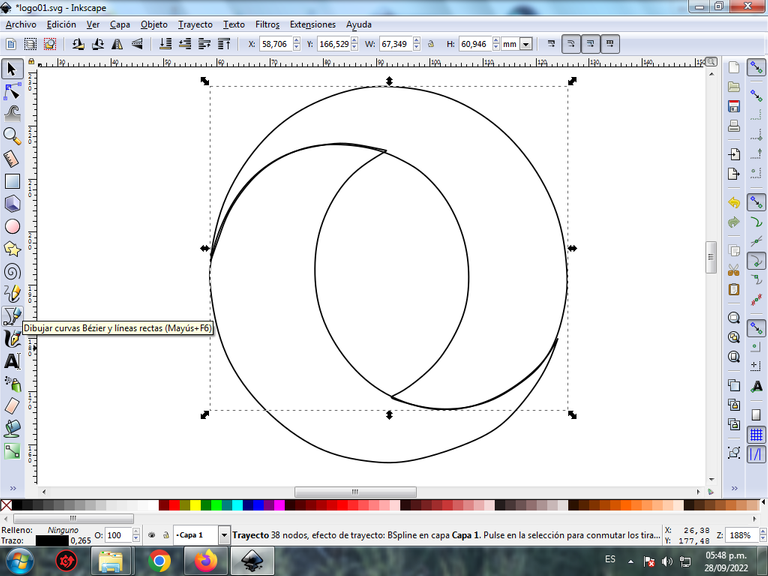
Trazamos con la misma herramienta otra forma de medialuna, completando un círculo.

Paso 3:
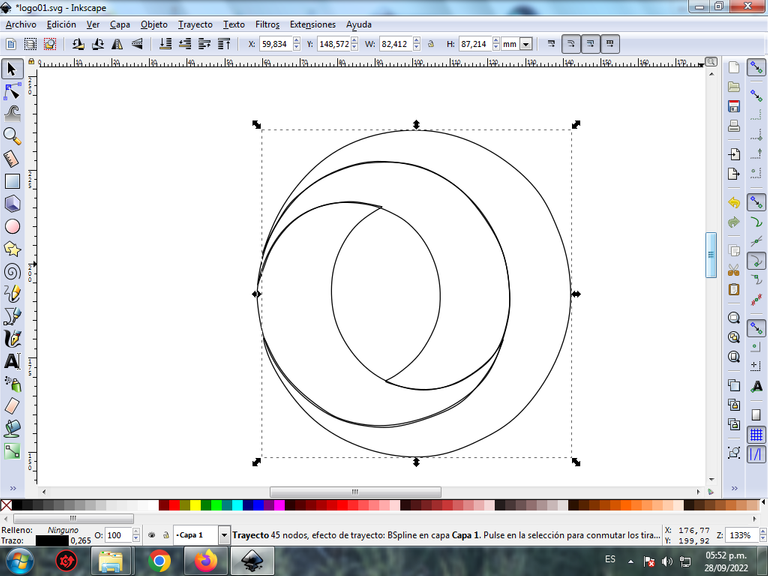
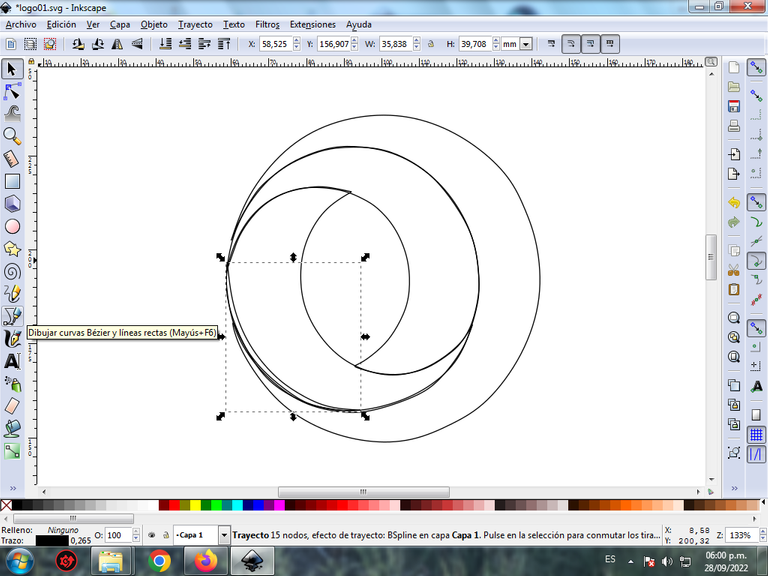
Desde la barra de herramienta que está en el lado izquierdo nuevamente presionamos clic en la opción de dibujar curvas Bézier y se traza otra figura en forma de medialuna encima de la anterior.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 4:
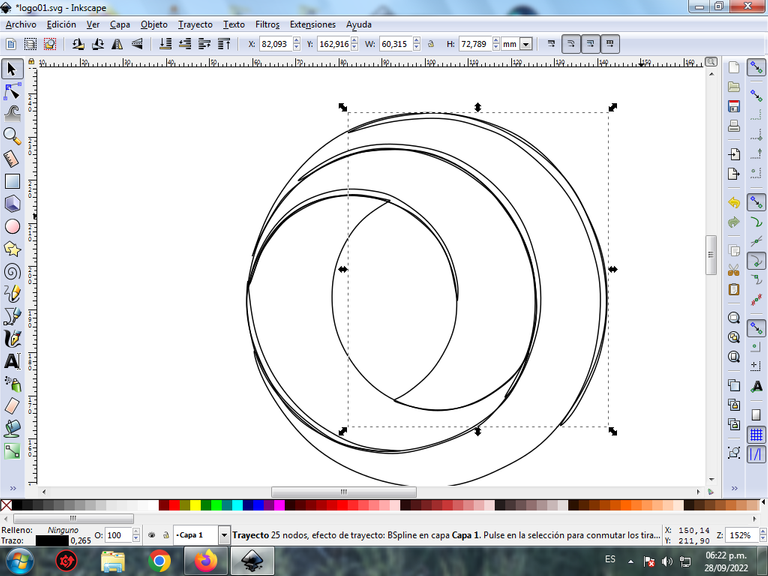
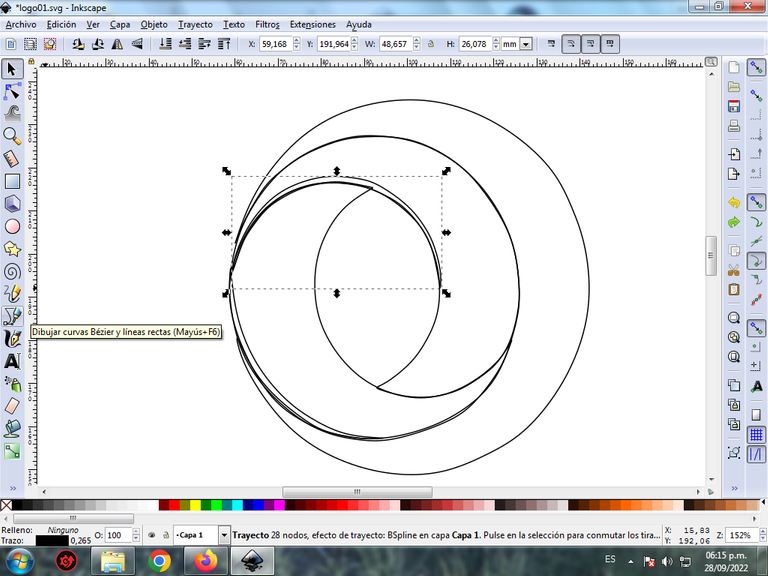
Se realizan un trazo de la misma forma de medialuna pero mucho más delgados para darle el efecto con la misma herramienta en la parte inferior.

