
English
Hello Hive friends!
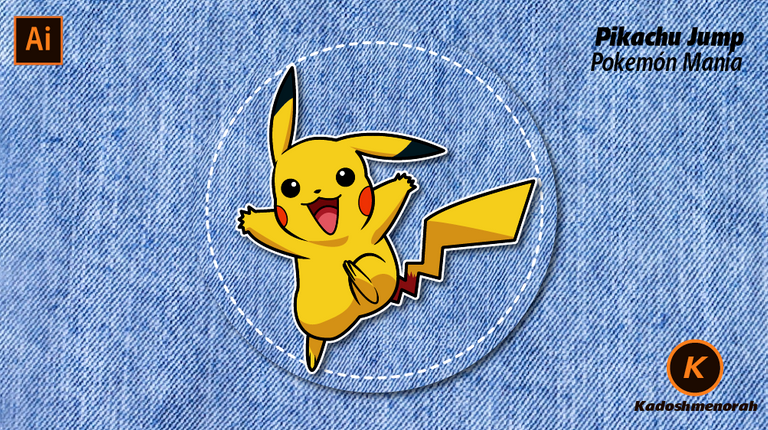
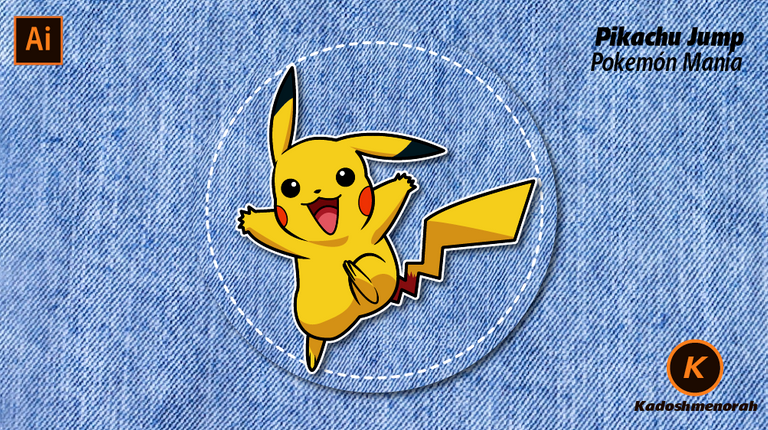
Happy Monday to all of you. And welcome once again to this humble corner of art, where every day I share with you creative and fun designs for kids and adults. This time I have prepared a new series of Pokemon mania drawings for the little ones of the house. In the Pokemon universe the forms and mixtures of all the living and not so living elements of nature in all its extension are combined to recreate unimaginable creatures. You can't talk about the Pokemon universe without having Pikachu, so today I share with you a drawing of Pikachu Jump with a combination of texture as a background.
About design:
I made this drawing of Pikachu Jump. Design made with adobe illustrator software.
Español
¡Hola amigos de Hive!
Feliz lunes a todos. Y bienvenidos una vez más a este humilde rincón del arte, donde día a día te comparto diseños creativos y divertidos para grande y chicos. En esta oportunidad he preparado una nueva serie de dibujos de Pokemon manía para los más pequeños de la casa. Y es que en universo Pokemon las formas y mezclas de todos los elementos vivos y no tan vivos de la naturaleza en toda su extensión se conjugan para recrear criaturas inimaginables. No se puede hablar del universo Pokemon sin tener a Pikachu, así que hoy te comparto un dibujo de Pikachu Jump con combinación de textura como fondo.
Acerca del diseño:
He realizado este dibujo de Pikachu Jump. Diseño hecho con el software de adobe illustrator.

