"Intenta aprender algo sobre todo y todo sobre algo."
Thomas Huxley.
✨✨✨
¡Hola, hola!
Que mega frase con la que inicio está publicación, considero que es sumamente aplicable en la vida para quien no detiene su aprendizaje y sabe que cada día hay más por descubrir. Les cuento de manera breve y corta, que soy Ingeniero, pero la vida me ha llevado a desempeñar otras áreas. Recientemente estoy aprendiendo a usar unas que otras herramientas relacionadas al diseño y creación de publicidad digital. Esto, definitivamente no tiene nada que ver con mi instrucción universitaria, sin embargo me ha servido para fundamentar mi pequeño negocio en las redes.
Pero, dejando eso. En mi publicación de hoy, pienso enseñar el paso a paso de cómo elaborar un separador creativo para tus publicaciones. Éste, lo he realizado gratuitamente en Canva (amo esta app).

Como ven, es una base del color que desees, acompañado de mi usuario en medio y algunos detalles en dorado y con Utensilios de repostería. Esto, debido a que generalmente mi blog va orientado al área de comida y recetas. Sin embargo, tú puedes orientar tú separador creativo a la temática que prefieras.
¿Para qué sirve un separador?
📌 Para organizar y seccionar tus textos y párrafos.
📌 Le aporta un toque personal.
Paso a paso:
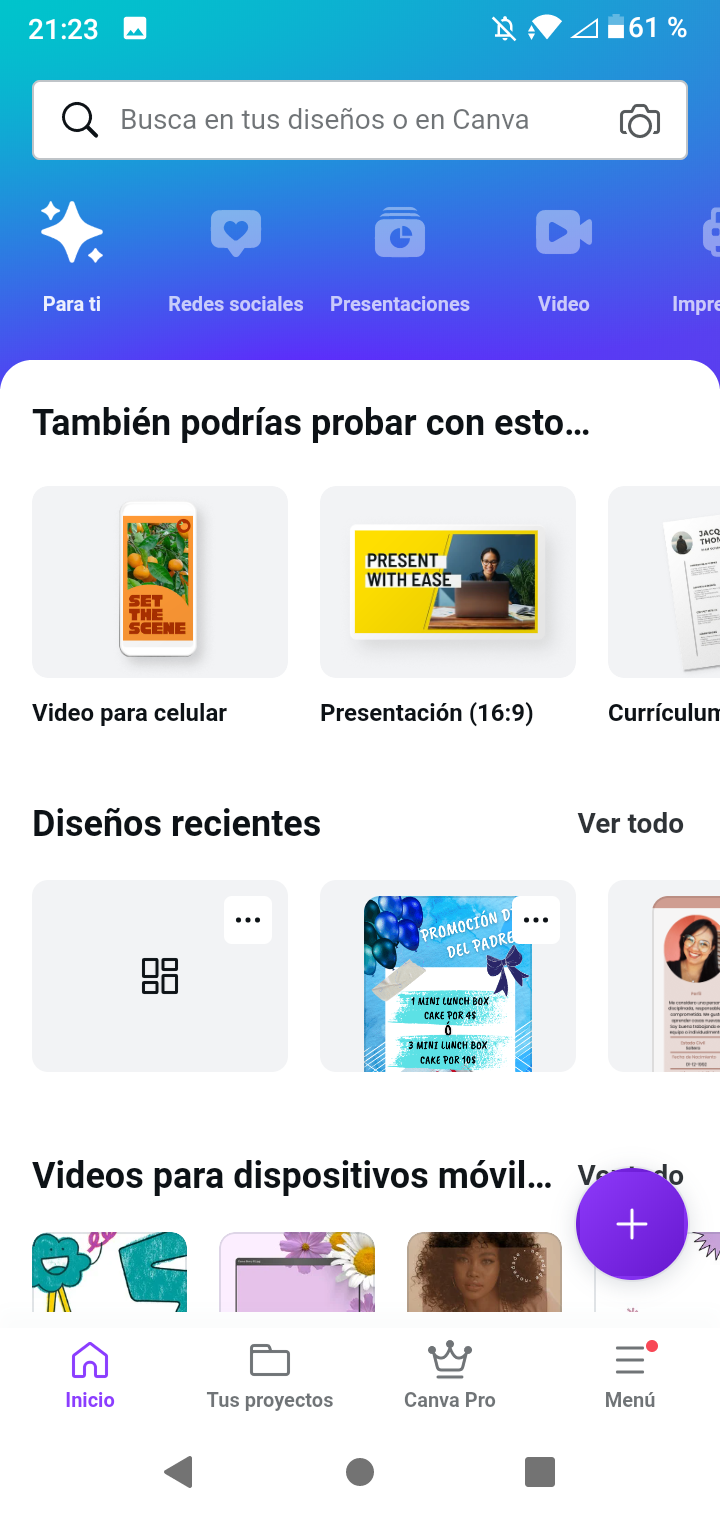
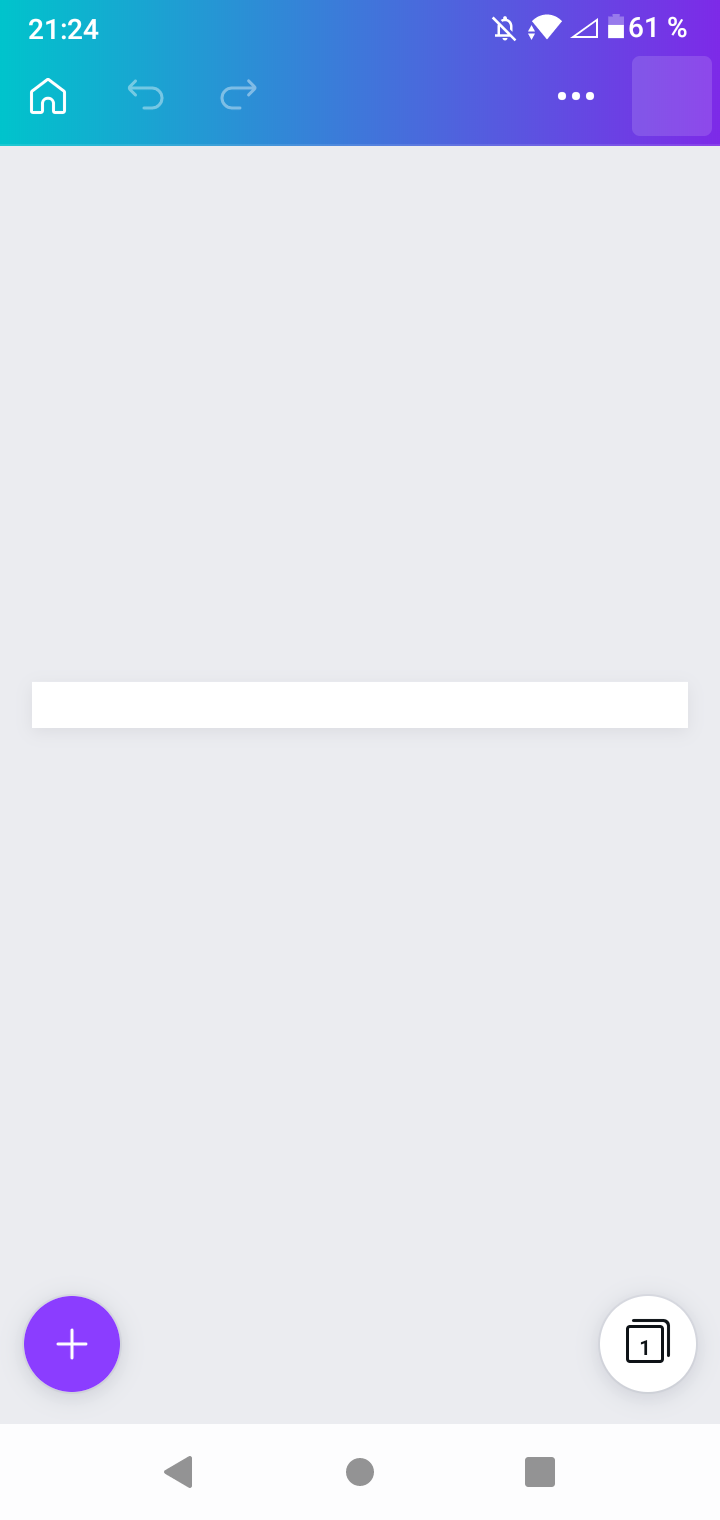
A.- Entramos a nuestra aplicación de Canva. Y nos encontramos con la siguiente interfaz, pulsamos en el símbolo "+".

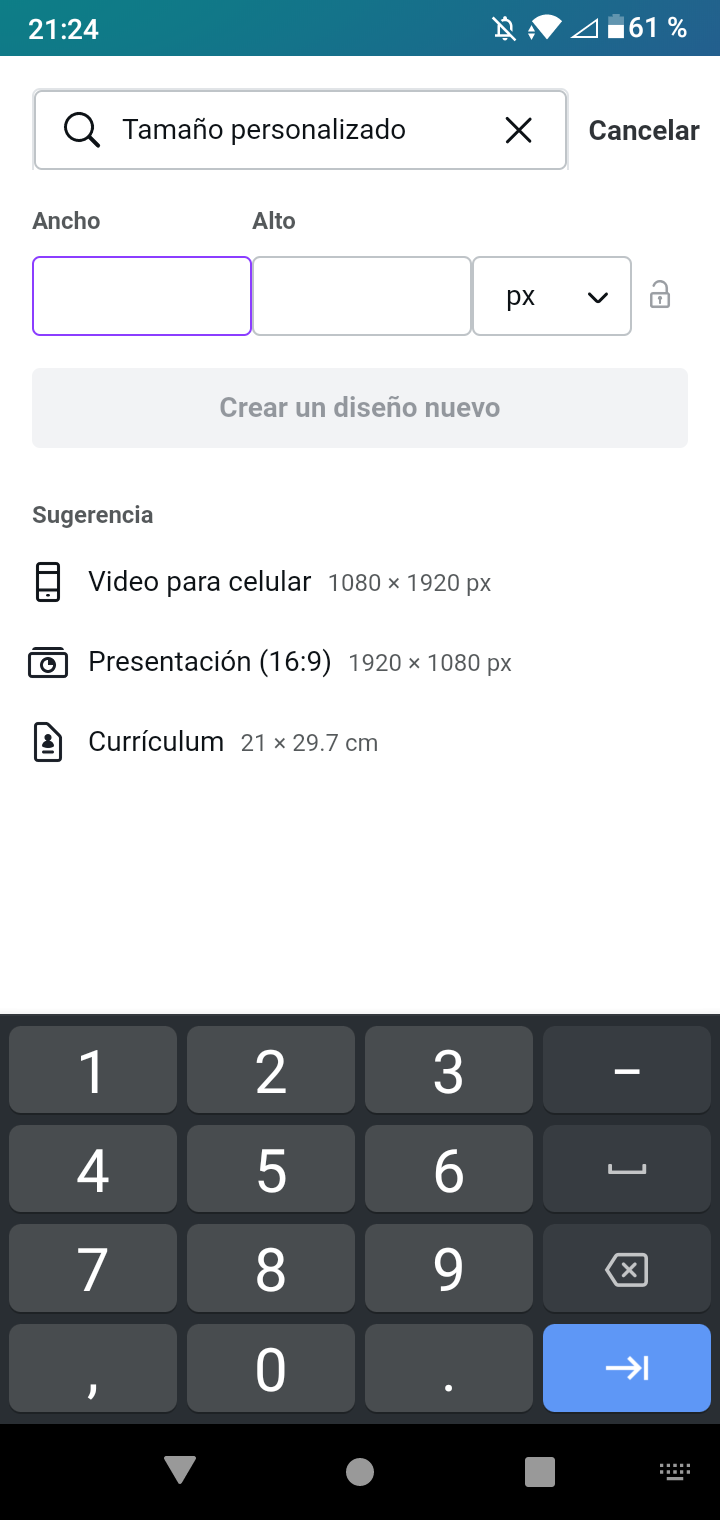
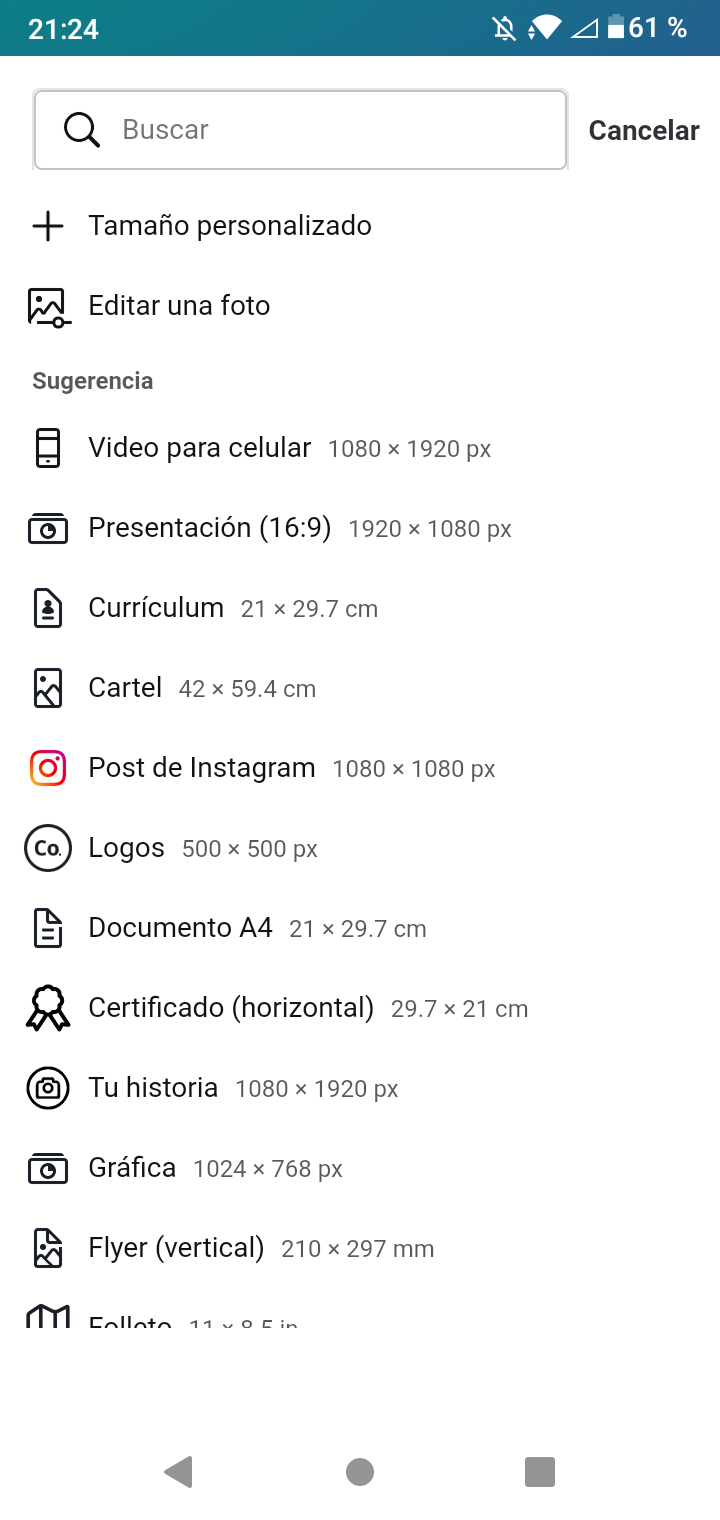
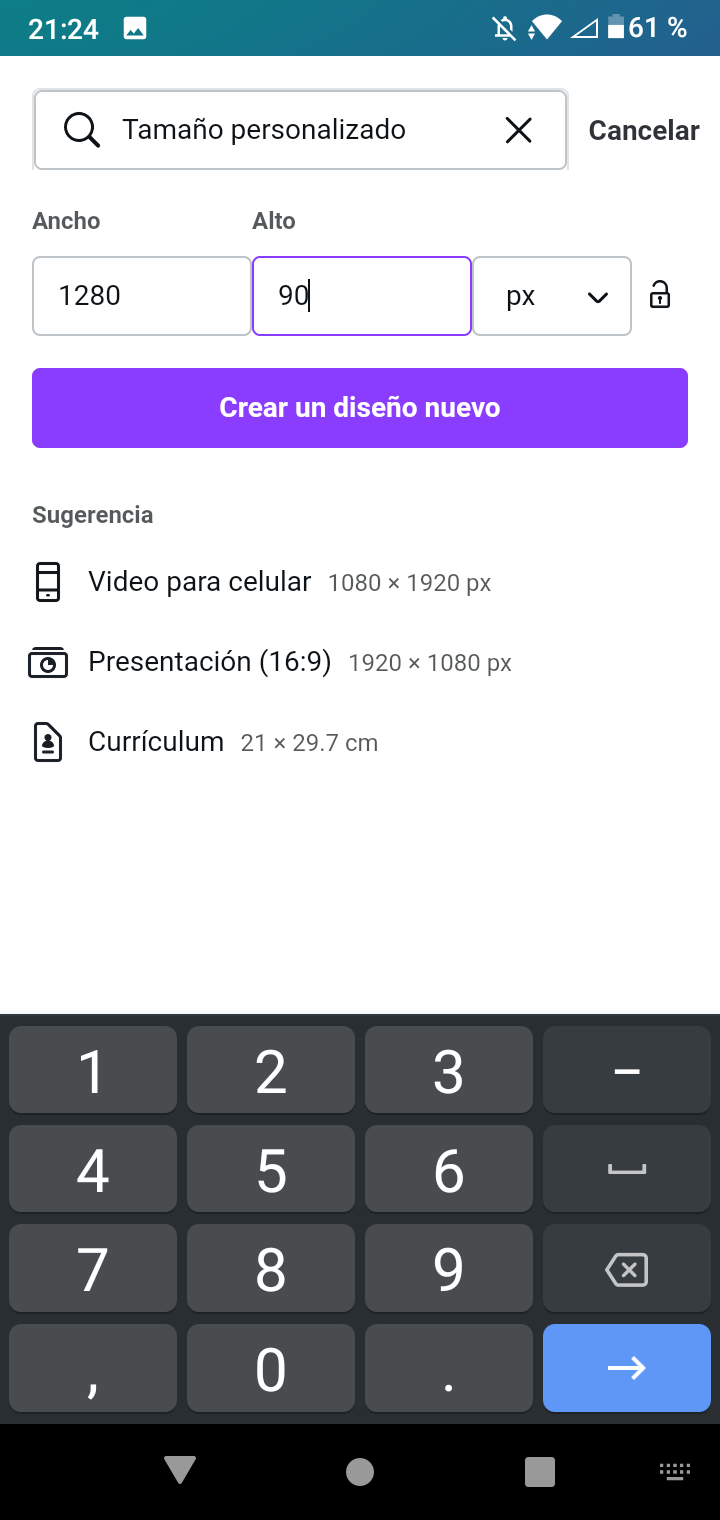
B.- Allí se desplegarán una serie de opciones, como las que se observan en la siguiente imagen. Seleccionamos la opción "tamaño personalizado", y definimos las dimensiones del separador que son: 1280*90. Volcamos está información en unas cajas de texto que nos dará Canva y ya tendríamos nuestra base de separador.



