
Diseño Abstracto de un Pavo Real en Inkscape:
Paso 1:
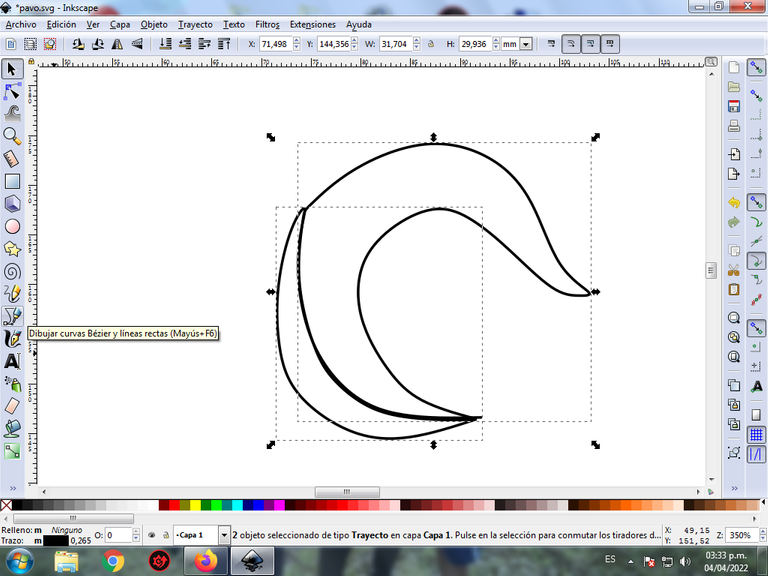
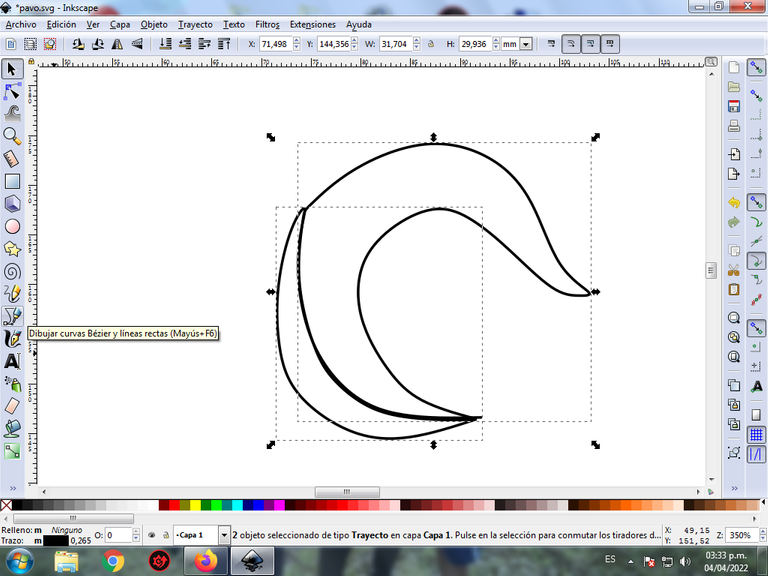
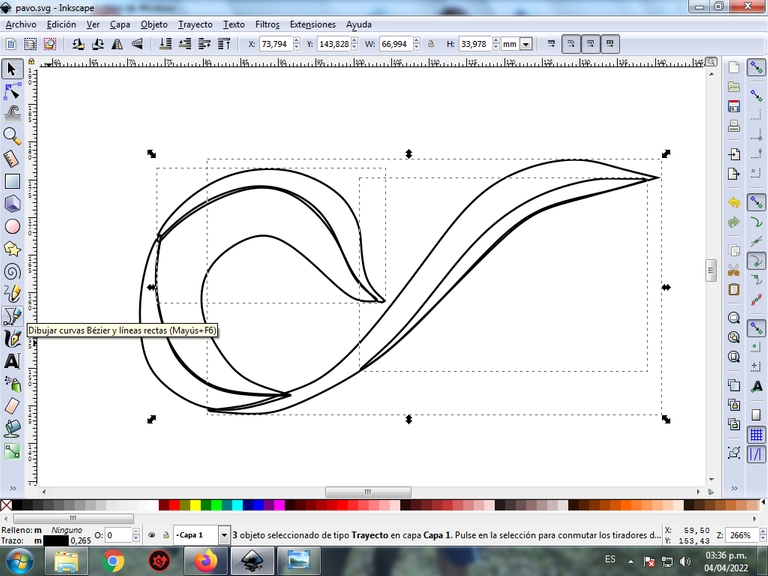
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza dos figuras en forma de medialuna que es parte del cuello y la cabeza del Pavo Real.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
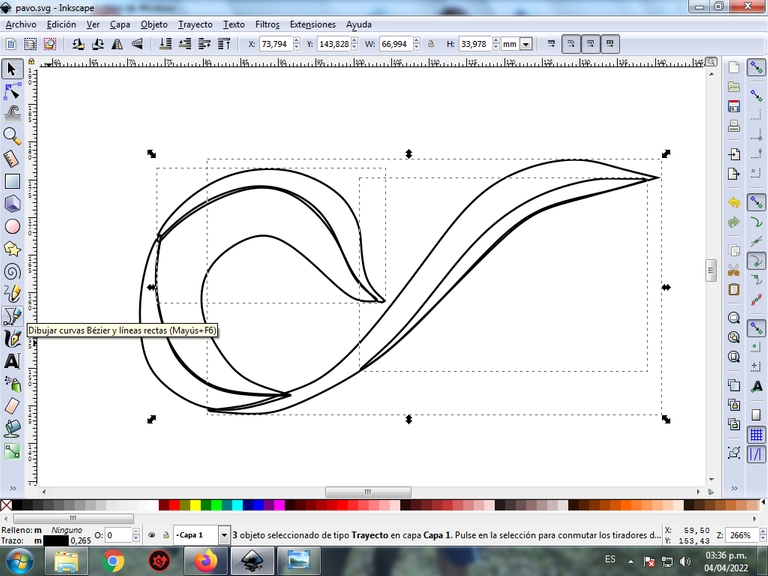
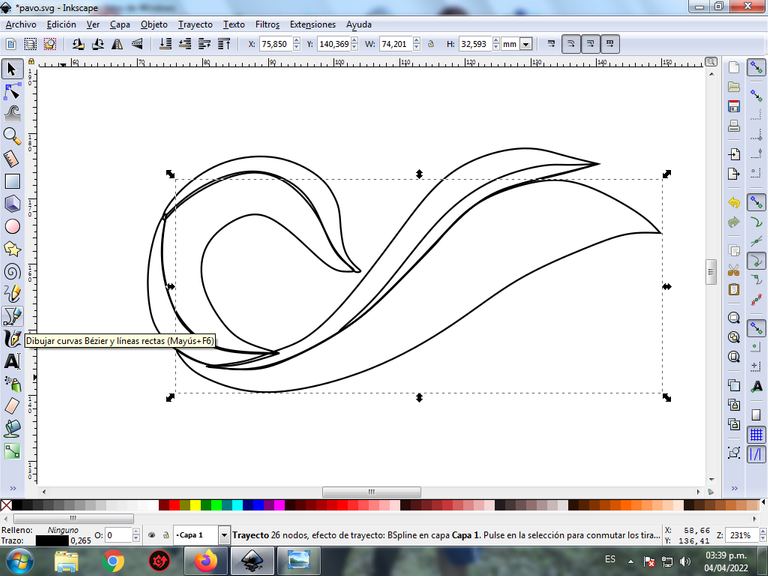
Se trazan una figura encima de para completar la cabeza del Pavo Real. Después dibujamos dos formas que son el cuerpo y plumaje con la misma herramienta.