PROCESO / PROCESS
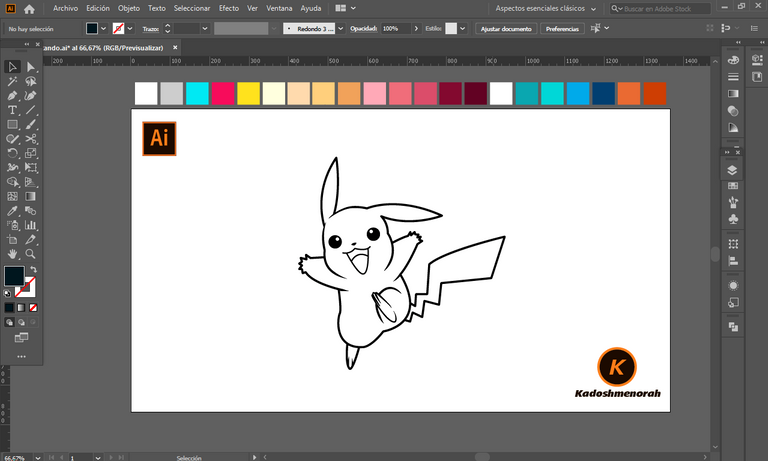
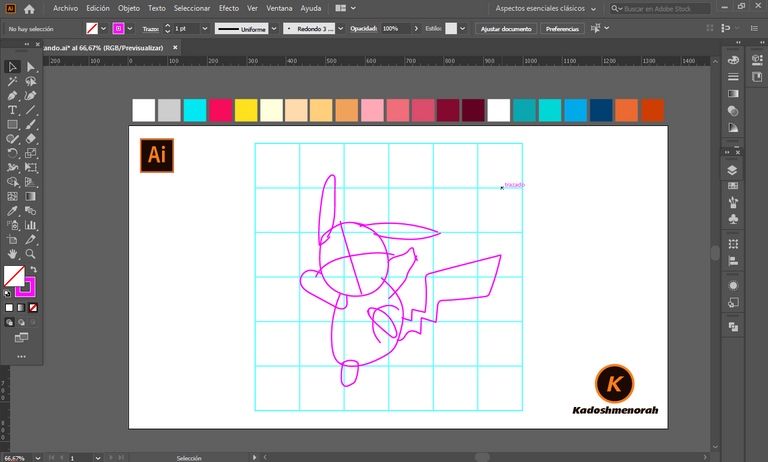
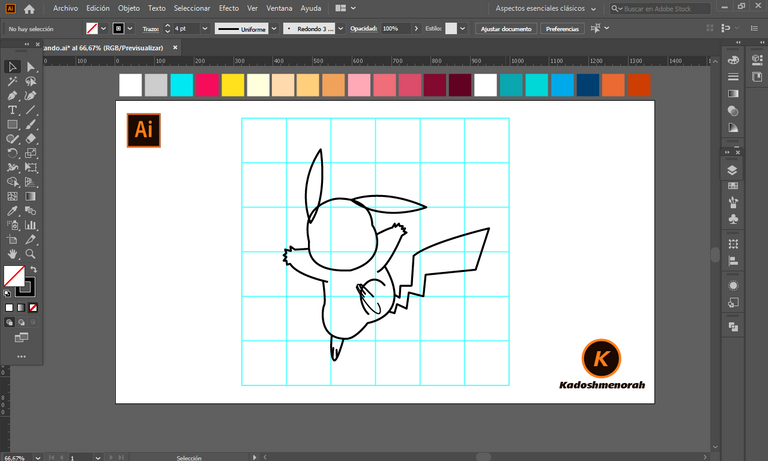
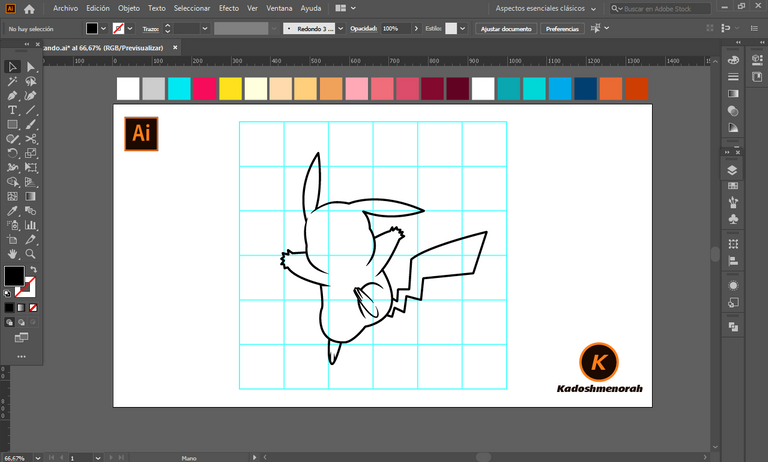
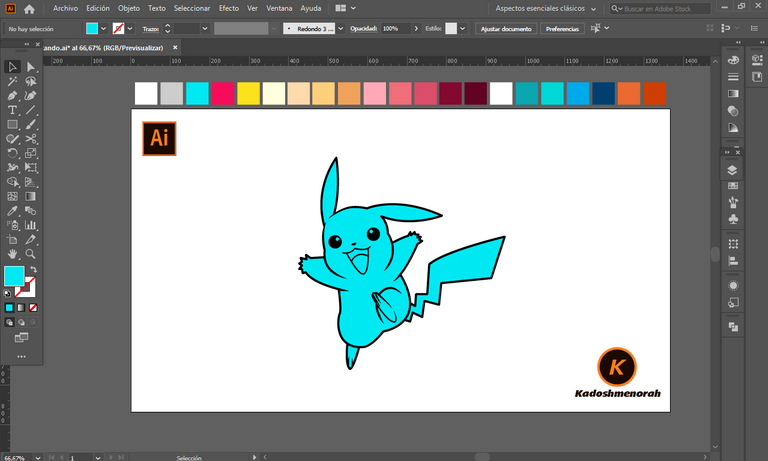
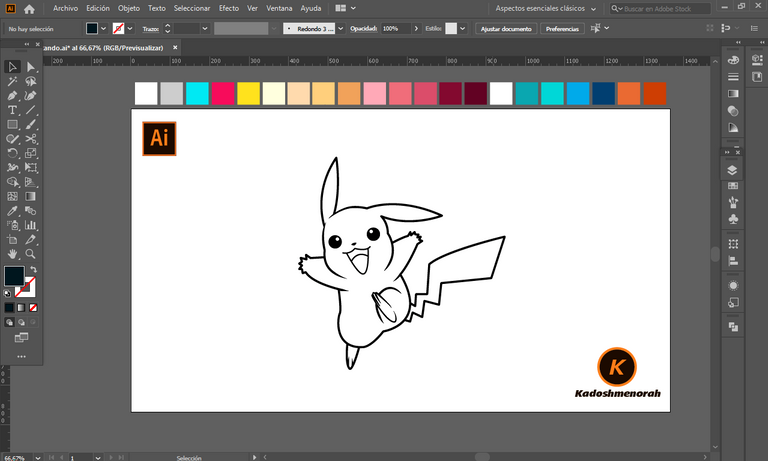
Paso 1 (Boceto y Line arte) / Step 1 (Sketch and Line art)