Paso 5:
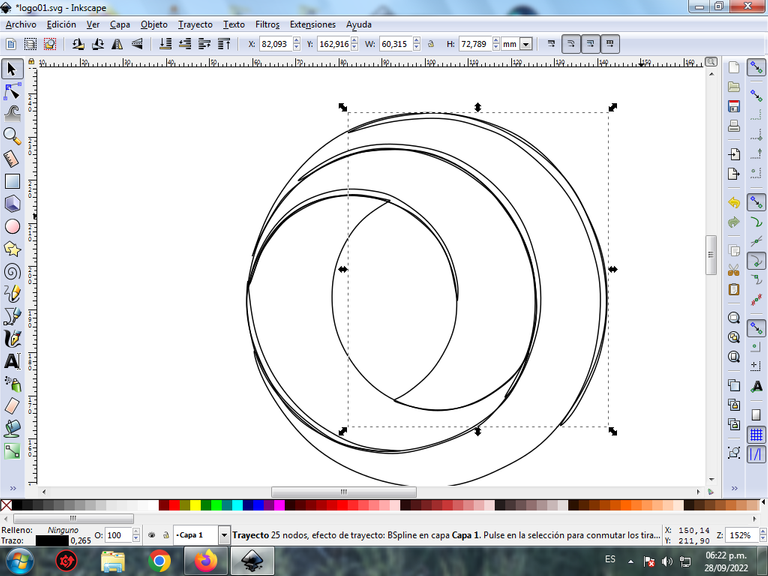
Se dibuja en la parte superior otra figura en forma de medialuna con la herramienta de curvas Bézier de la barra de herramienta.

Paso 6:
Se hacen las dos últimas figuras de medialuna, y de esta forma terminamos todo nuestro diseño.