Paso 3:
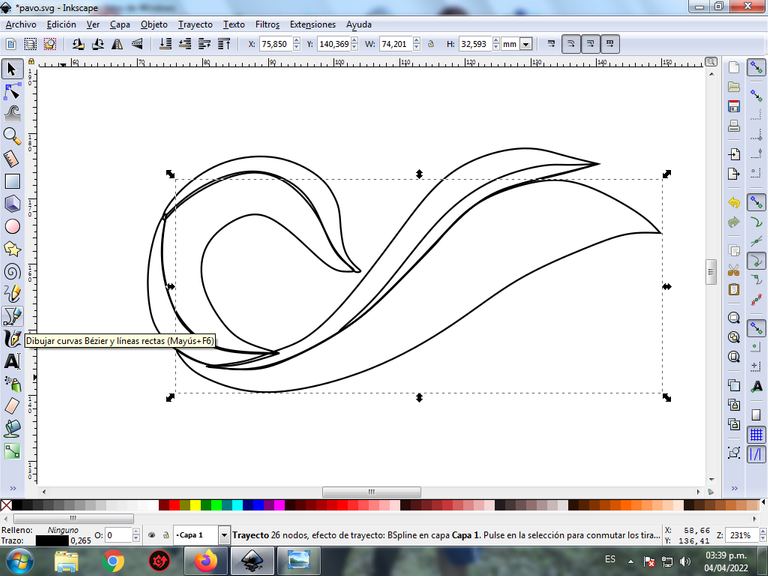
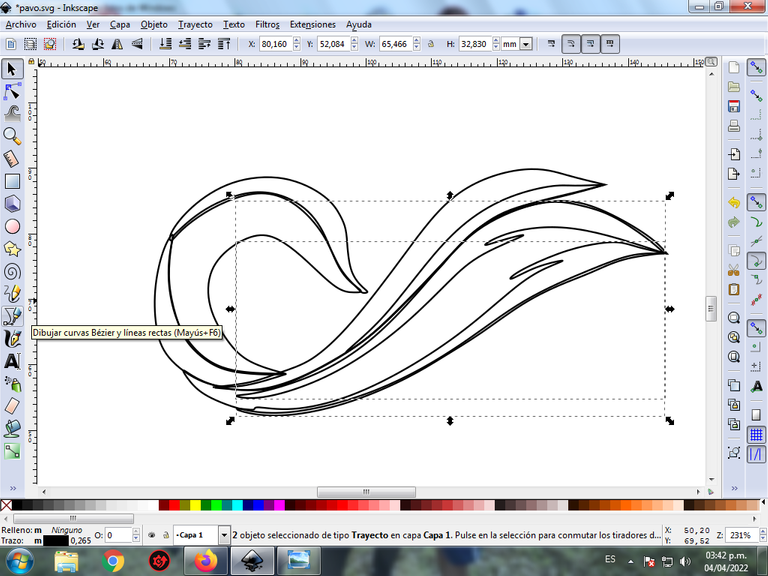
Continuamos dibujando una figura que es parte del plumaje del Pavo Real, con la herramienta de curvas Bézier.