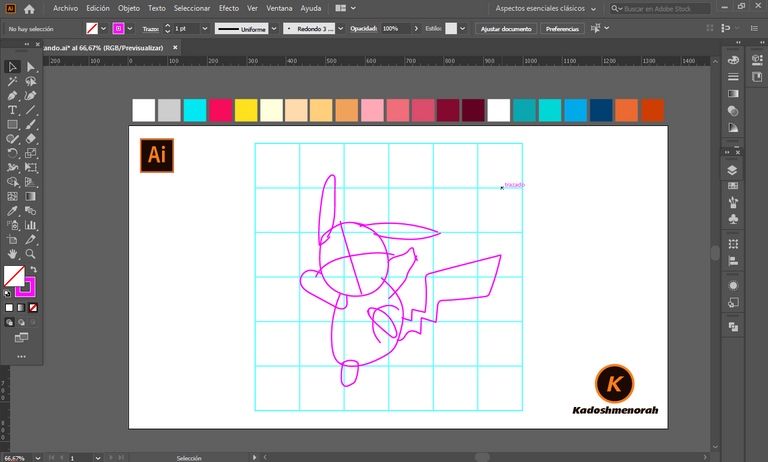
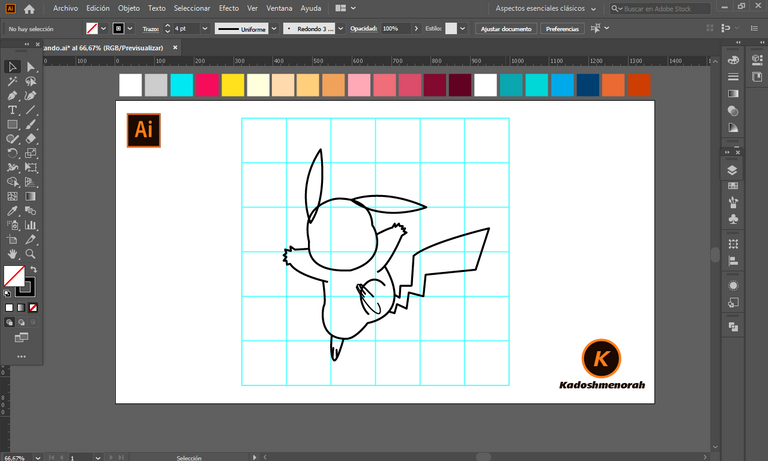
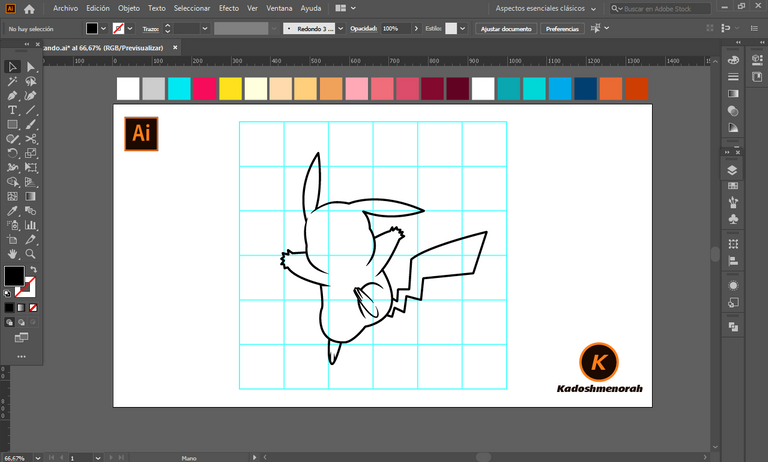
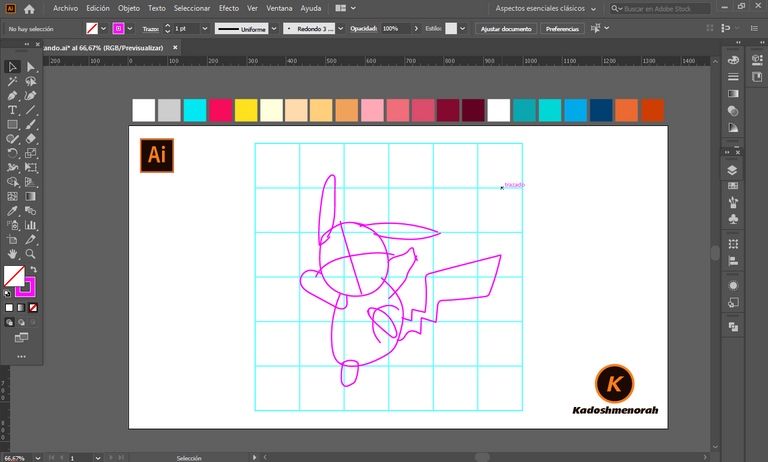
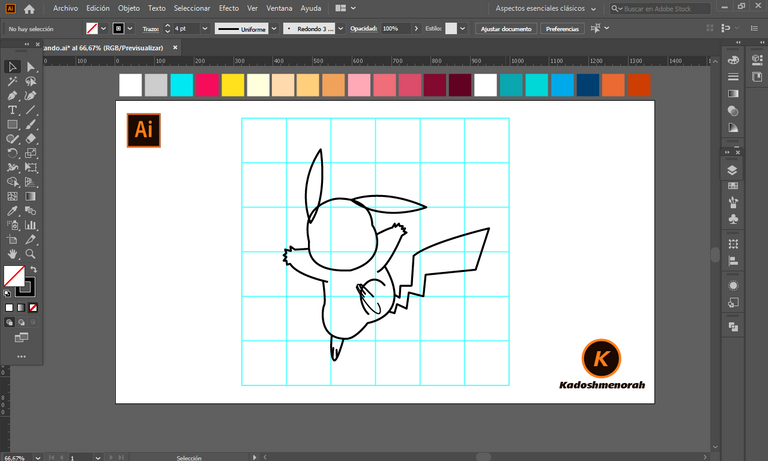
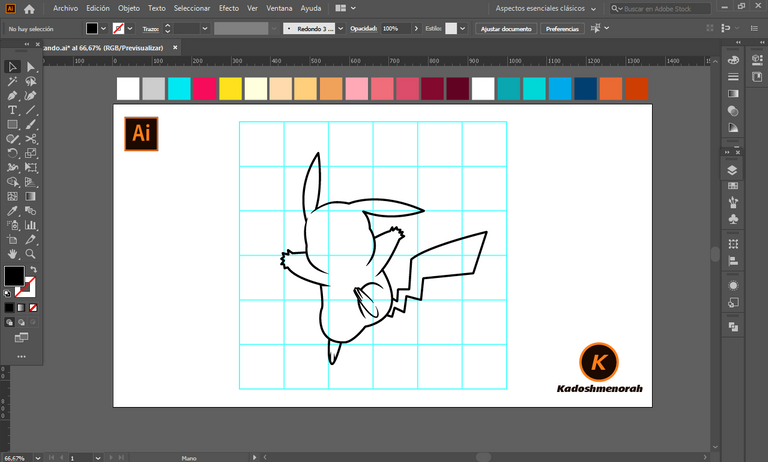
Lo primero que hice, fue dibujar una cuadricula 6x6 y luego el boceto a mano alzada de a