Paso 7:
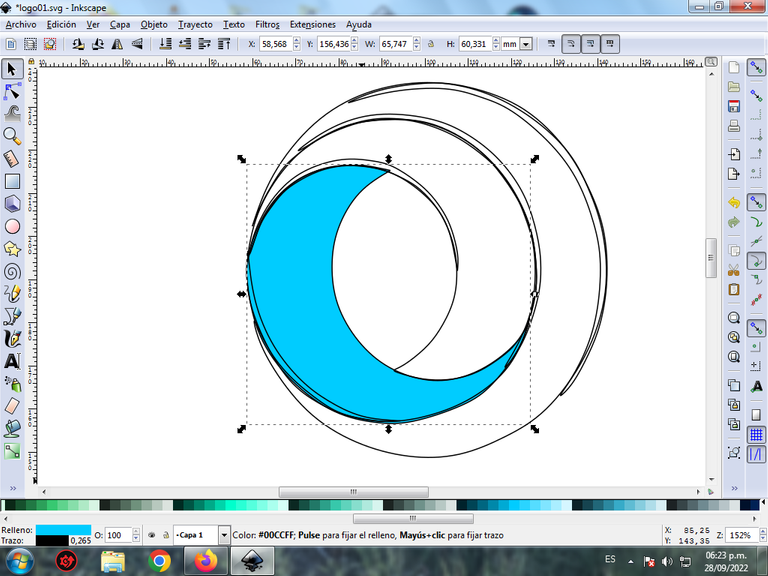
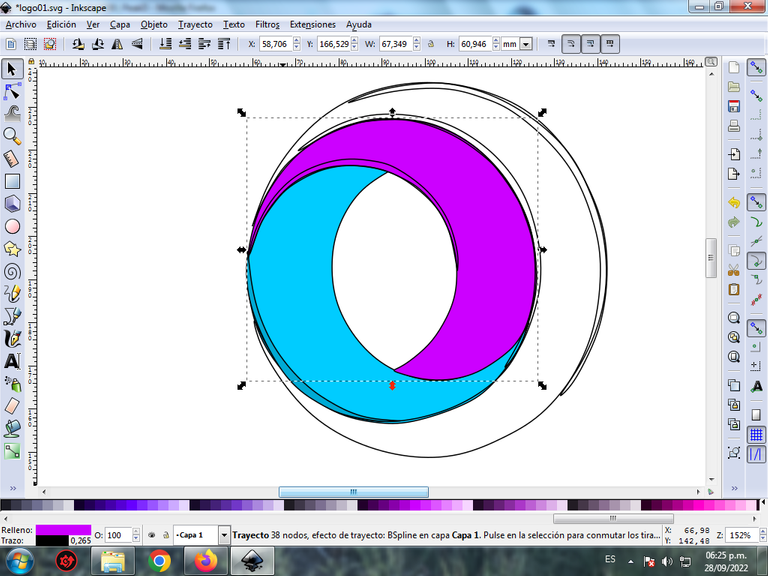
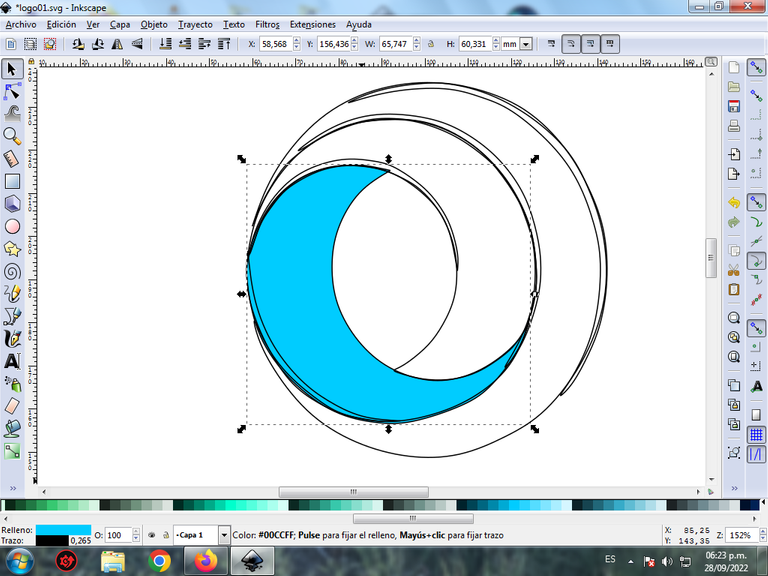
Se selecciona el color comenzando por la primera figura, para esto escogemos el color azul claro desde la paleta de colores que está en la parte inferior del programa.

Paso 8:
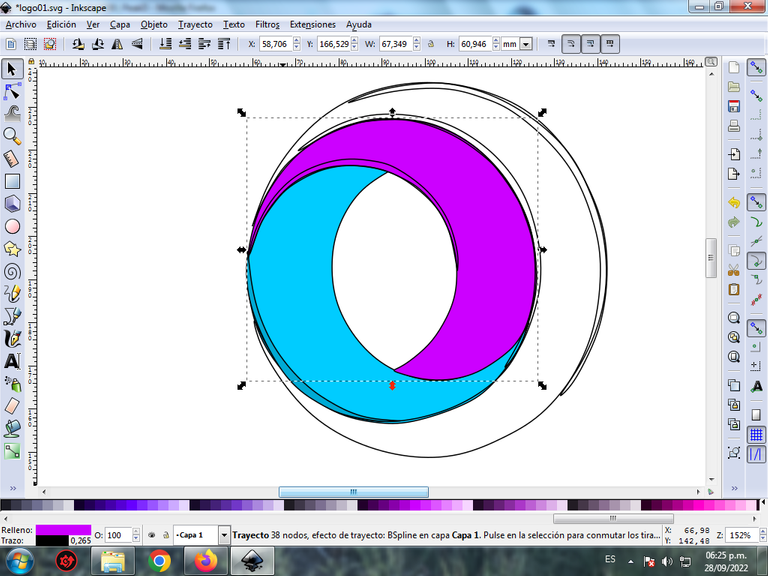
Continuamos aplicando otro color a la siguiente figura, seleccionando un color violeta.