Paso 4:
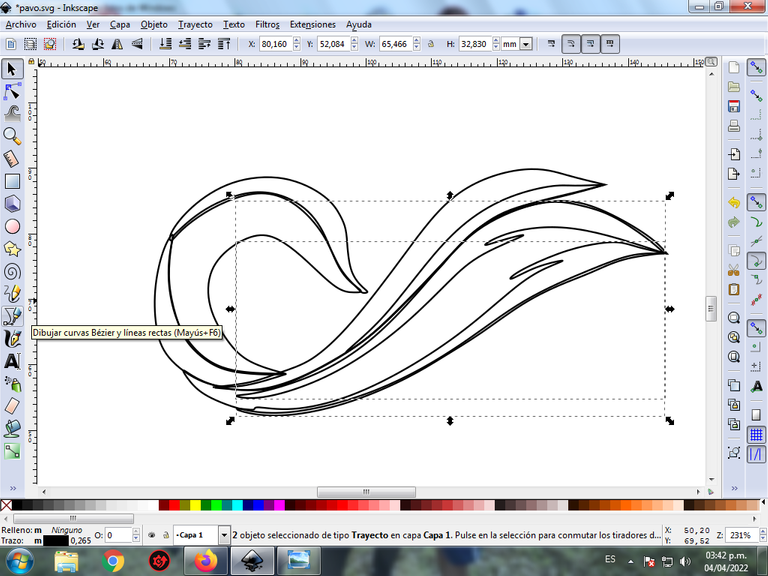
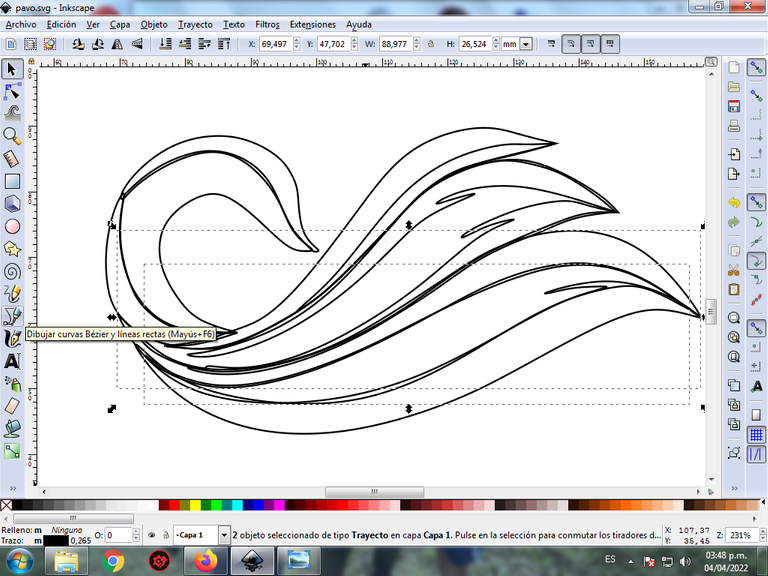
Dentro de la figura anterior se traza dos figuras más para darle un mayor efecto al plumaje del ave.

Paso 5:
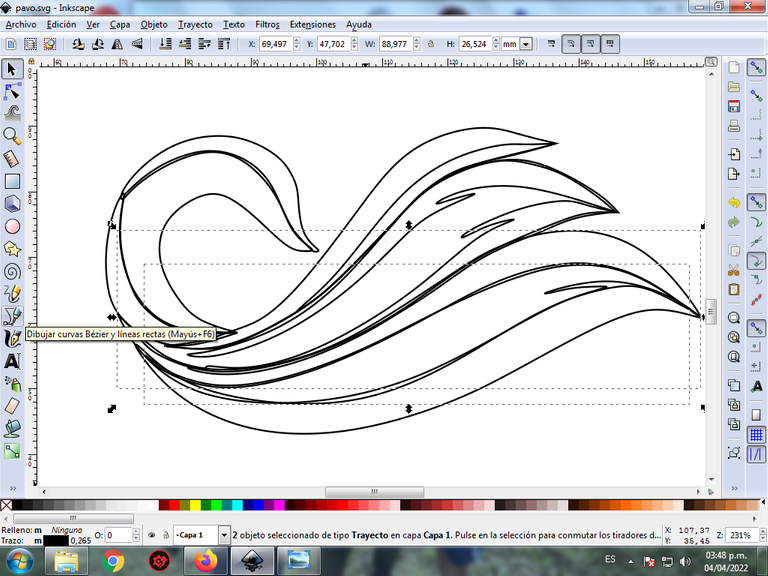
Ahora procedemos a dibujar tres trazos para completar todo el cuerpo del Pavo Real con la herramienta de curvas Bézier.

Paso 6:
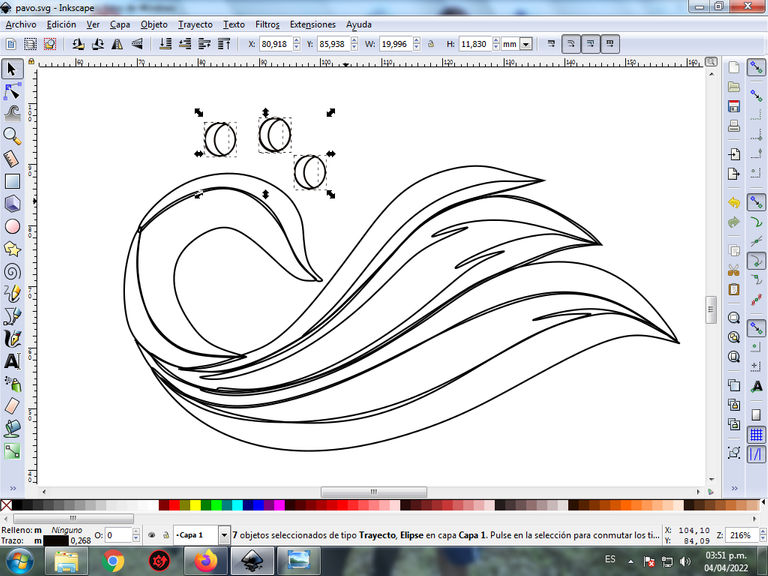
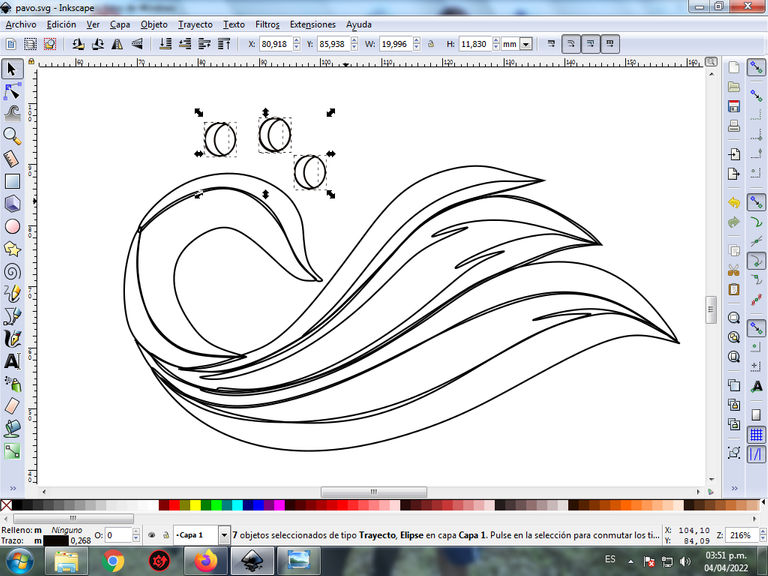
Se trazan tres círculos con la opción de crear círculos, y luego se dibuja una figura en forma de media luna con la herramienta de curvas Bézier, la duplicamos dos veces utilizando la combinación de teclas Control + D, y la desplazamos en el lado izquierdo de cada uno de los círculos.