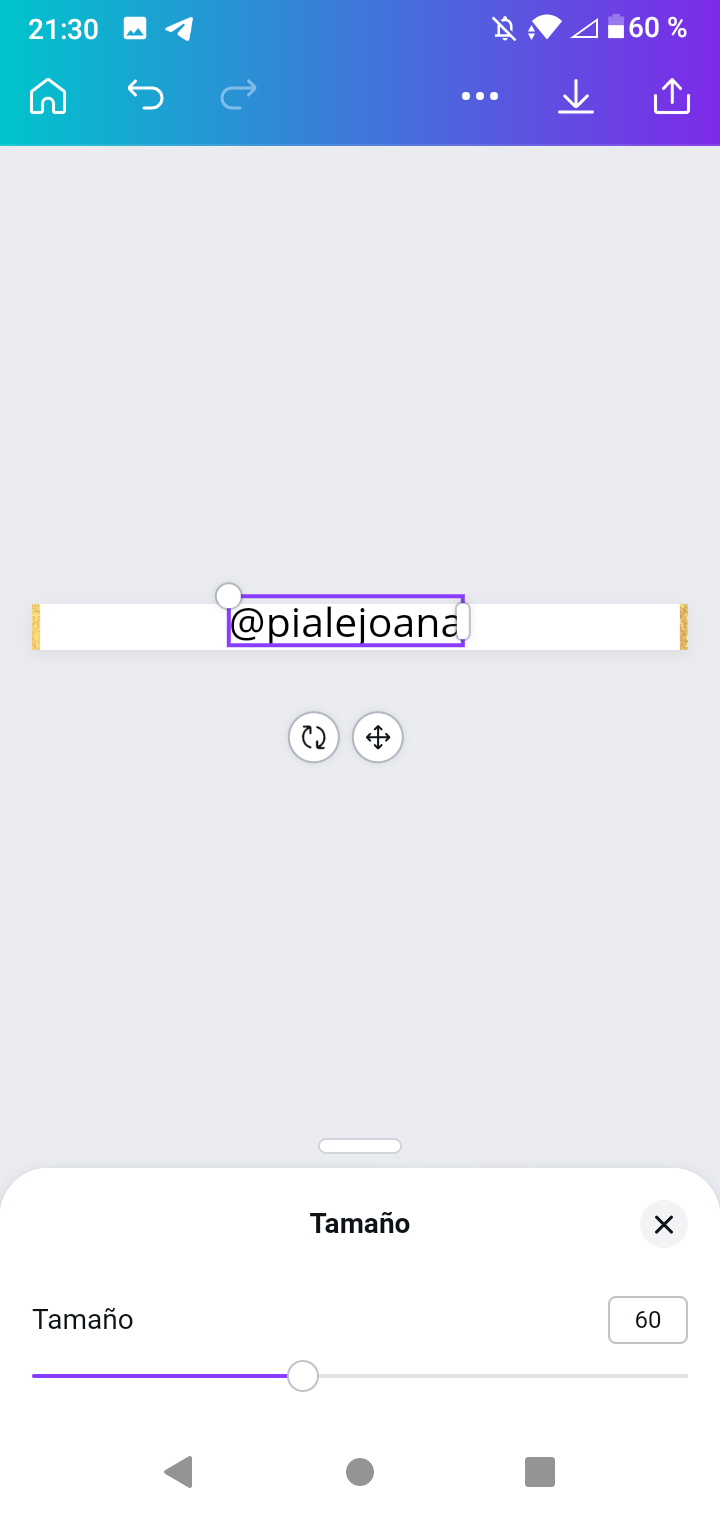
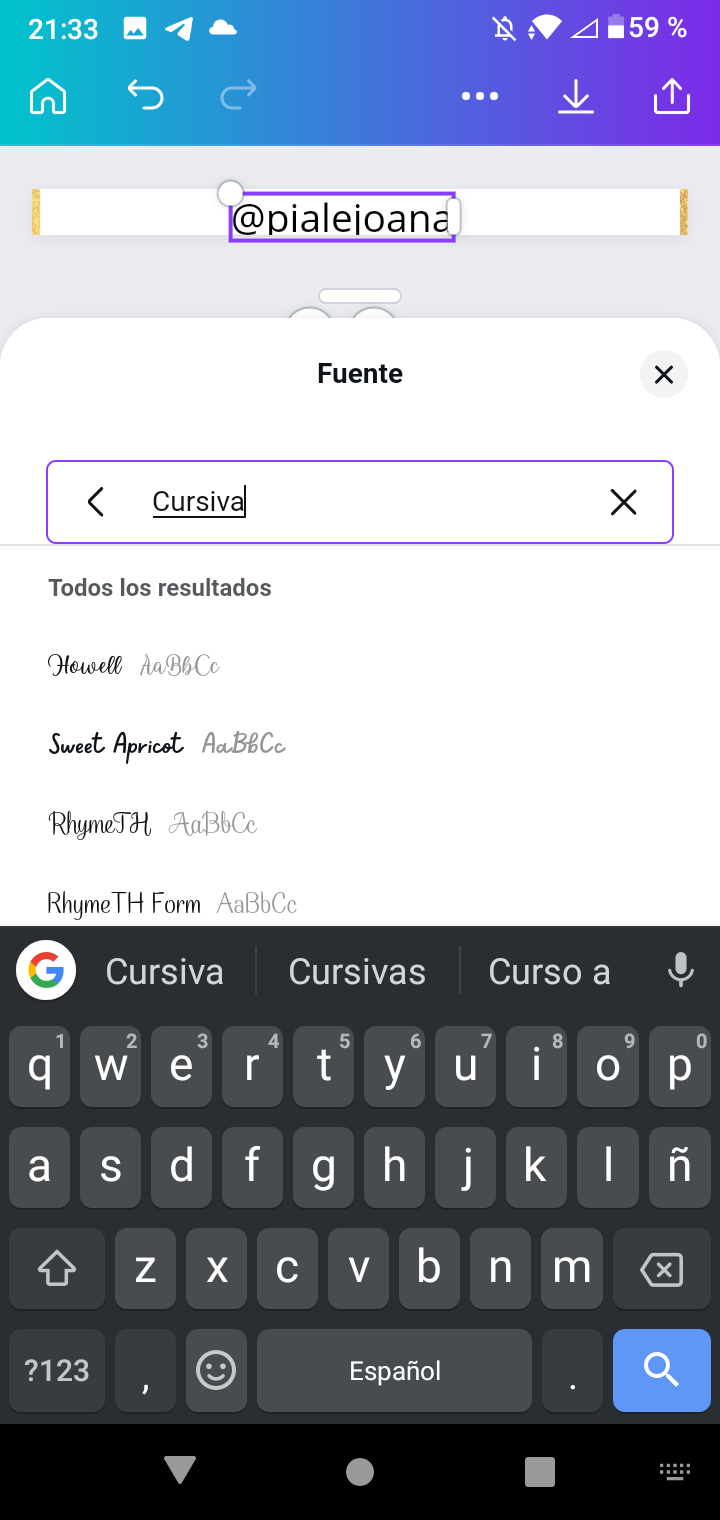
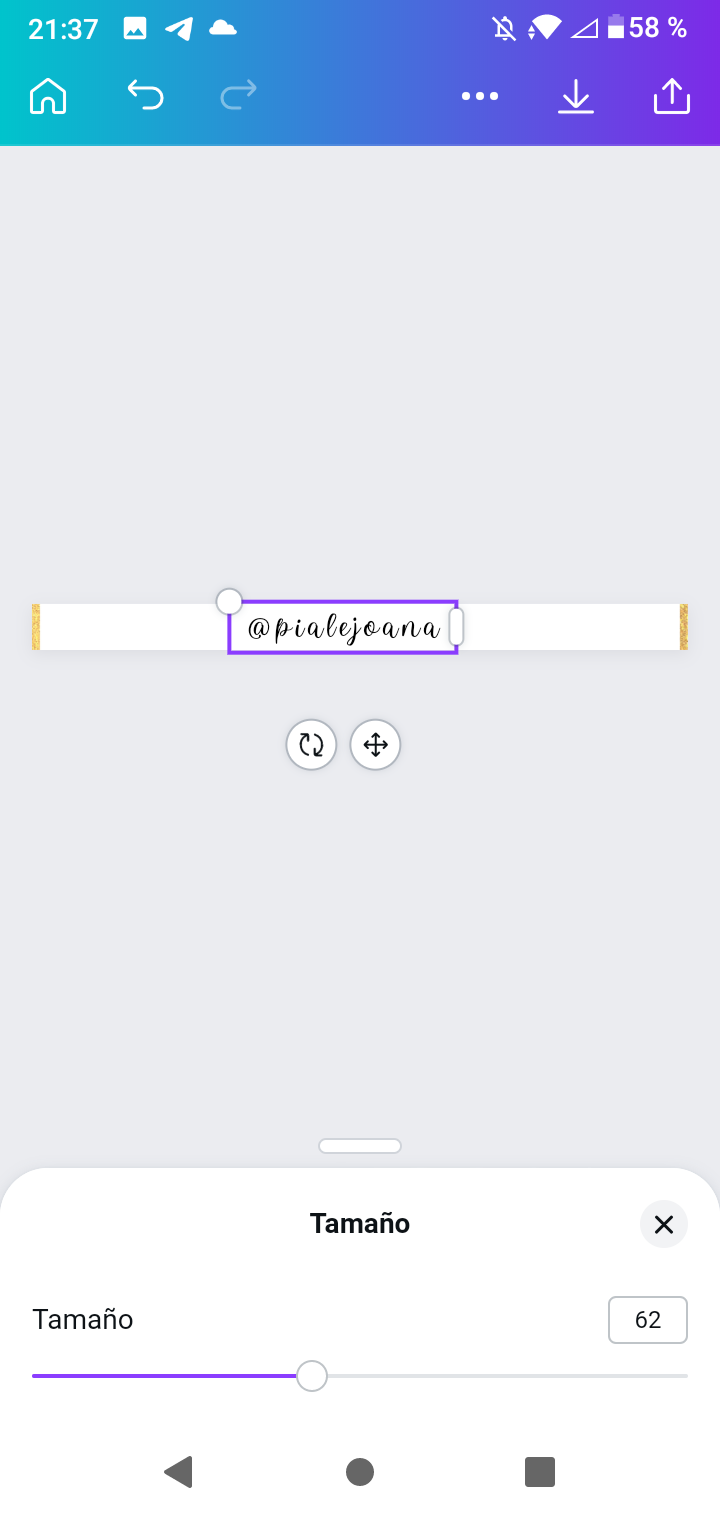
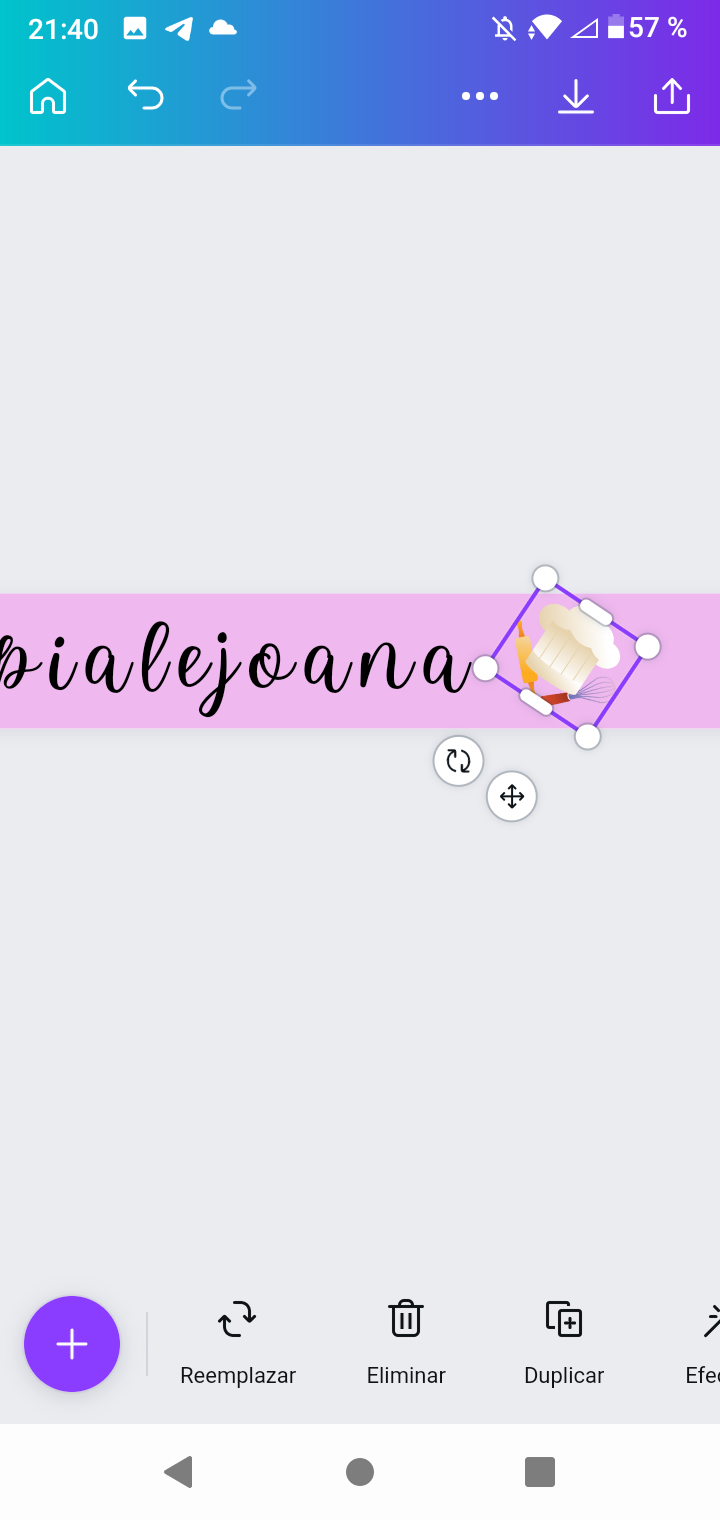
C.- Esta base le podemos colocar el color que os guste, en la parte inferior de la interfaz de la aplicación, hay una sección llamada "color", clickeando allí se despliega una gran variedad de paletas de colores. Sin embargo, yo trabajaré aún en la base blanca, colocaré mi usuario y una fuente que me sea simpática. Para agregar texto, debemos pulsar "+" y en las opciones inferiores que se mueven de derecha a izquierda, una de ellas dice "texto", clickeamos allí y seleccionamos entre: "título", subtítulo y texto". Seleccionamos el tamaño que mejor convenga, en este caso he usado "texto". Luego de la fuente, solo queda ajustar el sitio del texto y el tamaño, desde las opciones inferiores.



D.- Ahora, agreguemos elementos. Pulsamos "+" y allí en seleccionaremos "elementos", aparecerán unos que hemos usado recientemente y algunas opciones, así como también un buscador en la parte superior. En este buscador, colocaremos palabras claves para que nos arroje elementos más exactos de lo que deseamos armar. En mi caso he colocado "gorro de chef", y allí aparecen resultados referentes a esta búsqueda. Seleccionamos la imagen que nos guste, la ajustamos y si es necesario la "duplicamos" para tener otro ejemplar igual de la imagen. En este caso lo he hecho, para colocar una de cada lado. Aprovecharé de agregar color a la base, para ir visualizando que tipo de contraste tiene esta con los elementos que voy agregando.