Paso 9:
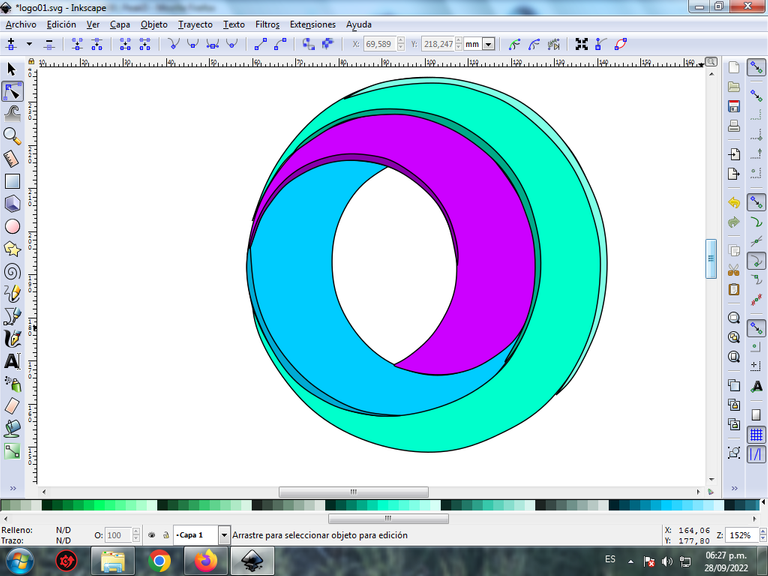
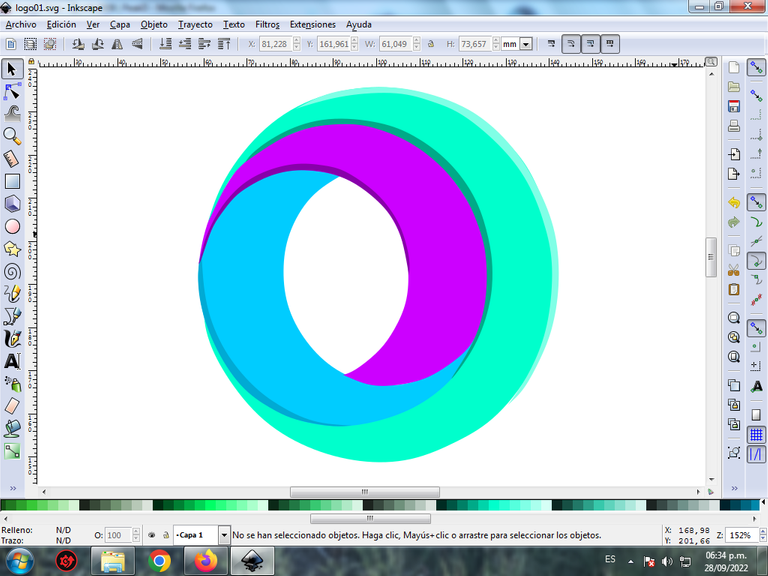
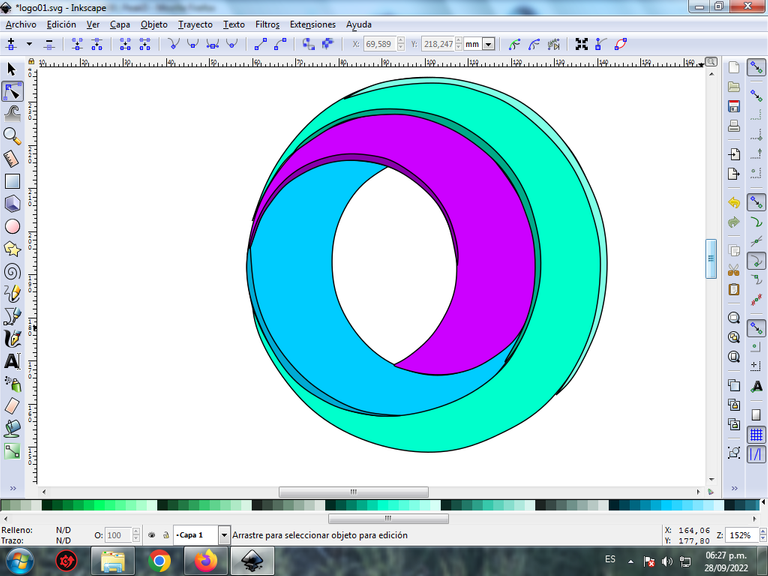
Luego terminamos de aplicar los colores a todas las figuras, quedando de esta forma.