Pikachu Jumpe. Después delinee el boceto ayudándome con la herramienta plumas; luego pase a seleccionarlo todo y segmentar con la herramienta forma, teniendo así listo el line art.
The first thing I did was to draw a 6x6 grid and then the freehand sketch of Pikachu Jumpe. Then I outlined the sketch using the pen tool; then I selected it all and segmented it with the shape tool, having the line art ready.




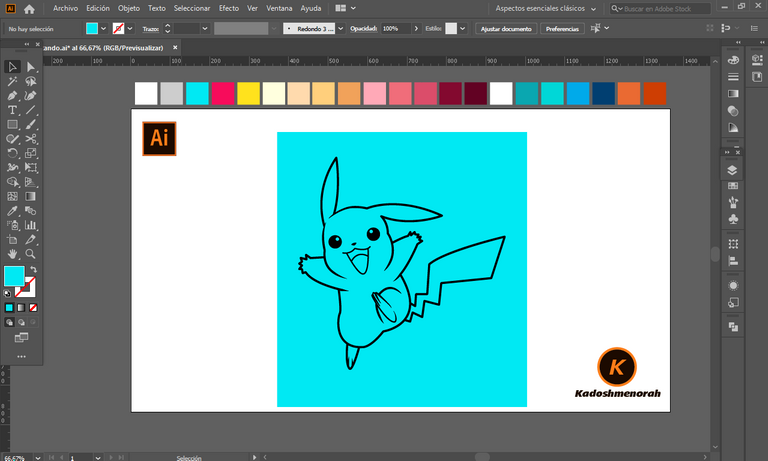
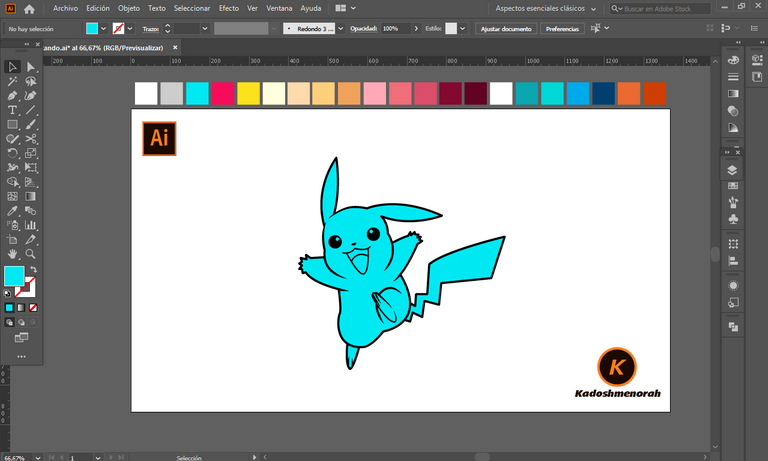
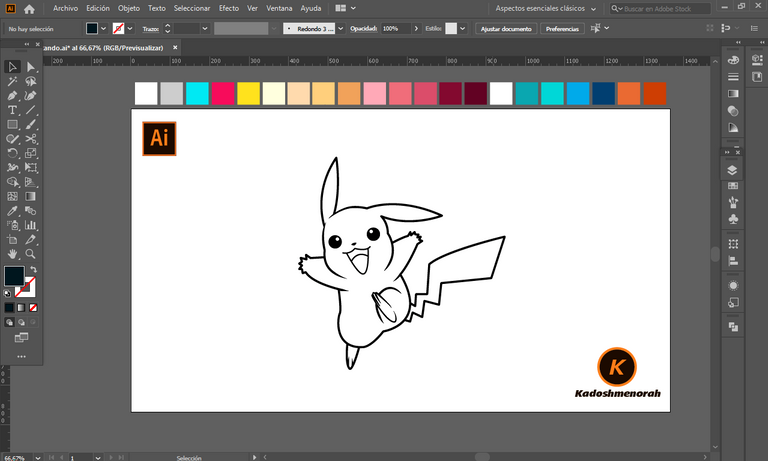
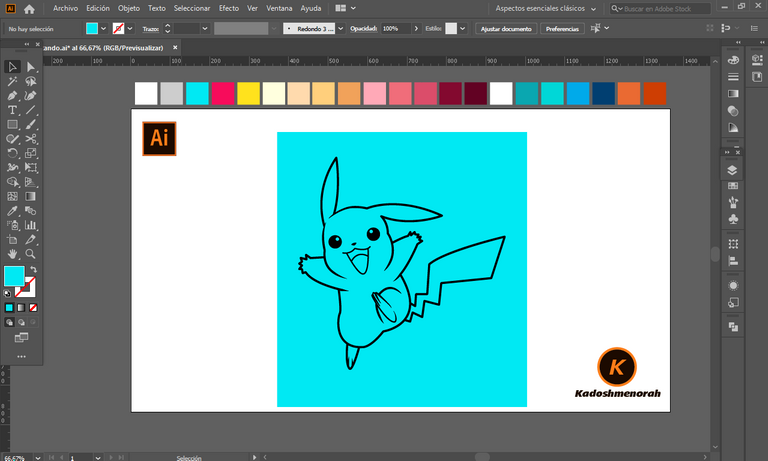
Paso 2 (Segmentación) / Step 2 (Segmentation)
Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