Paso 7:
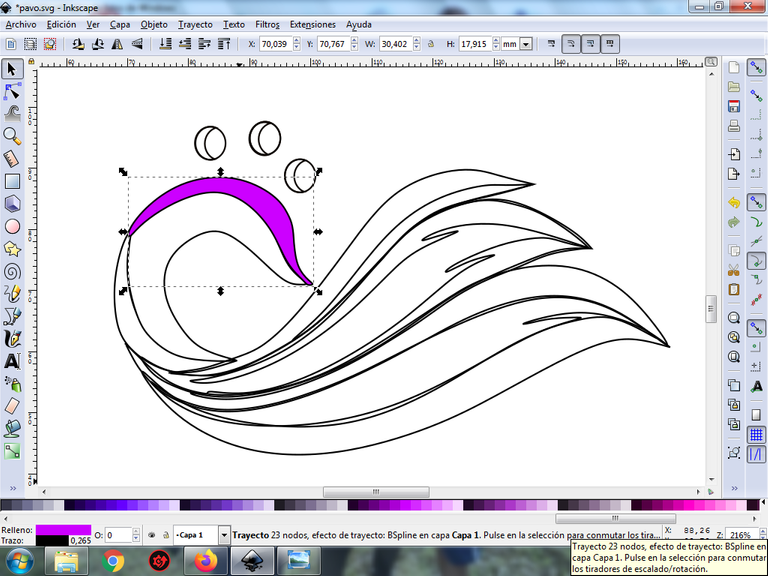
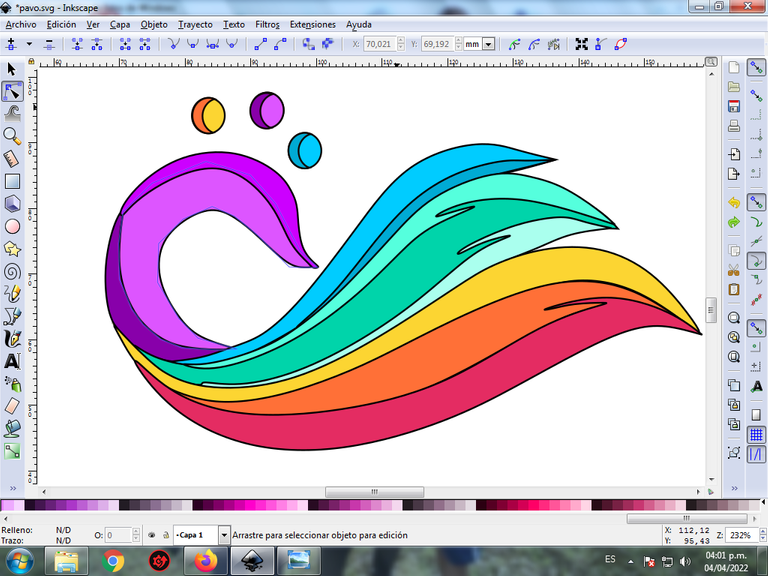
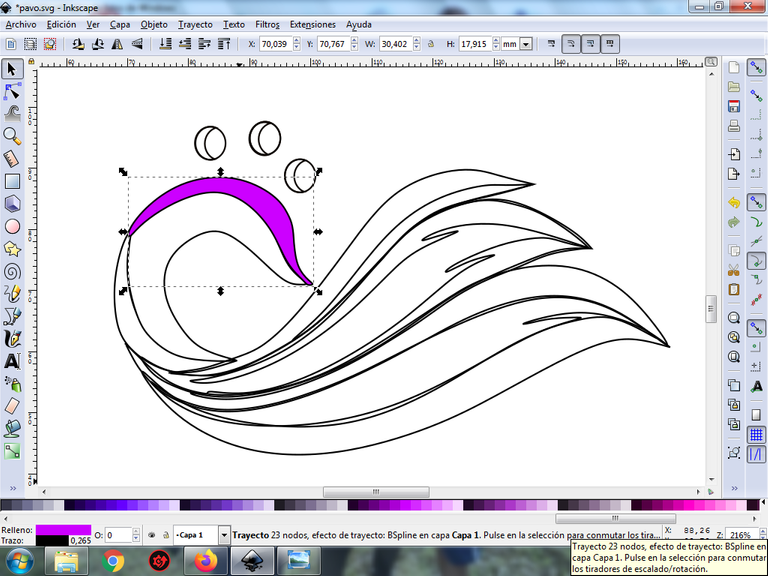
Se selecciona el color comenzando por la parte de arriba del Pavo Real, para esto hacemos clic en la figura y luego el color morado claro de la paleta de colores, que está en la parte inferior del programa.