Paso 10:
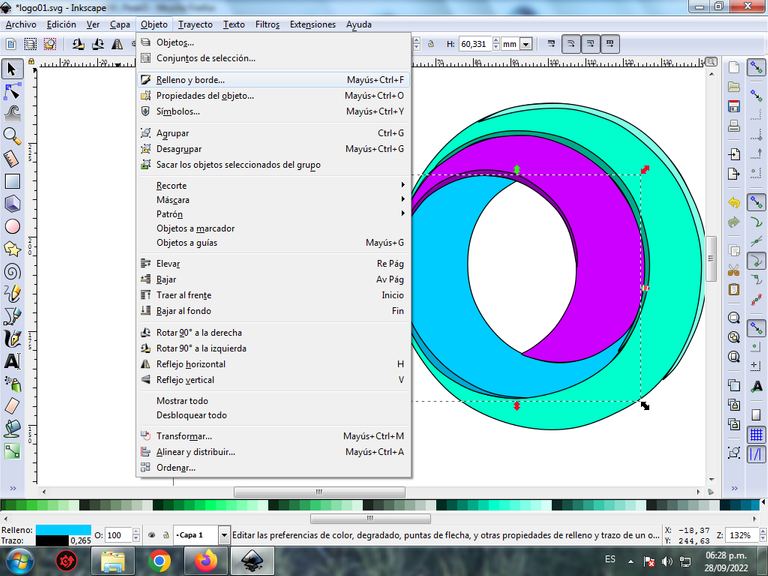
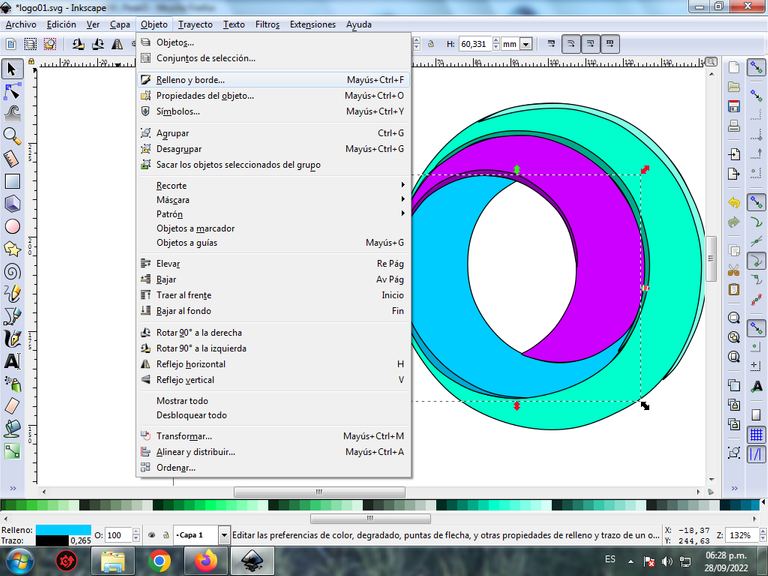
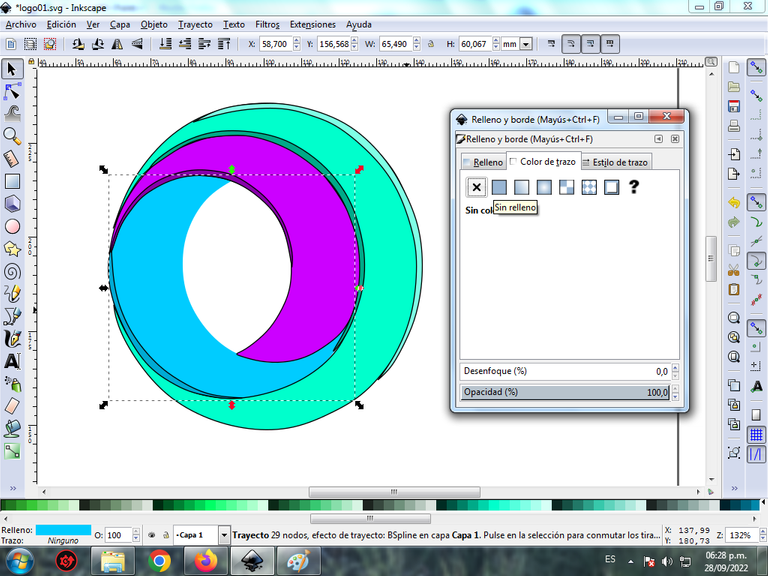
Procedemos a eliminar los bordes de la figura, para esto se selecciona la figura y luego nos vamos a la barra de menú Objetos – Rellenos y bordes.

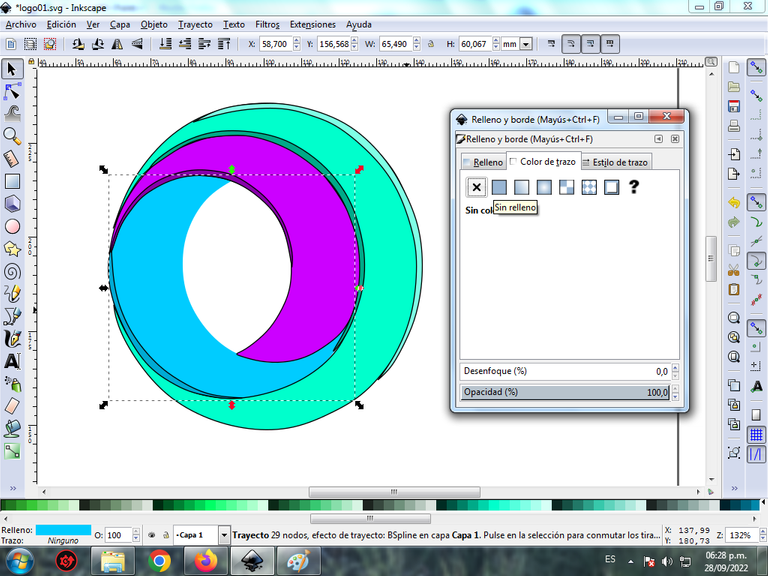
Le damos clic en la pestaña color de trazo y luego presionamos en la X para borrar el borde de la misma.