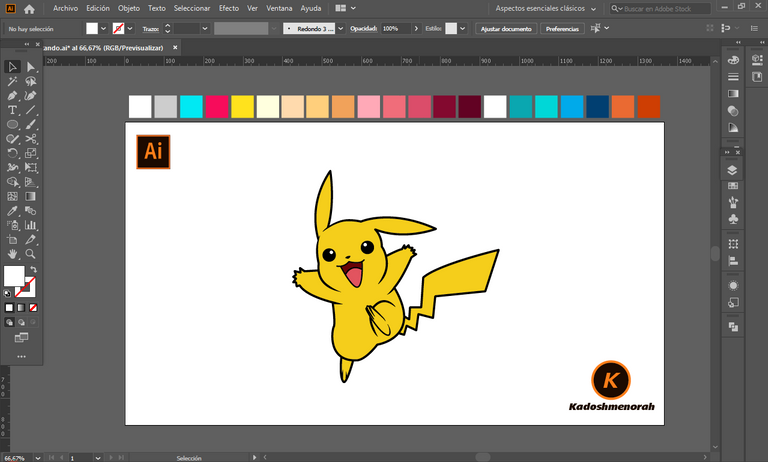
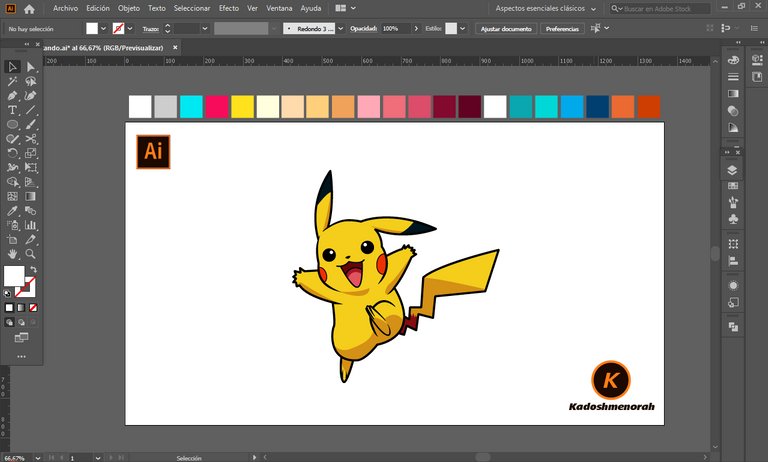
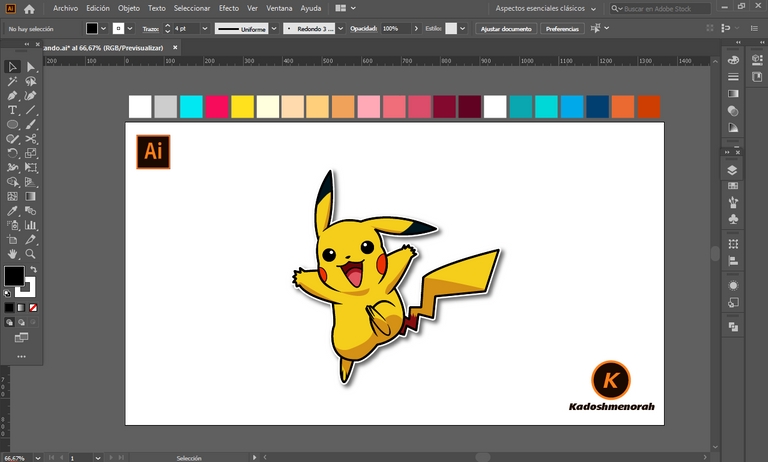
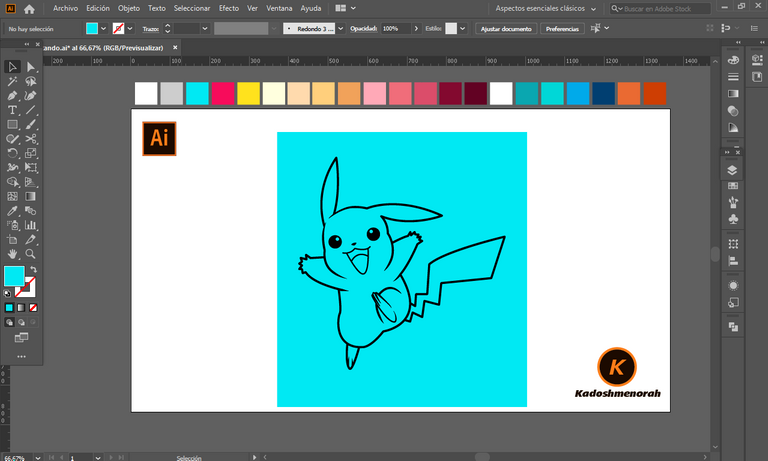
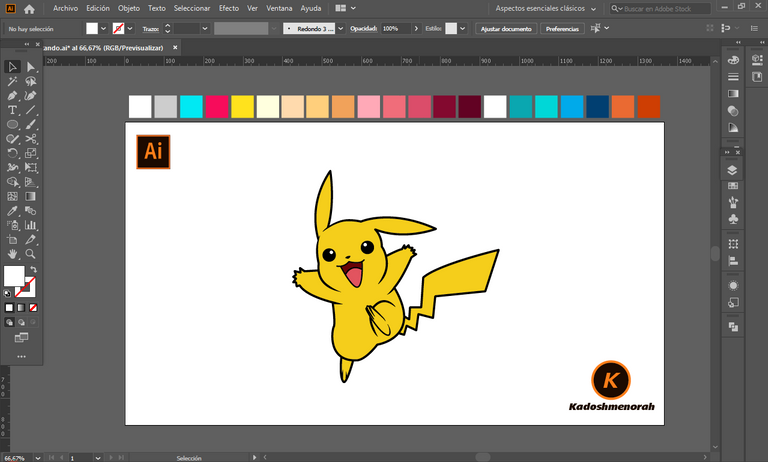
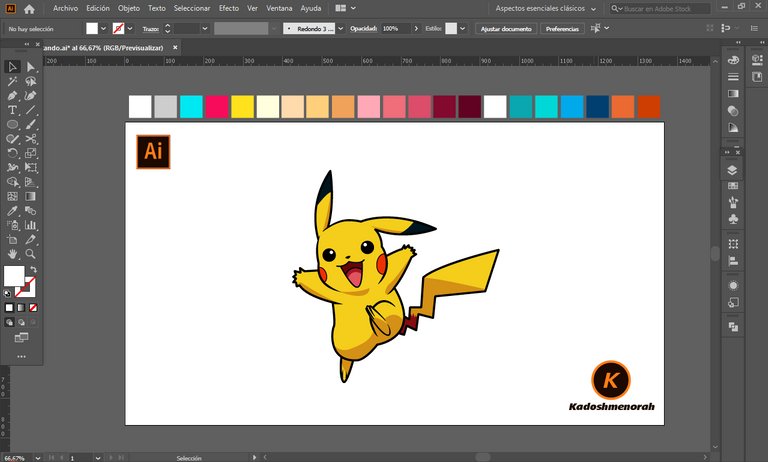
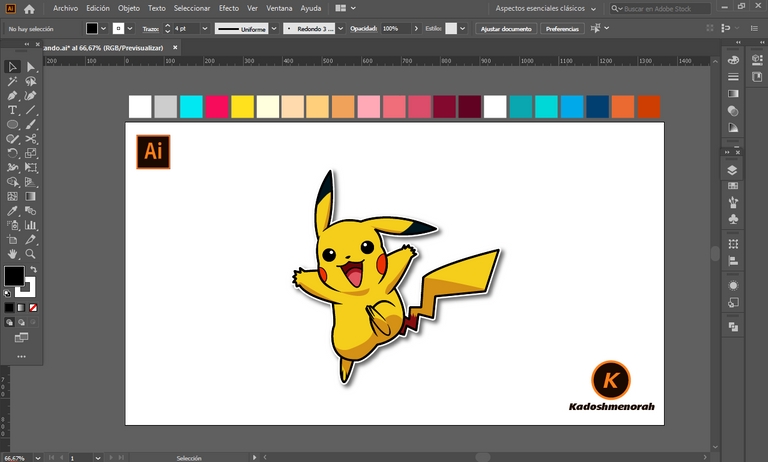
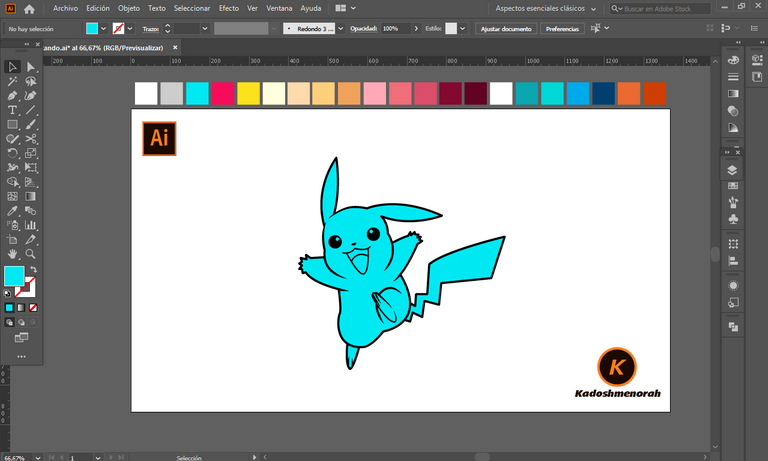