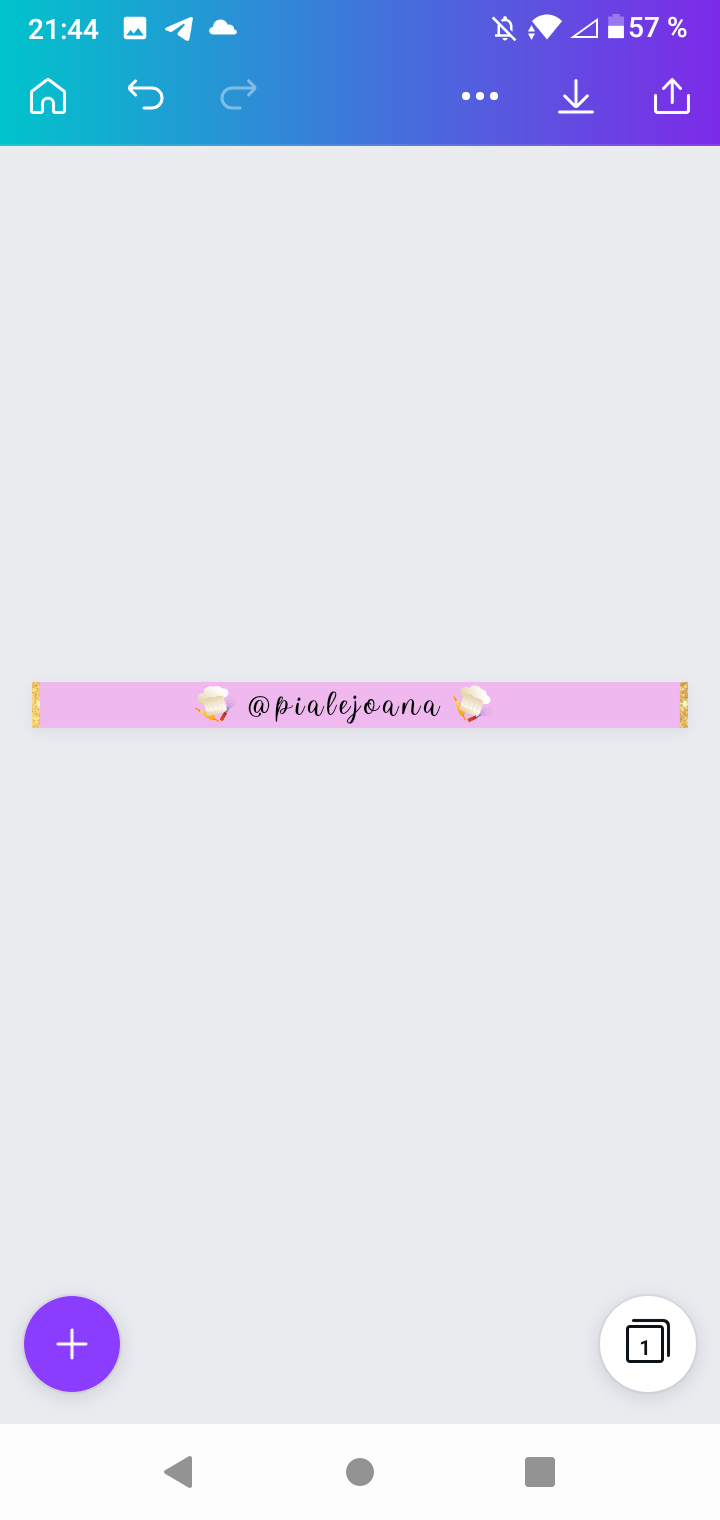
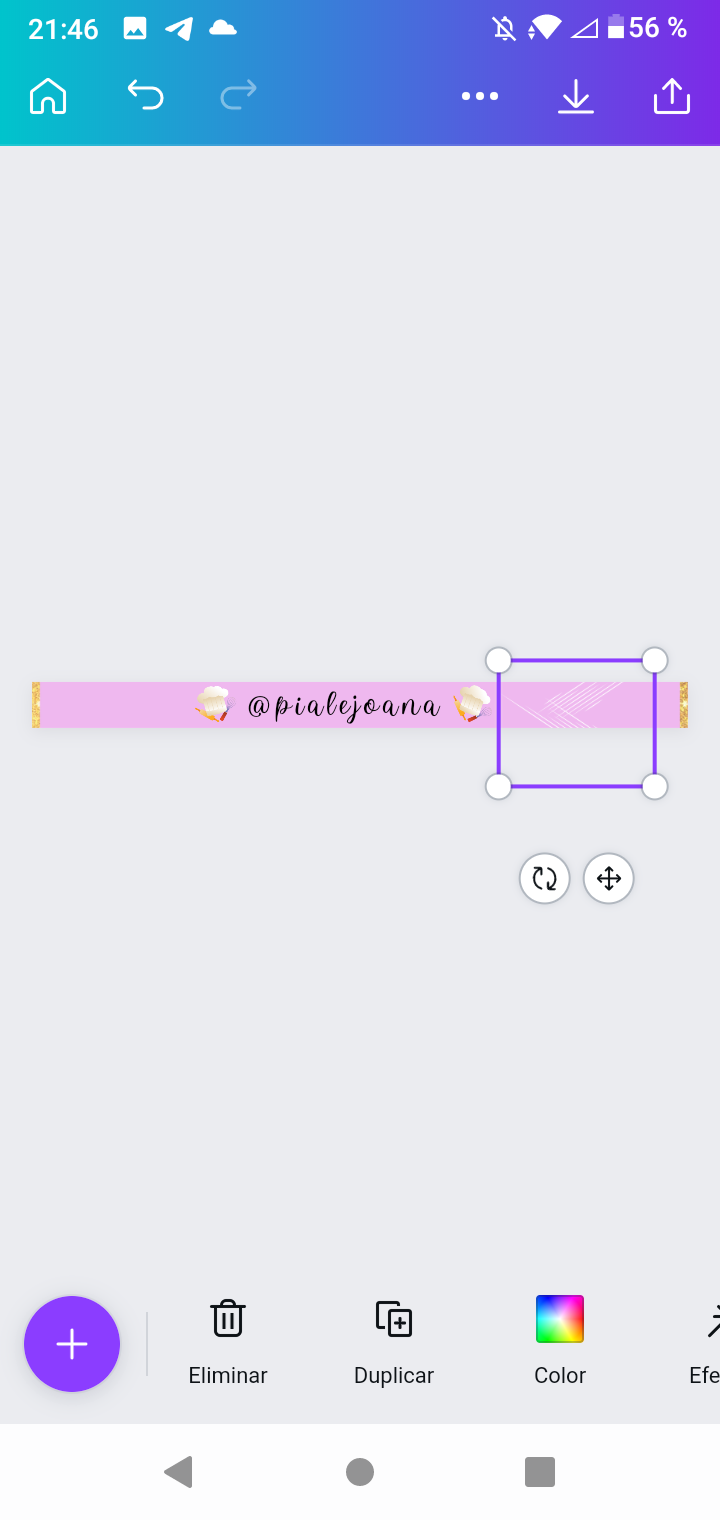
E.- Ahora quiero agregar algunos detalles en dorado, debido a que es mi color favorito. Quisiera unas líneas en cada costado, por eso iré de nuevo a "elementos" y colocaré "línea dorada", allí entre los resultados apareceran las líneas que he colocado en cada lado como también los espirales. Seleccionamos y ajustamos tamaño, posición. Aunado a ello, también le coloqué unas líneas blancas en forma similar a cuadrícula. Para estos dobles elementos, solo pulso en "duplicar".