Paso 11:
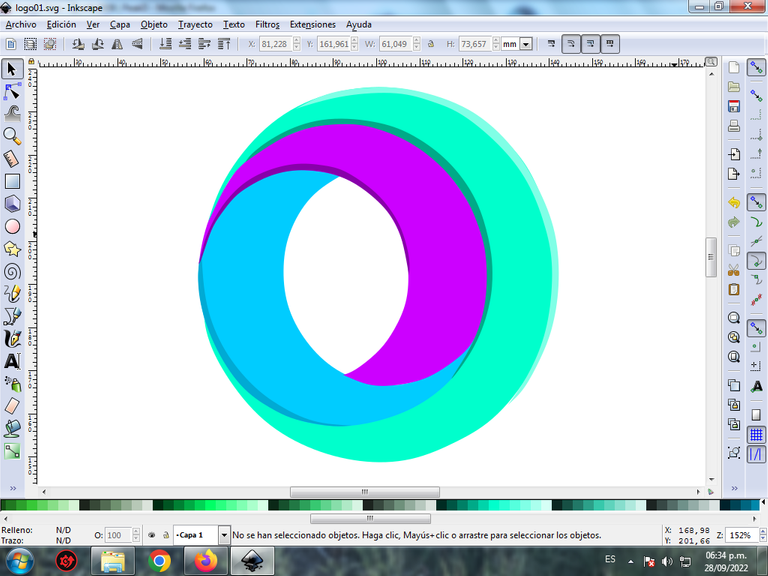
Aplicamos el paso 10 al resto de las figuras y así va quedando nuestro logo.

Paso 12:
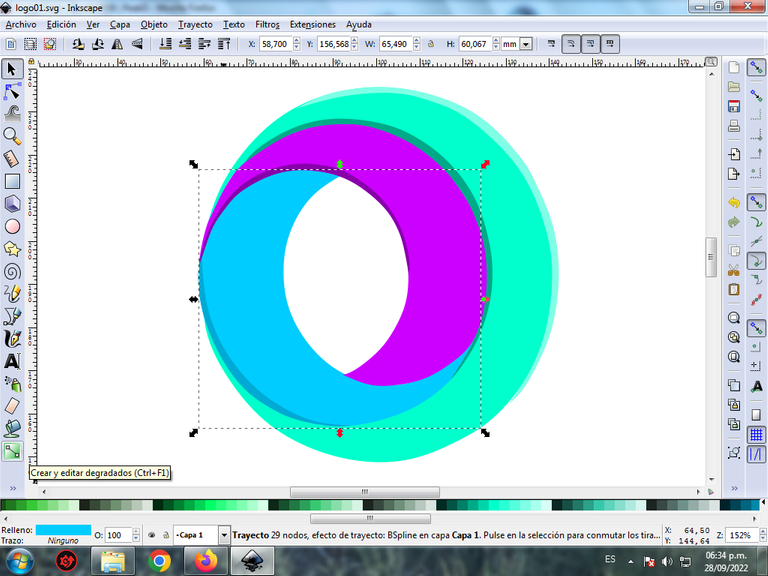
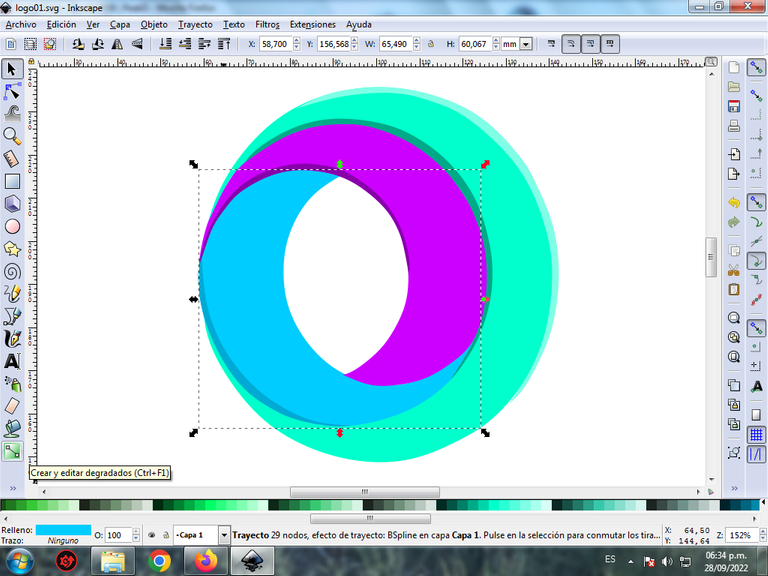
Comenzamos a aplicar el degradado en cada medialuna, se selecciona y le damos clic en crear y editar degradados de la barra de herramienta.