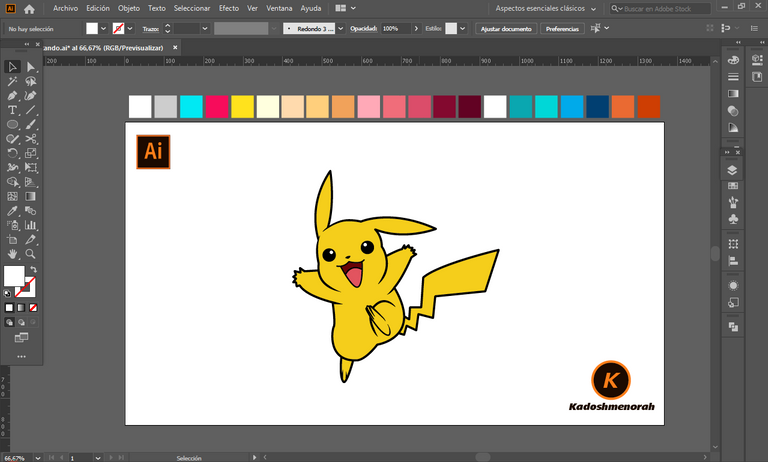
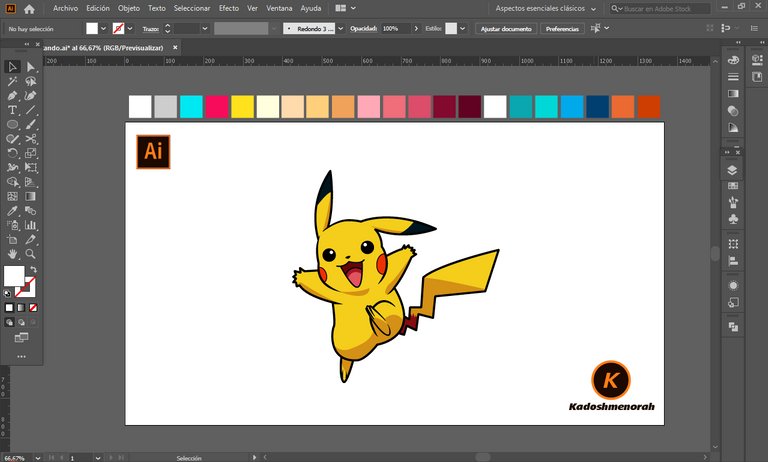
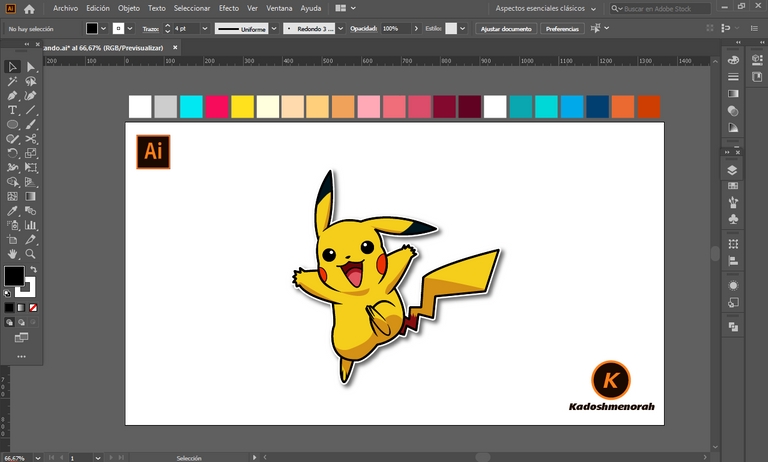
Paso 3 (Color) / Step 3 (Colour)
Aplique color base. Luego agregue zonas de sombras y detalles de luces. Y aplique una silueta y un diseño de dos círculos con textura para darle el estilo de pegatina.