Paso 8:
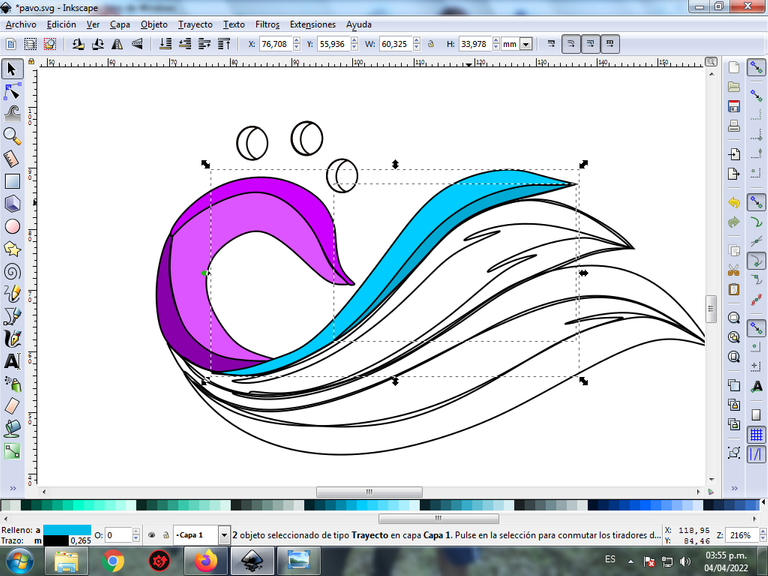
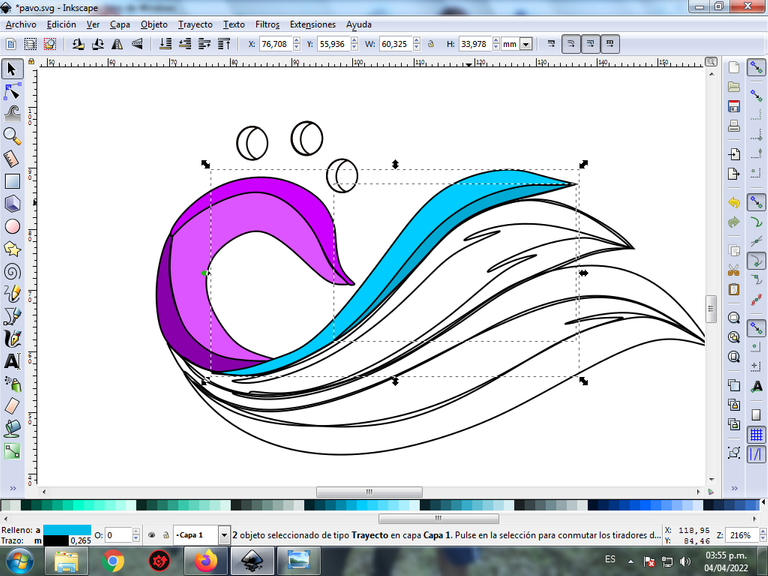
Continuamos seleccionando los colores morado oscuro, azul claro y oscuro de las otras figuras del Pavo Real.

Paso 9:
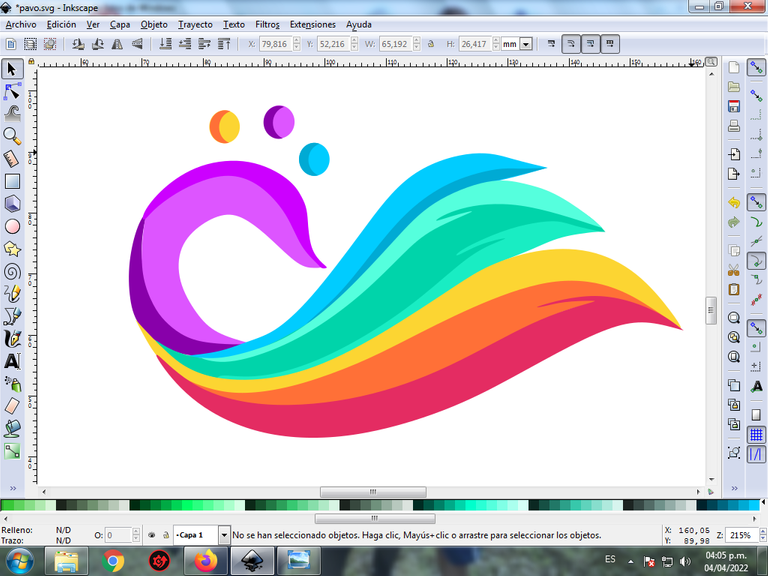
Se aplica el paso 7 en el resto de la figura y este es el resultado de pintar toda el Pavo Real.