Para colocar mejor detalles, recuerden acercarse más en la imagen dentro de la interfaz. Esto, les ayudará a cuadrar mejor los detalles.

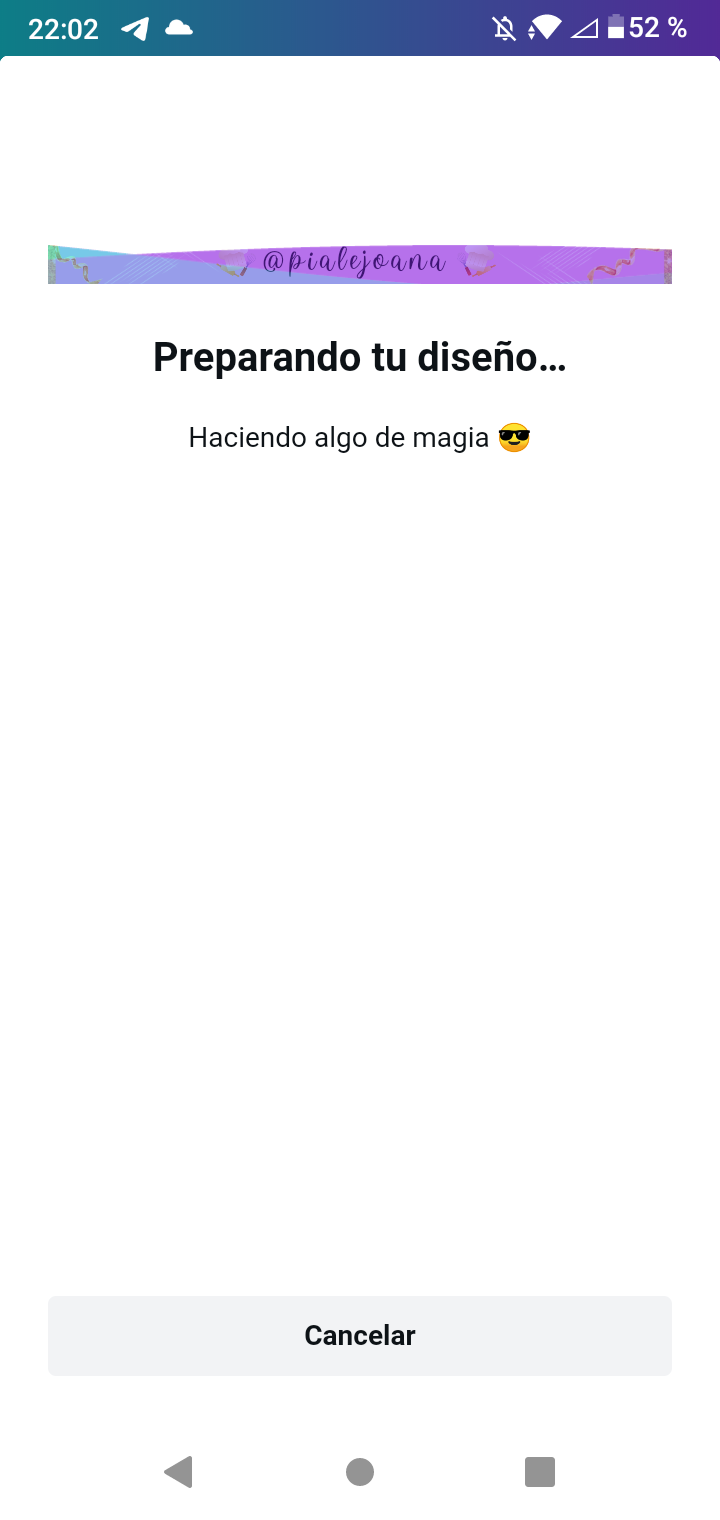
Habiendo agregado los detalles y sintiéndonos satisfechos con nuestro diseño, solo nos queda descargar y dejar que Canva haga la magia. 😎

¿Cómo luce en nuestras publicaciones?

Creo que es un lindo detalle que agregamos a nuestros textos y publicaciones, le da un toque de más personalidad. Aunado a ello, es algo que podemos crear fácilmente desde nuestro equipo celular móvil, como ven, no he usado laptop ni similar.
Hace un tanto de tiempo, busqué en internet algunos separadores y fue difícil, debido a que no encontré alguno que me gustara o que no tuviese marca de agua. Por ello, pienso que este breve tutorial puede ser útil para nuevos creadores de contenido o quizás alguien que quiere un separador creativo personalizado. 🤗
¡Imagina, Sueña y Construye!
Capturas de pantalla de mi autoría, tomadas con mi equipo Alcatel 1SE, mientras hacía uso de la aplicación Canva. Textos de mi autoría.