Apply base color. Then add shadow areas and highlight details. And apply a silhouette and a two-circle textured design to give it the sticker style.



Arte Final/ Final Art



Resources:
Image:
Source
Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen:
Fuente
Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
English
Hello Hive friends!
Happy Monday to all of you. And welcome once again to this humble corner of art, where every day I share with you creative and fun designs for kids and adults. This time I have prepared a new series of Pokemon mania drawings for the little ones of the house. In the Pokemon universe the forms and mixtures of all the living and not so living elements of nature in all its extension are combined to recreate unimaginable creatures. You can't talk about the Pokemon universe without having Pikachu, so today I share with you a drawing of Pikachu Jump with a combination of texture as a background.
I made this drawing of Pikachu Jump. Design made with adobe illustrator software.
Español
¡Hola amigos de Hive!
Feliz lunes a todos. Y bienvenidos una vez más a este humilde rincón del arte, donde día a día te comparto diseños creativos y divertidos para grande y chicos. En esta oportunidad he preparado una nueva serie de dibujos de Pokemon manía para los más pequeños de la casa. Y es que en universo Pokemon las formas y mezclas de todos los elementos vivos y no tan vivos de la naturaleza en toda su extensión se conjugan para recrear criaturas inimaginables. No se puede hablar del universo Pokemon sin tener a Pikachu, así que hoy te comparto un dibujo de Pikachu Jump con combinación de textura como fondo.
He realizado este dibujo de Pikachu Jump. Diseño hecho con el software de adobe illustrator.

PROCESO / PROCESS
Paso 1 (Boceto y Line arte) / Step 1 (Sketch and Line art)
Lo primero que hice, fue dibujar una cuadricula 6x6 y luego el boceto a mano alzada de a Pikachu Jumpe. Después delinee el boceto ayudándome con la herramienta plumas; luego pase a seleccionarlo todo y segmentar con la herramienta forma, teniendo así listo el line art.
The first thing I did was to draw a 6x6 grid and then the freehand sketch of Pikachu Jumpe. Then I outlined the sketch using the pen tool; then I selected it all and segmented it with the shape tool, having the line art ready.




Paso 2 (Segmentación) / Step 2 (Segmentation)
Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Paso 3 (Color) / Step 3 (Colour)
Aplique color base. Luego agregue zonas de sombras y detalles de luces. Y aplique una silueta y un diseño de dos círculos con textura para darle el estilo de pegatina.
Apply base color. Then add shadow areas and highlight details. And apply a silhouette and a two-circle textured design to give it the sticker style.



Arte Final/ Final Art



Resources:
Image:
Source
Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen:
Fuente
Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
PROCESO / PROCESS
Lo primero que hice, fue dibujar una cuadricula 6x6 y luego el boceto a mano alzada de a Pikachu Jumpe. Después delinee el boceto ayudándome con la herramienta plumas; luego pase a seleccionarlo todo y segmentar con la herramienta forma, teniendo así listo el line art.
The first thing I did was to draw a 6x6 grid and then the freehand sketch of Pikachu Jumpe. Then I outlined the sketch using the pen tool; then I selected it all and segmented it with the shape tool, having the line art ready.




Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Aplique color base. Luego agregue zonas de sombras y detalles de luces. Y aplique una silueta y un diseño de dos círculos con textura para darle el estilo de pegatina.
Apply base color. Then add shadow areas and highlight details. And apply a silhouette and a two-circle textured design to give it the sticker style.






Resources:
Image:
Source
Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen:
Fuente
Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

 --- Abrazos ---
--- Abrazos --- 