Paso 10:
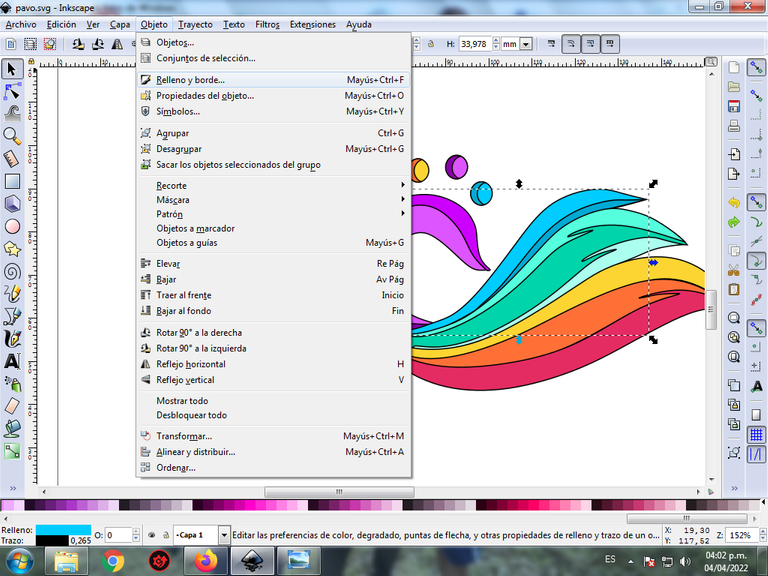
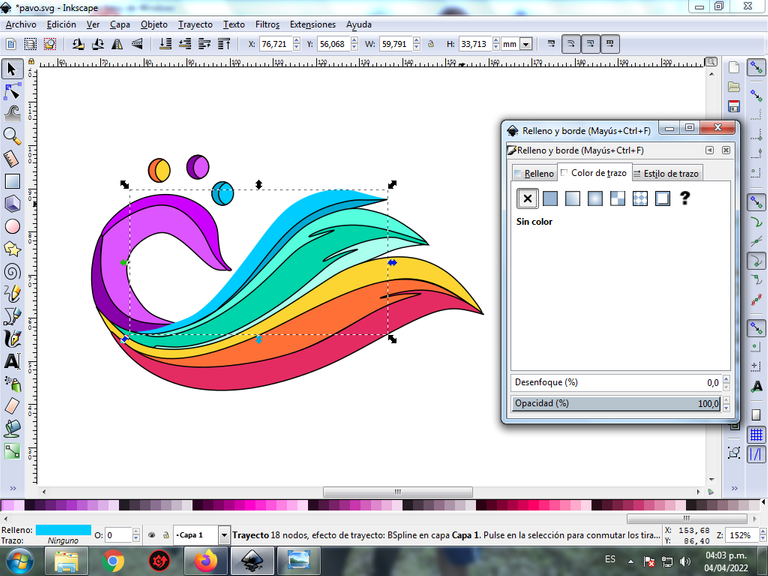
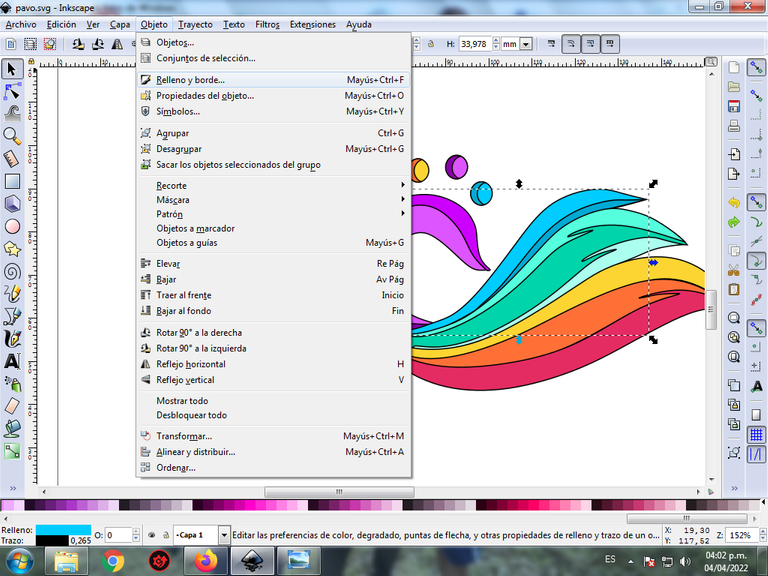
Se eliminan los bordes de las figuras del Pavo Real, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

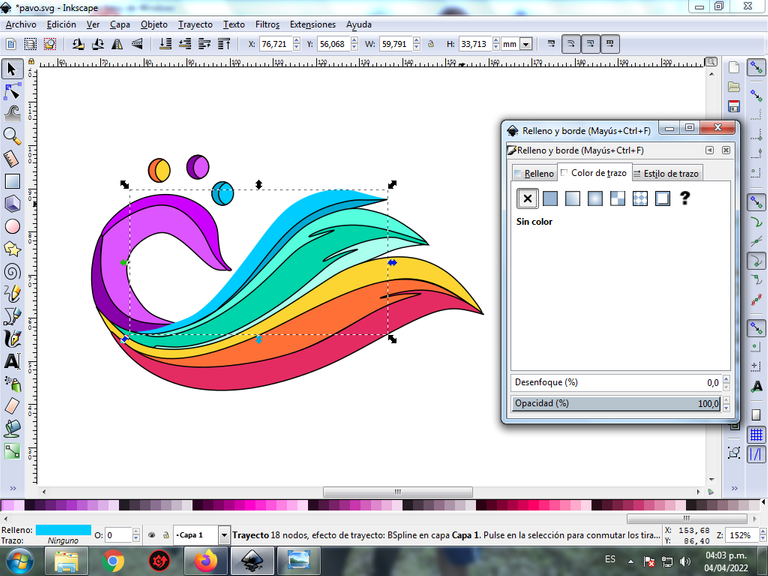
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 11:
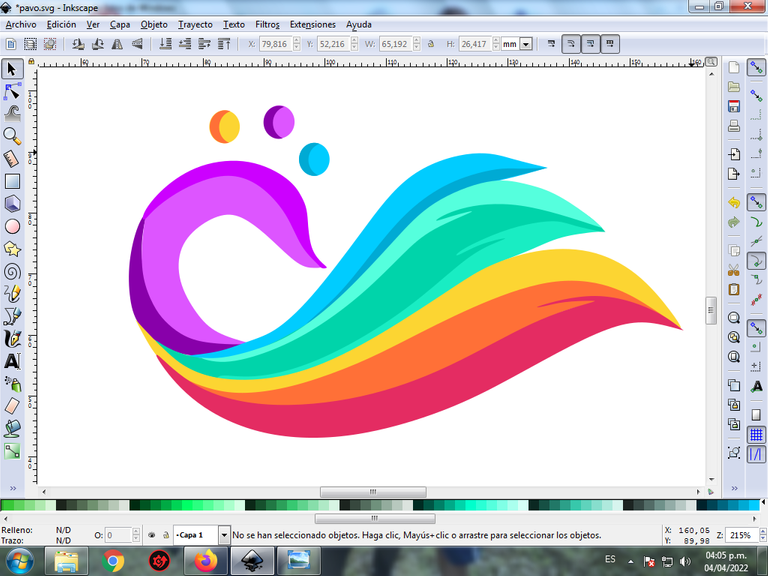
Ahora procedemos a borrar los demás bordes del resto de las figuras, para esto utilizamos el paso 10.