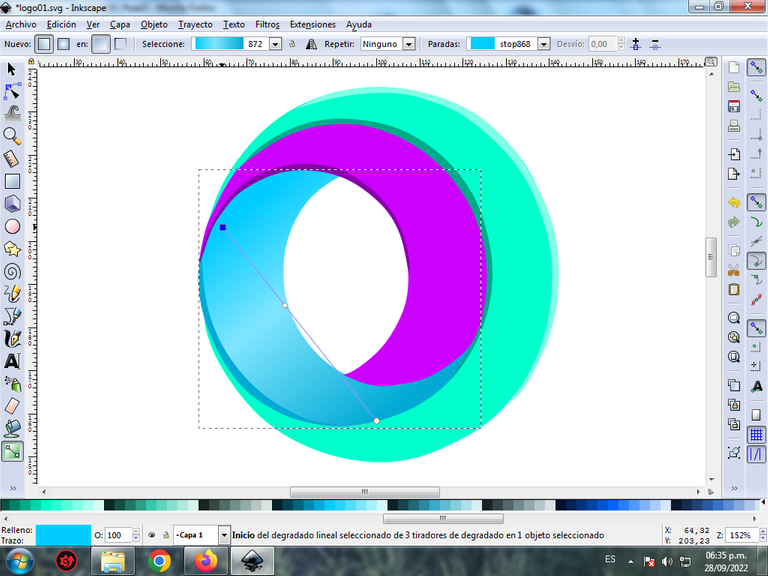
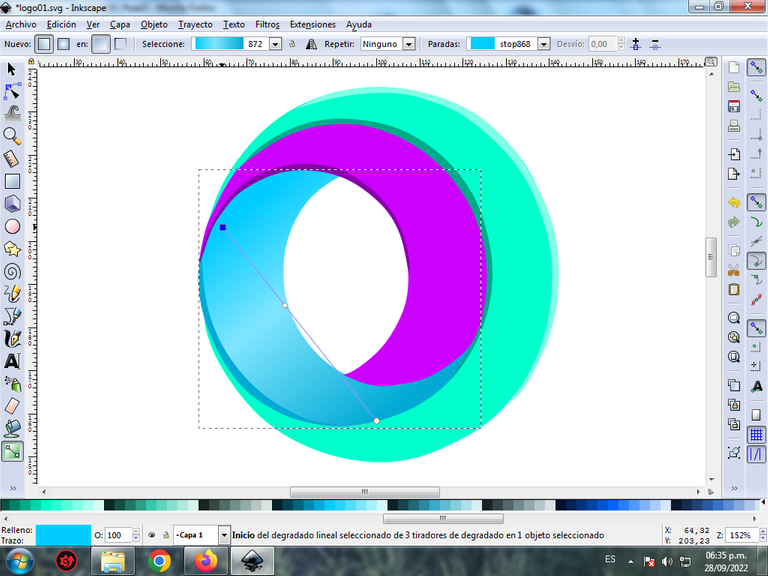
Se visualizará un punto donde se selecciona el primer color que tendrá este degradado, y luego presionamos clic para el segundo color que puede ser más oscuro y también un tercer punto con el otro color, es decir tendrá un degradado de tres colores para darle mayor efecto.

Paso 13:
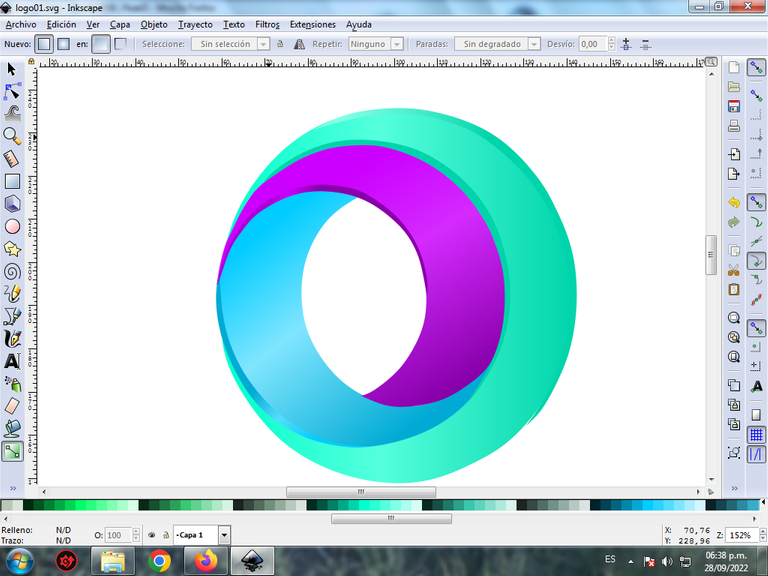
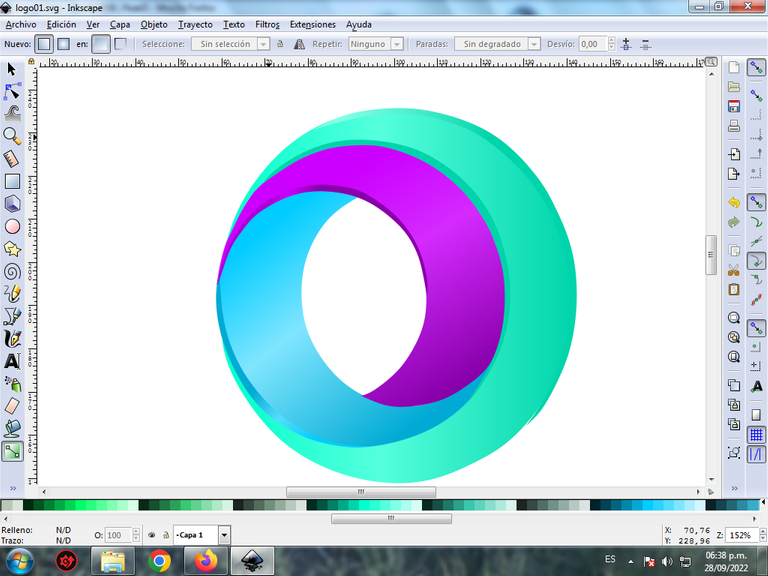
Se aplica el degradado de acuerdo al paso 12 en el resto de la figura y este es el resultado.