Paso 12:
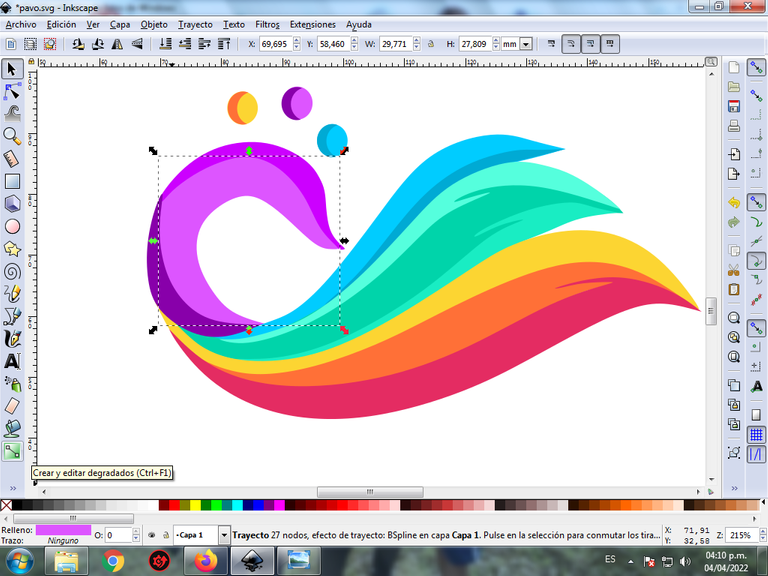
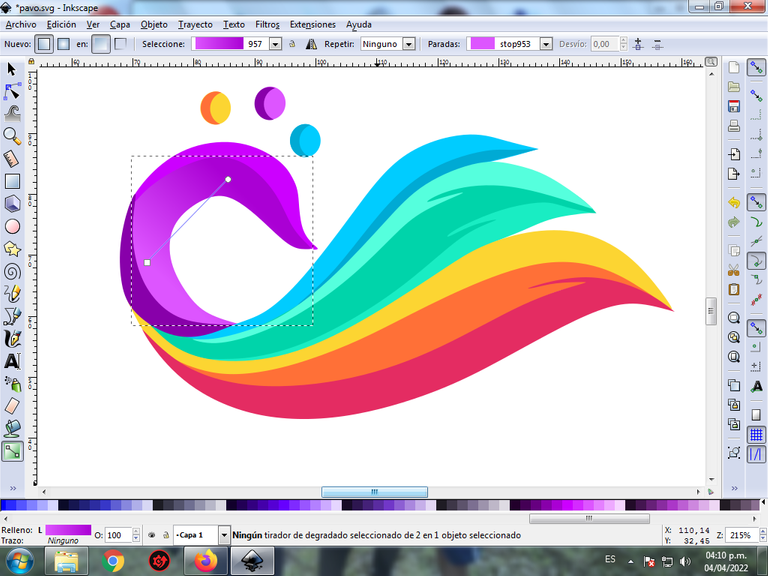
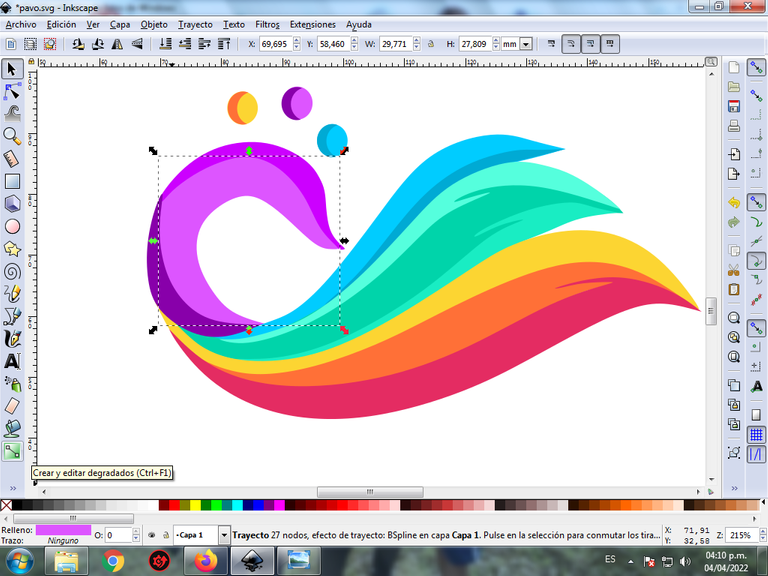
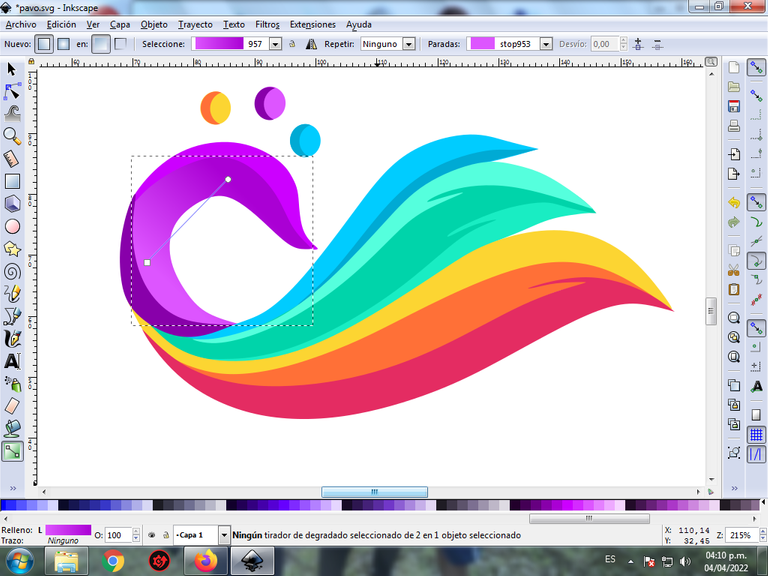
Para darle un mayor efecto abstracto, se aplica un degradado en una parte del Pavo Real, se selecciona y luego hacemos clic en la barra de herramienta crear y editar degradado.

Presionamos clic y se visualiza un punto donde escogemos el segundo color que es morado más oscuro, luego pulsamos clic y se selecciona otro color, es decir tendrá tres colores que darán el efecto de degradado en la figura.


Paso 13:
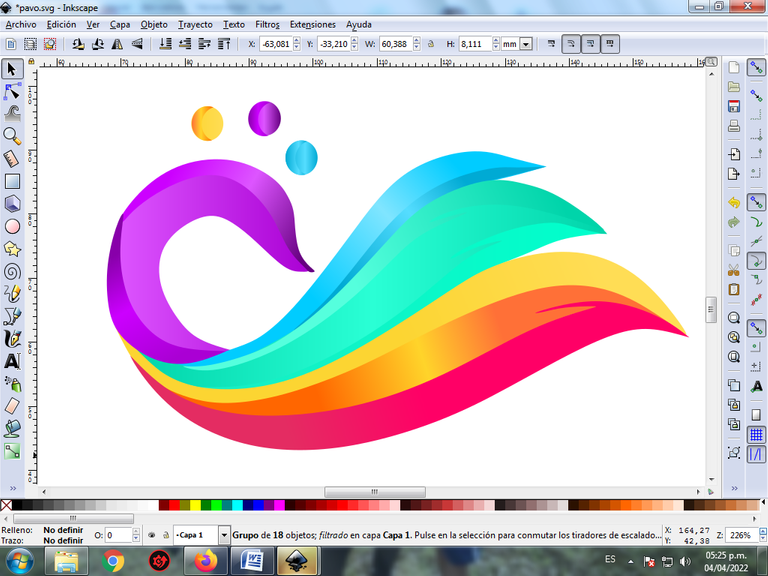
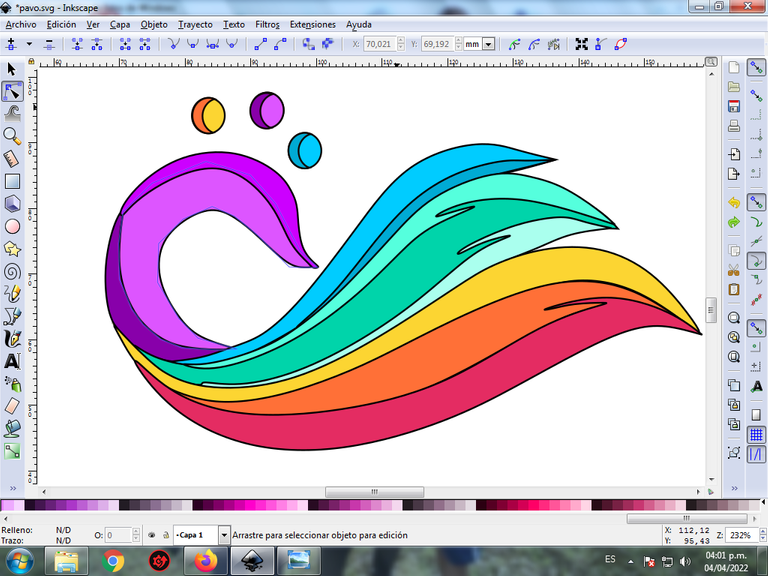
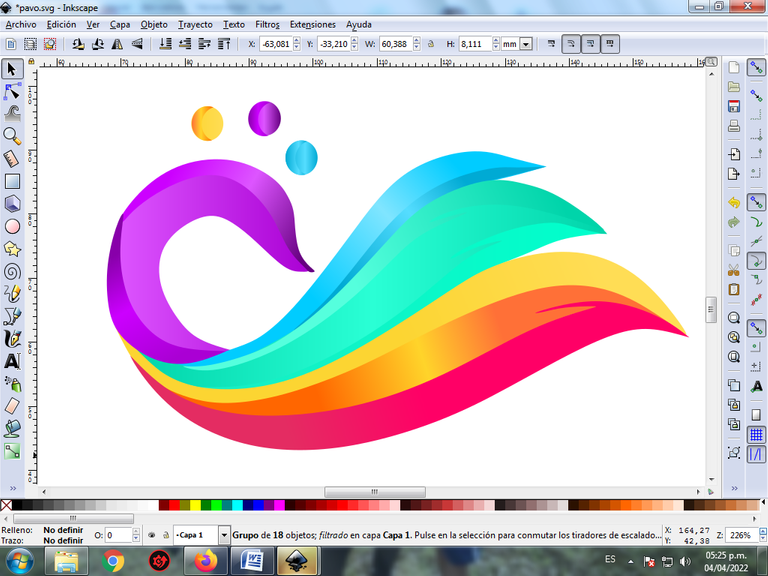
Se aplica el paso 12, en el resto de las figuras y este es el resultado final.

Paso 14:
Para finalizar este diseño se agrupa todo el Pavo Real con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of a Peacock in Inkscape:
Step 1:
Inkscape program is opened, and from the toolbar that is on the left side we click on the option to draw Bézier curves and two crescent-shaped figures are drawn, which is part of the neck and head of the Peacock.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
A figure is traced on top to complete the Peacock's head. Then we draw two shapes that are the body and plumage with the same tool.

Step 3:
We continue drawing a figure that is part of the Peacock's plumage, with the Bézier curves tool.

Step 4:
Within the previous figure, two more figures are drawn to give a greater effect to the bird's plumage.

Step 5:
Now we proceed to draw three strokes to complete the entire body of the Peacock with the Bézier curves tool.

Step 6:
Three circles are drawn with the create circles option, and then a half-moon shape is drawn with the Bézier curves tool, duplicated twice using the Control + D key combination, and moved on the left side of each of the circles.

Step 7:
The color is selected starting at the top of the Peacock, for this we click on the figure and then the light purple color from the color palette, which is at the bottom of the program.

Step 8:
We continue to select the dark purple, light blue and dark colors from the other Peacock figures.

Step 9:
Step 7 is applied to the rest of the figure and this is the result of painting the entire Peacock.

Step 10:
The edges of the Peacock figures are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 11:
Now we proceed to erase the other edges of the rest of the figures, for this we use step 10.

Step 12:
To give it a more abstract effect, we apply a gradient to a part of the Peacock, select it and then click on the create and edit gradient toolbar.

We press click and a point is displayed where we choose the second color that is darker purple, then we press click and another color is selected, that is, it will have three colors that will give the figure a gradient effect.


Step 13:
Step 12 is applied to the rest of the figures and this is the final result.

Step 14:
To finish this design, the entire Peacock is grouped with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as A shadow. Then we insert a black background and we have our design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