Paso 14:
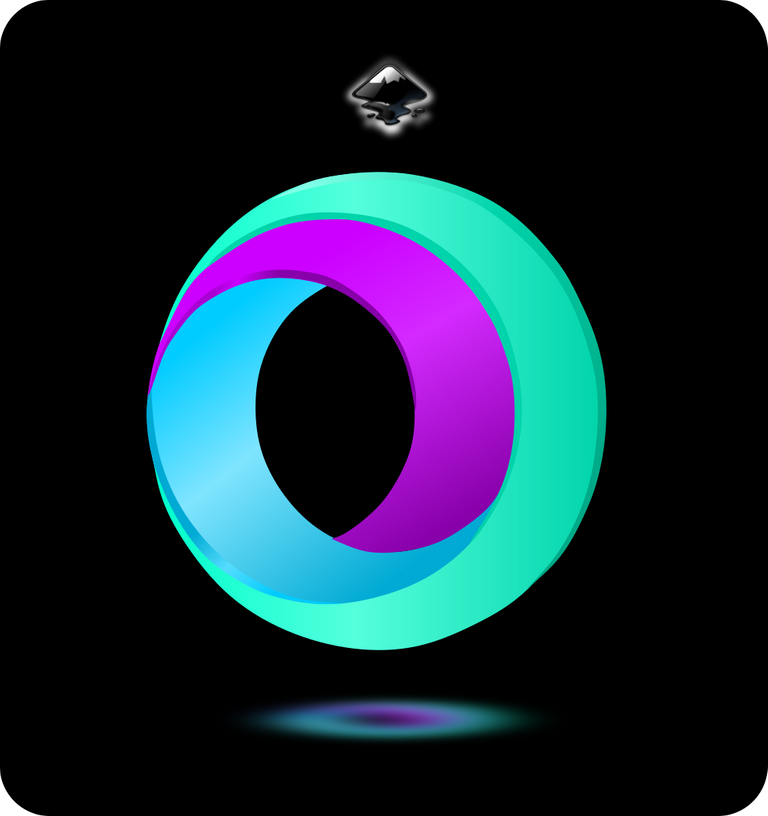
Seleccionamos todo el logo, lo duplicamos con la combinación de teclas Control + D , se reduce su tamaño y aplicamos un desenfoque de 20% quedando como una sombra, insertamos un fondo color negro para visualizar mejor el logo.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English
Greetings Hive friends, today I present to you the design of an abstract logo in the shape of a crescent, made in the vector program Inkscape, Here are the steps:

Design of the Abstract Crescent-shaped logo in Inkscape:
Step 1:
Inkscape program opens, and from the toolbar on the left side we click on the option to draw Bézier curves and draw the crescent-shaped figure.

With this tool, create path Bspline is used.
Step 2:
We trace with the same tool another crescent shape, completing a circle.

Step 3:
From the toolbar that is on the left side, we click again on the option to draw Bézier curves and another crescent-shaped figure is drawn on top of the previous one.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 4:
A stroke of the same crescent shape is made but much thinner to give it the effect with the same tool in the lower part.

Step 5:
Another crescent shape is drawn on top with the Bézier curves tool on the toolbar.

Step 6:
The last two crescent figures are made, and in this way we finish our entire design.

Step 7:
The color is selected starting with the first figure, for this we choose the light blue color from the color palette that is at the bottom of the program.

Step 8:
We continue to apply another color to the next figure, selecting a violet color.

Step 9:
Then we finish applying the colors to all the figures, leaving it this way.

Step 10:
We proceed to eliminate the borders of the figure, for this the figure is selected and then we go to the menu bar Objects – Fills and borders.

We click on the stroke color tab and then press on the X to erase the border of it.

Step 11:
We apply step 10 to the rest of the figures and this is how our logo is left.

Step 12:
We begin to apply the gradient in each crescent, it is selected and we click on create and edit gradients on the toolbar.

A point will be displayed where the first color that will have this gradient is selected, and then we press click for the second color that can be darker and also a third point with the other color, that is, it will have a gradient of three colors to give it a greater effect .

Step 13:
The gradient is applied according to step 12 in the rest of the figure and this is the result.

Step 14:
We select the entire logo, we duplicate it with the Control + D key combination, its size is reduced and we apply a 20% blur, remaining as a shadow, we insert a black background to better visualize the logo.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google
